在APP中我們常會在頁面下拉時看到一些動效,例如下拉圖片跟隨放大、下拉刷新出現loading動畫等,這個交互細節在各個主流APP以及手機原生系統中隨處可見,能為APP增添個性亮點。
在我們的日常專案中,也會遇到這樣的需求,在當前環境下,此類效果大多是靠原生來實現的,但是用原生實現有不少缺陷,原因如下:
原生實作週期長;
#跨平台實作成本高;
#解決方案通用性差;
運用到現有專案改造成本高;
那麼我們的H5頁面能否實現呢?下面和大家一起來探索。
首先,我們先來實作下拉banner圖放大的動效。效果類似:

動效需求:當處於頂部頁面下拉時,banner圖跟隨放大,下拉結束時,banner圖還原回彈。
下拉動效可以分解為兩部分:
頁面主體內容整體下滑滾動;
頂部元素進行放大動效。
以往,在H5實現頁面滾動效果是一般採用JS插件模擬滾動,例如:iScroll。但這裡有幾個問題:
對現有頁面的改造非常大,不適合大範圍運用;
2,用JS拷貝DOM結構,使動效結構與頁面結構解耦,互不影響;
程式碼節選片段:

要點及說明:
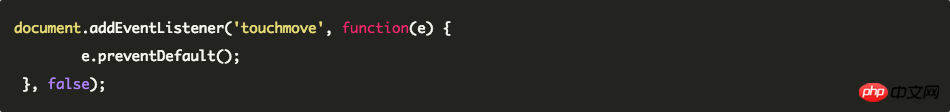
#1、停用頁面頂部下拉事件:
此技術要點是阻止預設事件的下拉,從而將下拉事件綁定到我們的動效中。阻止預設事件我們一般可以這樣子處理:
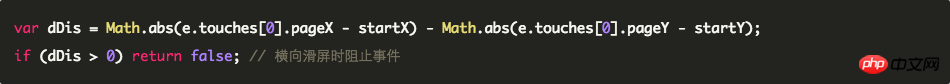
2、需判斷滑屏方向,避免橫向滑動幹擾下拉動效。公式計算:
X = 絕對值(目前座標X - 初始座標X)Y = 絕對值(目前座標Y - 初始座標Y)

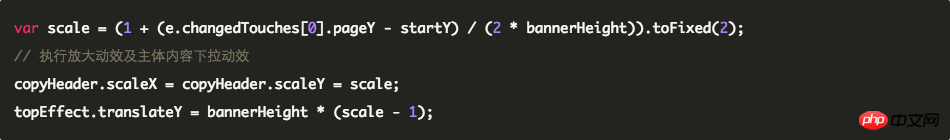
3、滑幕偏移量,縮放動效及下拉動效的數值公式計算

4、動效結束,慣性回彈動效
回彈效果是模擬慣性的曲線運動,由前面程式碼片段中的to() 動畫函數完成。以下是曲線運動函數:
5、存在的待最佳化問題:
滑動螢幕動效與原生動效在細節上還是有差別,具體演算法有待更進一步的最佳化。
#至此,頂部的banner圖放大的動效已經完成。
除了頂部的banner圖可以這樣子玩,我們還嘗試了更多花樣,例如頂部的slider輪播圖也增加下拉放大的動效。由於這裡的結構更為複雜,且slider輪播圖的內容會改變的,因此放大動效部分的內容也需要保持更換。實現後的效果如下:


#:因為部分安卓效能較差,會影響動畫效果,此效果在IOS手機體驗效果更佳。
另外,除了在現有元素上做動畫,我們也可以下拉時增加一些有趣的元素,例如彩蛋、品牌元素等,實現方法與上面一致,只是不需要拷貝DOM結構那一步,而是直接寫出一個需要執行動效的DOM結構。實現後的效果如下:

前面我們已經實現了下拉動效,那麼我們是否可以繼續擴散思路,也可以用在別的場景呢?例如我們在頁面滑到底部時可以拉出一個有趣的動畫當彩蛋。
答案是肯定的,Do it!
技術方案與實作
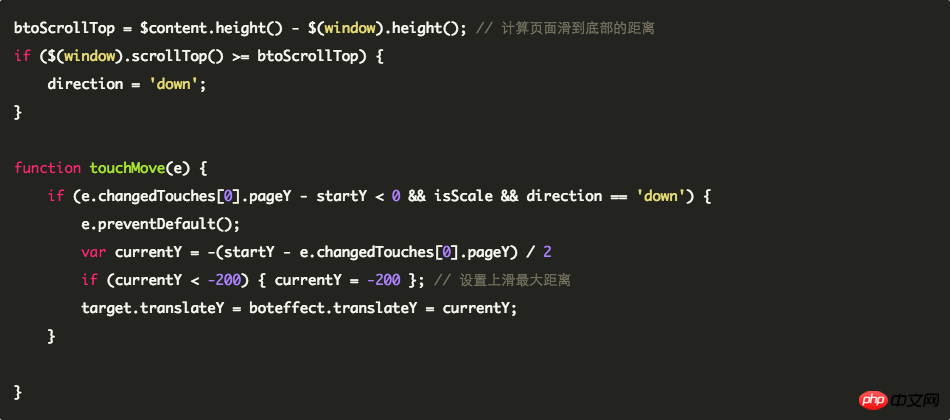
這裡下拉動效與上滑動效實現原理基本一致,但不同的是需要監聽頁面捲動到底部,然後再觸發效。
部分程式碼如下:

最後的示範效果示範如下:


在體驗至上的現今,我們的產品對體驗更是精益求精。面臨不同的產品需求,我們需要正確選擇適當的技術解決方案,不管是原生開發、H5開發、或Hybrid App混合開發,其最終的目的是完美的解決產品需求,沒有最好的技術,只有最佳的技術解決方案。
更多html5特效,請關注php中文網h5特效專欄://m.sbmmt.com/xiazai/js/html5




