JavaScript中沒有指針,而且JavaScript中的引用與我們通常看到的大多數其他流行程式語言的工作方式不同。在JavaScript中,不可能有一個變數到另一個變數的參考。而且,只有複合值(例如物件或陣列)可以透過引用來賦值。
整片文章將使用下列屬於:
1、標量–單一值或資料單元(如整數、布林值、字串)
2 、複合--由多個值組成(如陣列、物件、集合)
3、原始- 直接的價值,而不是對包含值的東西的參考。
JavaScript的標量型別是原語,不像其他一些語言(如Ruby)有標量參考型別。注意,在JavaScript中,標量原始值是不可變的,而複合值是可變的。
概要:
1.指派給變數的值的型別決定該值儲存的是值還是參考。
2.在變數賦值的時候,標量原始值(Number,String,Boolean,undefined,null,Symbol)透過值來賦值,複合值透過引用來賦值。
3.JavaScript中的參考僅指向包含的值,不指向其他變數或參考。
4.在JavaScript中,標量原始值是不可變的,複合值是可變的。
透過值賦值的快速範例
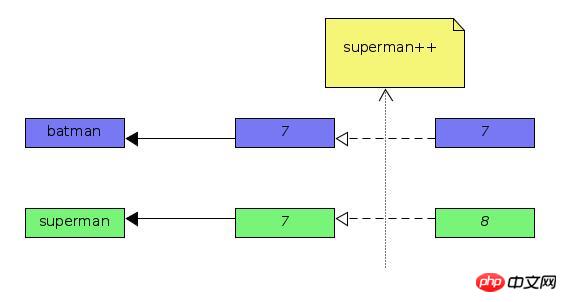
在下面的程式碼片段中,我們將一個標量原始值(一個數字)指派給一個變量,因此這裡是透過值來賦值。首先,變數 batman被初始化,當變數superman被分配儲存在batman中的值的時候,實際上是創建了該值的一個副本並儲存在變數superman中。當變數superman被修改時,變數batman不會受到影響,因為它們指向不同的值。
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

#



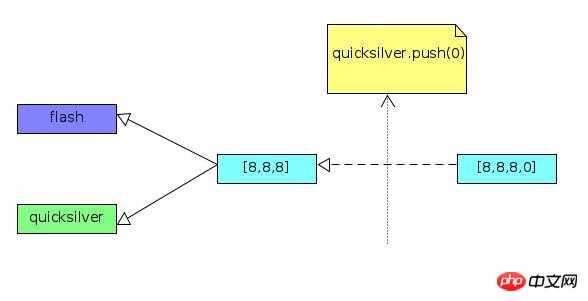
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]
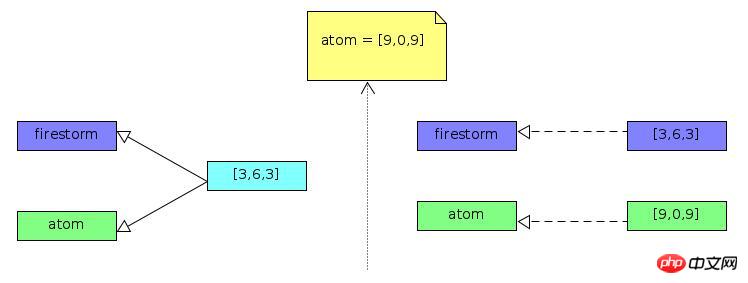
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
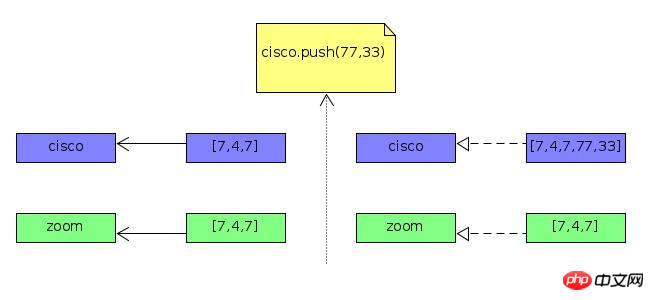
console.log(wolverine); //[1,4,7,2]var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55以上是JavaScript引用賦值詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




