height: 1.76em;">在眾多的CSS 新特性中,有3 個今年採用的新特性讓我抑制不住地激動。
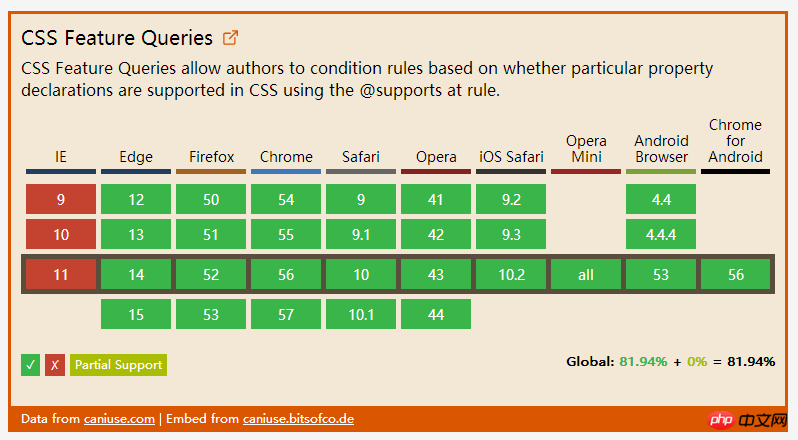
不久前,我寫了我真心期望的一個CSS 特性,就是關於特性查詢,現在基本上可以說它已經存在了!包括Opera Mini)。鍵值對,在支援的情況下其中的內容才會生效。這樣的
運算子#2.表格佈局
CSS 表格佈局模組所定義的系統用於建立基於表格的佈局。但它更明確地為@supports ( display: flex ) {
.foo { display: flex; }
} 靈活的長度
靈活的長度@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}我們可以使用grid-row-gap、grid-column-gap 和grid-gap 屬性來明確定義間距。這些屬性的值是
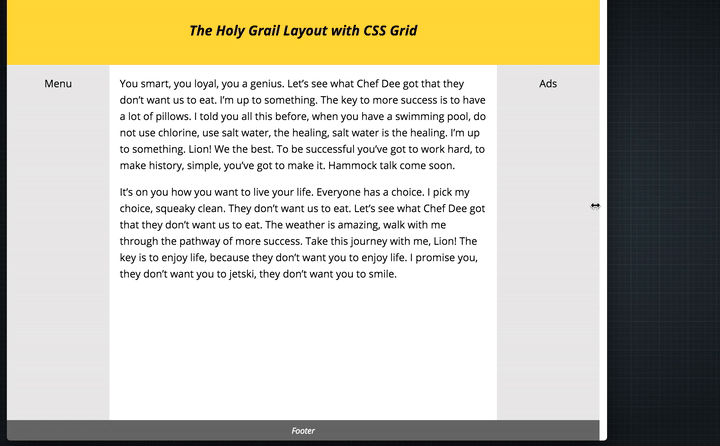
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}支援情況
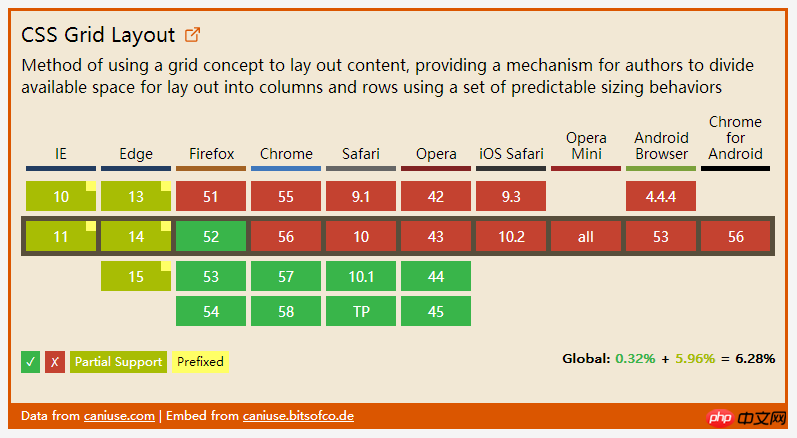
CSS Grid 模組最早在今年三月被瀏覽器支援。

3. 原生
變數#最後要說的是原生 CSS 變數。這個模組引進了一種由創建作者
定義變數的方法,這個變數可以像 CSS 屬性一樣賦值。
.hg {
grid-template-columns: 150px 1fr 150px;
}目前在像 SASS 這樣 CSS 預處理器中已經可以做到這些事情,但 CSS 變數在瀏覽器中具有活性。也就是說,它們的值可以即時更新。例如,要改變上例中 --theme-color 屬性的值,我們只需要這樣做 -
.hg {
display: grid;
grid-column-gap: 5%;
}支援情況
##支援情況如何?
可以看到,目前沒有一個特性被所有瀏覽器支持,那麼我們應該怎麼做才能高枕無憂地將其用於生產?答案是:漸進增強!去年我曾在前端開發大會(Fronteers Conference) 中談到如何進行與 CSS 相關的漸進增強。現在我把它放在這裡 -
以上是2017 年值得學習的 3 個 CSS 新功能(推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




