微信開發之準備階段
2、百度BAE平台帳號
一、 微信公眾帳號申請
登入微信公眾平台 在右上角有註冊

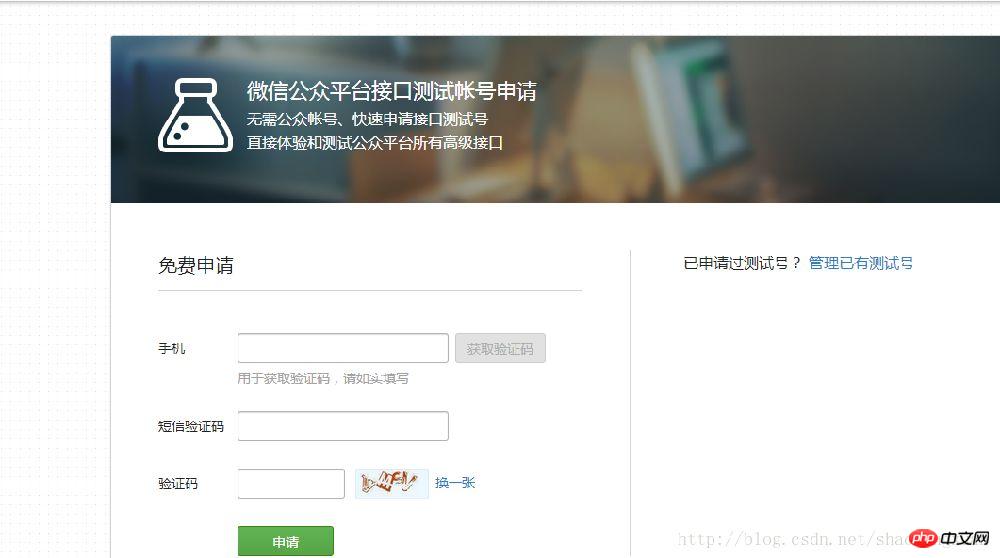
填寫相關資料進行註冊,在此我註冊的是個人訂閱號,如果有公司信息可以註冊服務號碼。另外由於個人訂閱號介面有限,對個人開發不是很有利,微信也提供了測試帳號,專為開發人員使用,進入以下地址申請測試號 


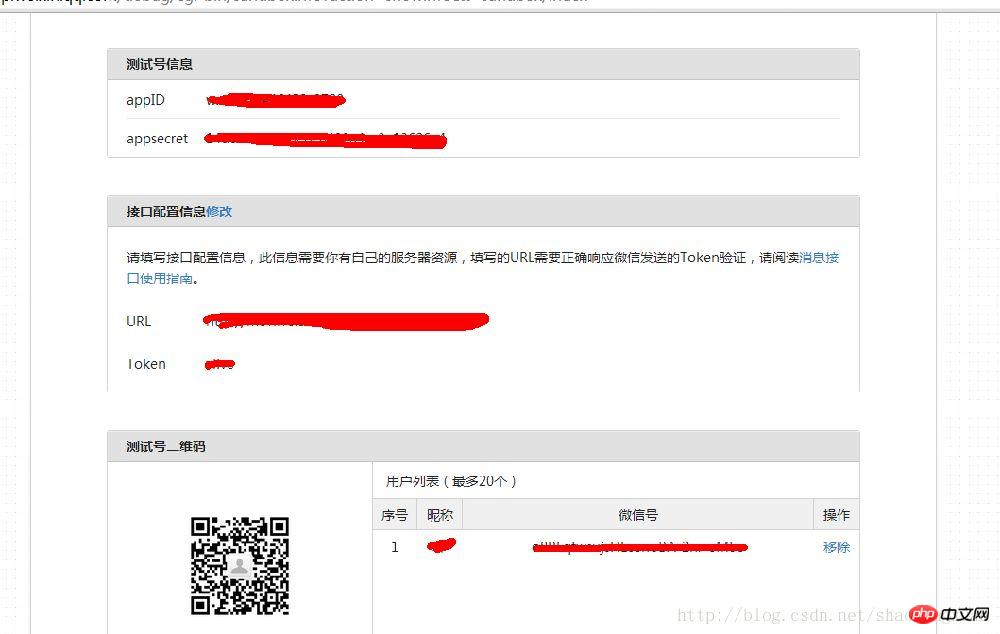
##測試號權限對於開發來說還是很不錯的~
由於微信存取開發者模式需要提供可供微信伺服器發送請求的url位址所以你的服務端必須能接入公網,可以使用花生殼等dns服務商,在此由於我用的是小區寬頻不能解析,所以改用了百度的bae,沒有公網ip的可以試試,初步接入測試感覺挺方便的,,用百度帳號就可登陸,需要注意的是在bae使用中要用svn等管理應用,但是用戶名又不支持中文所以如果百度帳號是中文的朋友還是重新註冊一個英文的吧,
接下來準備工作做完了就開始編寫代碼成為微信公眾平台的開發者吧,以下代碼出自柳峰老師博客
核心類別:
package com.vlive.action.connector;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.vlive.utils.SignUtil;
public class URlresponse extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 微信加密签名
String signature = req.getParameter("signature");
// 时间戳
String timestamp = req.getParameter("timestamp");
// 随机数
String nonce = req.getParameter("nonce");
// 随机字符串
String echostr = req.getParameter("echostr");
PrintWriter out = resp.getWriter();
// 通过检验signature对请求进行校验,若校验成功则原样返回echostr,表示接入成功,否则接入失败
if (SignUtil.checkSignature(signature, timestamp, nonce)) {
out.print(echostr);
}
out.close();
out = null;
}
}這類用到SignUtil的checkSignature方法:
package com.vlive.utils;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
public class SignUtil {
private static String token="vlive";
public static boolean checkSignature(String signature, String timestamp, String nonce) {
String[] arr = new String[] { token, timestamp, nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = byteToStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
*
* @param byteArray
* @return
*/
private static String byteToStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += byteToHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
*
* @param mByte
* @return
*/
private static String byteToHexStr(byte mByte) {
char[] Digit = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}以下是web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>URlresponse</servlet-name>
<servlet-class>
com.vlive.action.connector.URlresponse
</servlet-class>
</servlet>
<!-- url-pattern中配置的/coreServlet用于指定该Servlet的访问路径 -->
<servlet-mapping>
<servlet-name>URlresponse</servlet-name>
<url-pattern>/urlresponse</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>以上是微信開發之準備階段的圖文程式碼介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




