導讀
Manifest 是H5提供的應用程式快取#機制, 基於它web應用可以實現離線訪問(offline cache). 為此, 瀏覽器還提供了應用緩存的api--applicationCache. 雖然manifest的技術已被web標準廢棄, 但這不影響我們嘗試去了解它. 也正是因為manifest的應用快取機制如此誘人, 餓了麼和office 365郵箱等都還在使用著它!
描述
對manifest熟悉的同學可以跳過此節.
鑑於manifest應用快取的技術, 我們可以做到:
離線存取: 即使伺服器掛了, 或沒有網路, 使用者依然可以正常瀏覽網頁內容.
存取更快: 資料存在於本地, 省去了瀏覽器發起http請求的時間, 因此訪問更快, 行動端效果更為明顯.
#降低負載: 瀏覽器只在manifest文件改動時才去伺服器下載需要快取的資源, 大大降低了伺服器負載.
manifest快取的過程如下(來自網路):
支援性
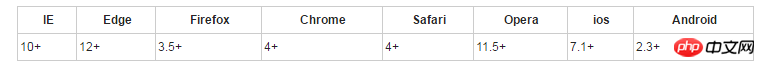
主流瀏覽器都支援manifest應用快取技術. 如下表格:

H5標準中, Offline Web applications 部分有如下描述:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
因此後續我將在其他文章中繼續介紹service workers, 本篇繼續關注manifest.
如何開啟應用程式快取
manifest使用快取清單進行管理, 快取清單需要與html標籤進行關聯. 如下:
<html manifest="test.appcache"> ... </html>
在html標籤中指定manifest檔, 便表示該網頁使用manifest進行離線快取. 該網頁內需要快取的檔案清單需要在test.appcache 文字檔中指定.
manifest快取清單
就像寫作文一樣, manifest採用經典的三段式. 分別為: CACHE, NETWORK 和FALLBACK. 如下, 先看一個栗子
以上是H5應用快取-Manifest的具體介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




