本文標題的這副圖片,是用Phosotshop製作的。但是,在搜尋索引擎中你卻無法搜尋到它,搜尋引擎還沒有強大到能夠辨識圖片裡面的文字。而且由於圖片的體積不算太小,可能網速慢的網友在瀏覽的時候不得不耐心的等待圖片的刷新。那麼,有沒有一種新的方法可以避免這些缺點呢?
有的,HTML5和CSS3就可以滿足你的需求。甚至,它可以做的更多,更好。作為設計師,我們應該了解它們是什麼東西,有什麼特性,從而進一步思考透過HTML5和CSS3我們能做些什麼。
什麼是HTML5和CSS3
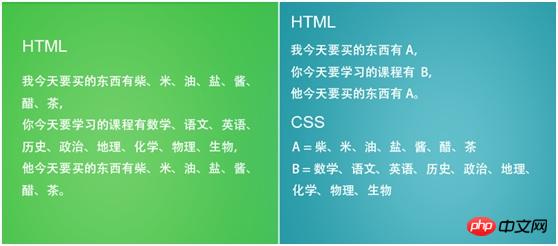
HTML和CSS並不難理解。 HTML為構成網頁的主要語言。透過這種語言,我們可以向電腦說明網頁格式、內容、顯示效果等等。而CSS則是專門用來控制網頁顯示效果的語言。這時候問題出來了,為什麼要單獨使用CSS呢,HTML不是一樣可以控制Web頁面的顯示效果麼?為了回答這個問題,我舉個簡單的例子:
有沒有發現如果一旦形容的事情過多,想要把事情描述清楚的時候,我們不得不重複大量的資訊?頁面語言也是一樣,在這種情況下顯得雜亂無章,非常難以理出頭緒。透過將控制顯示效果的語言整合到CSS裡,我們不但可以保證頁面語言主體部分的簡潔,而且可以非常方便的複用各種語言集合。
HTML5和CSS3是HTML和CSS的最新版本,它們目前都未確定標準,但是已經公佈的新特徵已經讓我們心動不已。
HTML5的新特新
1. 新的內容標籤
HTML4中的內容標籤等級相同,無法區分各部分內容。而 HTML5 的內容標籤互相獨立,等級不同,搜尋引擎以及統計軟體等皆可快速辨識各部分內容。
2. 更好的表格系統
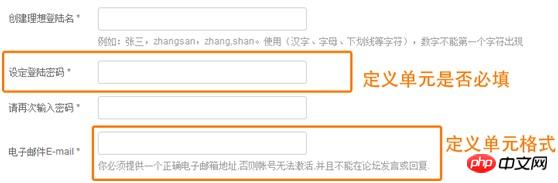
#現在,你可以拋棄JavaScript或是PHP,只透過HTML5來定義表格。你可以定義每個表格單元的輸入格式,也可以定義這個單元是否是必填的等等。
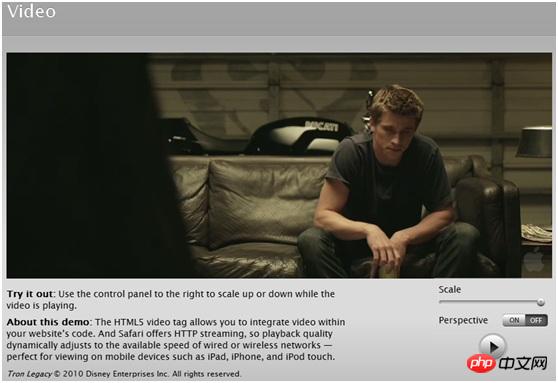
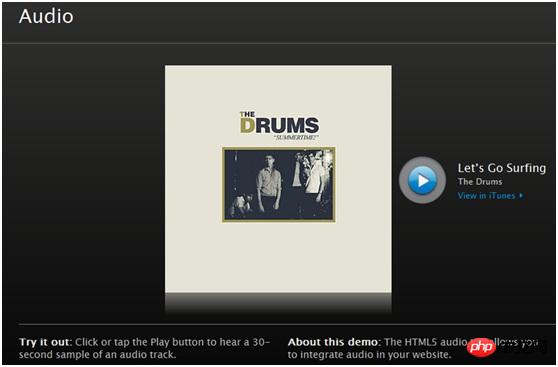
3. 音訊、影片API

HTML5不但允許你在網頁中直接整合視頻、音頻,同時更提供了一套功能豐富的API用來控制媒體播放,而這些用來控制媒體播放的元素也都是可以被編輯的。因此,HTML5在視訊以及音訊層面上實際上已經可以取代常用的flash插件了。
4.畫布(Canvas) API
#在網頁中繪製圖形一直是個大難題,我們只好藉助flash、silverlight 等插件。然而HTML5允許你直接在網頁上進行繪圖,甚至允許你與網頁產生更多的交互,例如繪製圖形、放大縮小,等等。圖例是一個用HTML5製作的小遊戲。
5. 地理(Geolocation) API
#HTML5提供了地理資訊的應用介面 Geolocation API 。透過這個API,網頁可以透過IP,GPS等方式來獲得使用者的地理資訊;同時使用者也可以選擇是否關閉這個功能。
6. 網頁儲存(Web storage) API
#HTML5提供了網頁儲存的API,方便Web應用程式的離線使用。除此之外,新的API相對於cookie也有著高安全性,高效率,更大空間等優點。
7.拖曳釋放(Drag and drop) API
#
我們可以透過HTML5的Drag and drop API來完成網頁中的拖曳釋放效果,避免了以往的網頁在拖曳釋放過程中需要不停修改元素的位置,程式碼繁多的弊端。
CSS3新特性
1. RGBa
CSS3的RGBa新特性允許你對每個元素進行色彩以及透明度的設定。而原來常用的opacity指令只能對元素及其子元素進行設定。
2. Multi-column layout
#CSS3新提供的多欄佈局選擇器無需HTML 佈局標籤即可產生多欄佈局,同時'欄數'、'欄寬'以及'欄間距'都是可以定義的。
3.Round corners
#圓角功能可能是CSS3提供的最實用的功能了。透過Border-radius,你可以沒有任何難度的為指定的HTML元素加上圓角。而你也可以定義圓角的大小,以及哪個角是圓角,哪個角不是圓角。
4. @font-face
#當網頁顯示某種使用者沒有安裝的字體時,CSS3提供的@font -face功能會自動的、默默地幫使用者從網路上下載對應字型。從而讓設計師更加自由的發揮,而不用考慮使用者的機器是否安裝了對應字體。
5. 其他特性
此外,CSS3也為我們帶來了漸變、防止字串過長溢出、多重背景以及用圖片來作為元素邊框等功能。
利用好CSS3,你可以更快的得到以往用很多插件才能得到的效果。同過使用元素本身來取代大部分圖片,網頁的載入速度會提升,這些原本是圖片的內容,也可以被搜尋引擎檢索到。
HTML5和CSS3的兼容性
HTML5和CSS3的標準並未正式完成,各家瀏覽器對其支援程度也不盡相同。了解 HTML5和CSS3的相容性是十分必要的。
以上是HTML5與CSS3的新互動特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




