
~
我們在學習JavaScript的過程中,由於對某些概念理解得不是很清楚,但又想要用一些方式把它記下來,於是就很容易草率的給這些概念定下一些方便自己記憶的有偏差的結論。
危害比較大的是,有的不準確的結論在網路上還廣為流傳。
例如對於this指向的理解中,有這樣一種說法:誰調用它,this就指向誰。在我剛開始學習this的時候,我是非常相信這句話的。因為在某些情況下,這樣理解也還算說得通。可是我常常會在開發中遇到一些不一樣的情況,一個由於this的錯誤調用,可以讓我懵逼一整天。那時候我也查資料,在群組裡問大神,可是我仍然搞不清楚「我特麼到底錯哪裡了」。其實只是因為我心中有一個不太準確的結論。
這裡吐槽一下百度搜尋,搜尋出來的文章,好多知識點都是錯的,害了勞資好久
所以,我認為需要有這樣一篇文章,來幫助大家全方位的解讀this。讓大家對this,有一個正確的,全面的認知。
在這之前,我們需要來回顧一下執行上下文。
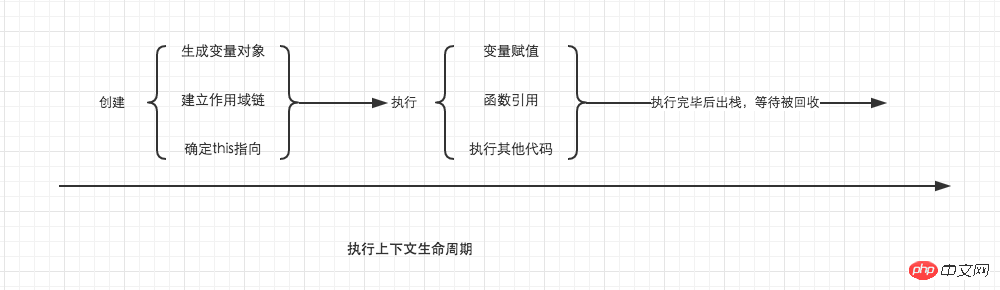
在前面幾篇文章中,我有好幾個地方都提到執行上下文的生命週期,為了防止大家沒有記住,再次來回顧一下,如下圖。

執行上下文生命週期
在執行上下文的建立階段,會分別產生變數 #物件,建立作用域鏈,確定this指向。其中變數物件與作用域鏈我們都已經仔細總結過了,而這裡的關鍵,就是確定this指向。
在這裡,我們需要得出一個非常重要一定要牢記於心的結論,this的指向,是在函數被呼叫的時候確定的。 也就是執行上下文被創建時確定的。因此我們可以很容易就能理解到,一個函數中的this指向,可以是非常靈活的。例如下面的例子中,同一個函數由於呼叫方式的不同,this指向了不一樣的物件。
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn(); // 10
fn.call(obj); // 20除此之外,在函數執行過程中,this一旦被確定,就不可更改了。
var a = 10;
var obj = {
a: 20
}
function fn () {
this = obj; // 这句话试图修改this,运行后会报错
console.log(this.a);
}
fn();一、全域物件中的this
關於關於全域物件的this,我之前在總結變數物件的時候提到過,它是一個比較特殊的存在。全域環境中的this,指向它本身。因此,這也相對簡單,沒有那麼多複雜的情況需要考慮。
// 通过this绑定到全局对象 this.a2 = 20; // 通过声明绑定到变量对象,但在全局环境中,变量对象就是它自身 var a1 = 10; // 仅仅只有赋值操作,标识符会隐式绑定到全局对象 a3 = 30; // 输出结果会全部符合预期 console.log(a1); console.log(a2); console.log(a3);
在總結函數中this指向之前,我想我們有必要透過一些奇怪的例子,來感受一下函數中this的捉摸不定。
// demo01
var a = 20;
function fn() {
console.log(this.a);
}
fn();// demo02
var a = 20;
function fn() {
function foo() {
console.log(this.a);
}
foo();
}
fn();// demo03
var a = 20;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
console.log(obj.c);
console.log(obj.fn());這幾個例子需要讀者老爺們花點時間稍微感受一下,如果你暫時沒想明白怎麼回事,也不用著急,我們一點一點來分析。
分析之前,我們先直接了當拋出結論。
在一個函數上下文中,this由呼叫者提供,由呼叫函數的方式來決定。 如果呼叫者函數,被某一個物件所擁有,那麼函數在呼叫時,內部的this指向該物件。如果函數獨立調用,那麼該函數內部的this,則指向undefined。但是在非嚴格模式中,當this指向undefined時,它會被自動指向全域物件。
從結論中我們可以看出,想要準確確定this指向,找到函數的呼叫者以及區分他是否是獨立呼叫就變得十分關鍵。
// 为了能够准确判断,我们在函数内部使用严格模式,因为非严格模式会自动指向全局
function fn() {
'use strict';
console.log(this);
}
fn(); // fn是调用者,独立调用
window.fn(); // fn是调用者,被window所拥有在上面的簡單例子中,fn()作為獨立呼叫者,依照定義的理解,它內部的this指向就為undefined。而window.fn()則因為fn被window所擁有,內部的this就指向了window對象。
那麼掌握了這個規則,現在回過頭去看看上面的三個例子,通過添加/去除嚴格模式,那麼你就會發現,原來this已經變得不那麼虛無縹緲,已經有跡可循了。
但是我们需要特别注意的是demo03。在demo03中,对象obj中的c属性使用this.a + 20来计算,而他的调用者obj.c并非是一个函数。因此他不适用于上面的规则,我们要对这种方式单独下一个结论。
当obj在全局声明时,无论obj.c在什么地方调用,这里的this都指向全局对象,而当obj在函数环境中声明时,这个this指向undefined,在非严格模式下,会自动转向全局对象。可运行下面的例子查看区别。
'use strict';
var a = 20;
function foo () {
var a = 1;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
return obj.c;
}
console.log(foo()); // 运行会报错
实际开发中,并不推荐这样使用this;
上面多次提到的严格模式,需要大家认真对待,因为在实际开发中,现在基本已经全部采用严格模式了,而最新的ES6,也是默认支持严格模式。
再来看一些容易理解错误的例子,加深一下对调用者与是否独立运行的理解。
var a = 20;
var foo = {
a: 10,
getA: function () {
return this.a;
}
}
console.log(foo.getA()); // 10
var test = foo.getA;
console.log(test()); // 20foo.getA()中,getA是调用者,他不是独立调用,被对象foo所拥有,因此它的this指向了foo。而test()作为调用者,尽管他与foo.getA的引用相同,但是它是独立调用的,因此this指向undefined,在非严格模式,自动转向全局window。
稍微修改一下代码,大家自行理解。
var a = 20;
function getA() {
return this.a;
}
var foo = {
a: 10,
getA: getA
}
console.log(foo.getA()); // 10灵机一动,再来一个。如下例子。
function foo() {
console.log(this.a)
}
function active(fn) {
fn(); // 真实调用者,为独立调用
}
var a = 20;
var obj = {
a: 10,
getA: foo
}
active(obj.getA);JavaScript内部提供了一种机制,让我们可以自行手动设置this的指向。它们就是call与apply。所有的函数都具有着两个方法。它们除了参数略有不同,其功能完全一样。它们的第一个参数都为this将要指向的对象。
如下例子所示。fn并非属于对象obj的方法,但是通过call,我们将fn内部的this绑定为obj,因此就可以使用this.a访问obj的a属性了。这就是call/apply的用法。
function fn() {
console.log(this.a);
}
var obj = {
a: 20
}
fn.call(obj);而call与applay后面的参数,都是向将要执行的函数传递参数。其中call以一个一个的形式传递,apply以数组的形式传递。这是他们唯一的不同。
function fn(num1, num2) {
console.log(this.a + num1 + num2);
}
var obj = {
a: 20
}
fn.call(obj, 100, 10); // 130
fn.apply(obj, [20, 10]); // 50因为call/apply的存在,这让JavaScript变得十分灵活。因此就让call/apply拥有了很多有用处的场景。简单总结几点,也欢迎大家补充。
将类数组对象转换为数组
function exam(a, b, c, d, e) {
// 先看看函数的自带属性 arguments 什么是样子的
console.log(arguments);
// 使用call/apply将arguments转换为数组, 返回结果为数组,arguments自身不会改变
var arg = [].slice.call(arguments);
console.log(arg);
}
exam(2, 8, 9, 10, 3);
// result:
// { '0': 2, '1': 8, '2': 9, '3': 10, '4': 3 }
// [ 2, 8, 9, 10, 3 ]
//
// 也常常使用该方法将DOM中的nodelist转换为数组
// [].slice.call( document.getElementsByTagName('li') );根据自己的需要灵活修改this指向
var foo = {
name: 'joker',
showName: function() {
console.log(this.name);
}
}
var bar = {
name: 'rose'
}
foo.showName.call(bar);实现继承
// 定义父级的构造函数
var Person = function(name, age) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
}
// 定义子类的构造函数
var Student = function(name, age, high) {
// use call
Person.call(this, name, age);
this.high = high;
}
Student.prototype.message = function() {
console.log('name:'+this.name+', age:'+this.age+', high:'+this.high+', gender:'+this.gender[0]+';');
}
new Student('xiaom', 12, '150cm').message();
// result
// ----------
// name:xiaom, age:12, high:150cm, gender:man;简单给有面向对象基础的朋友解释一下。在Student的构造函数中,借助call方法,将父级的构造函数执行了一次,相当于将Person中的代码,在Sudent中复制了一份,其中的this指向为从Student中new出来的实例对象。call方法保证了this的指向正确,因此就相当于实现了基层。Student的构造函数等同于下。
var Student = function(name, age, high) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
// Person.call(this, name, age); 这一句话,相当于上面三句话,因此实现了继承
this.high = high;
}在向其他执行上下文的传递中,确保this的指向保持不变
如下面的例子中,我们期待的是getA被obj调用时,this指向obj,但是由于匿名函数的存在导致了this指向的丢失,在这个匿名函数中this指向了全局,因此我们需要想一些办法找回正确的this指向。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}, 1000)
}
}
obj.getA();常规的解决办法很简单,就是使用一个变量,将this的引用保存起来。我们常常会用到这方法,但是我们也要借助上面讲到过的知识,来判断this是否在传递中被修改了,如果没有被修改,就没有必要这样使用了。
var obj = {
a: 20,
getA: function() {
var self = this;
setTimeout(function() {
console.log(self.a)
}, 1000)
}
}另外就是借助闭包与apply方法,封装一个bind方法。
function bind(fn, obj) {
return function() {
return fn.apply(obj, arguments);
}
}
var obj = {
a: 20,
getA: function() {
setTimeout(bind(function() {
console.log(this.a)
}, this), 1000)
}
}
obj.getA();当然,也可以使用ES5中已经自带的bind方法。它与我上面封装的bind方法是一样的效果。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}.bind(this), 1000)
}
}在封装对象的时候,我们几乎都会用到this,但是,只有少数人搞明白了在这个过程中的this指向,就算我们理解了原型,也不一定理解了this。所以这一部分,我认为将会为这篇文章最重要最核心的部分。理解了这里,将会对你学习JS面向对象产生巨大的帮助。
结合下面的例子,我在例子抛出几个问题大家思考一下。
function Person(name, age) {
// 这里的this指向了谁?
this.name = name;
this.age = age;
}
Person.prototype.getName = function() {
// 这里的this又指向了谁?
return this.name;
}
// 上面的2个this,是同一个吗,他们是否指向了原型对象?
var p1 = new Person('Nick', 20);
p1.getName();我们已经知道,this,是在函数调用过程中确定,因此,搞明白new的过程中到底发生了什么就变得十分重要。
透過new運算子呼叫建構函數,會經歷以下4個階段。
建立一個新的物件;
將建構函數的this指向這個新物件;
#指向建構函數的程式碼,為這個物件新增屬性,方法等;
傳回新物件。
因此,當new運算元呼叫建構函式時,this其實指向的是這個新建立的對象,最後又將新的物件回傳出來,被實例物件p1接收。因此,我們可以說,這個時候,建構函數的this,指向了新的實例對象,p1。
而原型方法上的this就好理解多了,根據上邊對函數中this的定義,p1.getName()中的getName為呼叫者,他被p1所擁有,因此getName中的this,也是指向了p1。
好啦,我所知道的,關於this的一切,已經總結完了,希望大家在閱讀之後,能夠真正學到東西,然後給我點個贊^_^。如果你發現有什麼錯誤,請在評論中指出,我會盡快修改。先謝過了。
以上是前端進階五:全方位解讀this的詳細內容。更多資訊請關注PHP中文網其他相關文章!




