針對目前大學校園人口密度大、人群活動頻繁、師生學習生活等物品容易遺失的基本現狀,在分析傳統失物招領過程中的工作效率低下、找回率低、保密性差、在管理分散等問題和不足的基礎上,提出了WEB模式的失物招領資訊管理平台。該平台主要透過失物資訊發布和失物領取功能,較好的解決了傳統失物招領管理過程中的信息孤島的缺陷,提高了失物招領的工作效率,減少了師生的直接經濟損失,方便了廣大師生的日常生活。 本系統採用了LAMP(ubuntu+Apache+MySQL+php)作為開發環境,後端php框架使用了目前流行的laravel框架,完全遵循MVC的設計模式。選用國產開源的響應式HTML5開發框架AmazeUI作為前端視圖框架,可以很好地適應行動裝置頁面佈局。
關鍵字:校園;失物招領;資訊發佈;內容管理系統;php;laravel;MySQL;AmazeUI
2.系統可行性分析
1.功能模組
2.使用者介面
2.技術框架
####3.資料庫設計######4.MVC設計模式#### ##5.核心程式碼實現######6.測試及操作說明#######五、總結#######六、參考文獻########引言#######################引言## ####1. 課題研究背景及意義######大學生由於攜帶的東西較多,活動多,而且經常來往於不同的地方,因此很容易發生物品丟失的情況,而目前我們學校又缺乏一套行之有效的可以幫助學生尋找失物的系統。考慮到大學生普遍上網,而且校園網絡覆蓋率高, 那麼就通過網絡這一便捷高效的方式來實現一個失物招領系統,優化失物招領業務,使得失物招領管理清晰化、透明化,便於操作,易於管理。透過本系統,拾主可以透過這個平台發布最新的招領啟事以通知大 家,而失主可以透過這個平台尋找和聯繫拾主。而且只要是網站的註冊用戶,就可以發布管理文章、留言,這樣不僅財產上的損失避 免了,還加強了人與人之間的交流。所以說開發這個失物招領平台,定會大大便利校園內廣大師生的生活,不必再為丟失尋找物品這類瑣事煩擾,真正地讓技術服務於生活。 ######2.系統可行性分析##################技術可行性######利用穩定的ubuntu ###linux###作為伺服器環境,Apache處理客戶端與服務端的通信,###MySQL資料庫###存放使用者資訊和發佈的文章、留言,php作為後端語言,實現動態頁面處理,再加上簡潔優雅的響應式前端開發框架,可以發展出符合要求的管理系統。 ##################經濟可行性######網站平台的開發及後期的營運維護所需的人力物力很少,並且可以部署在學校的伺服器上,由網路服務中心的工作人員統一管理。 ##################社會可行性####在校園裡,我們常常見到這樣一幕,一位同學在熱水房門口一遍一遍尋找,然後口裡說著,怎麼又不見了呢? ,一邊不甘心的再找一遍。又或許是這麼一幕,「尋物啟事-宿舍號,遺失物品,最後再詛咒一下那些撿拾物品不還的人。」現有失物招領處工作繁瑣且效率低,因此開發失物招領管理系統是非常必要的。
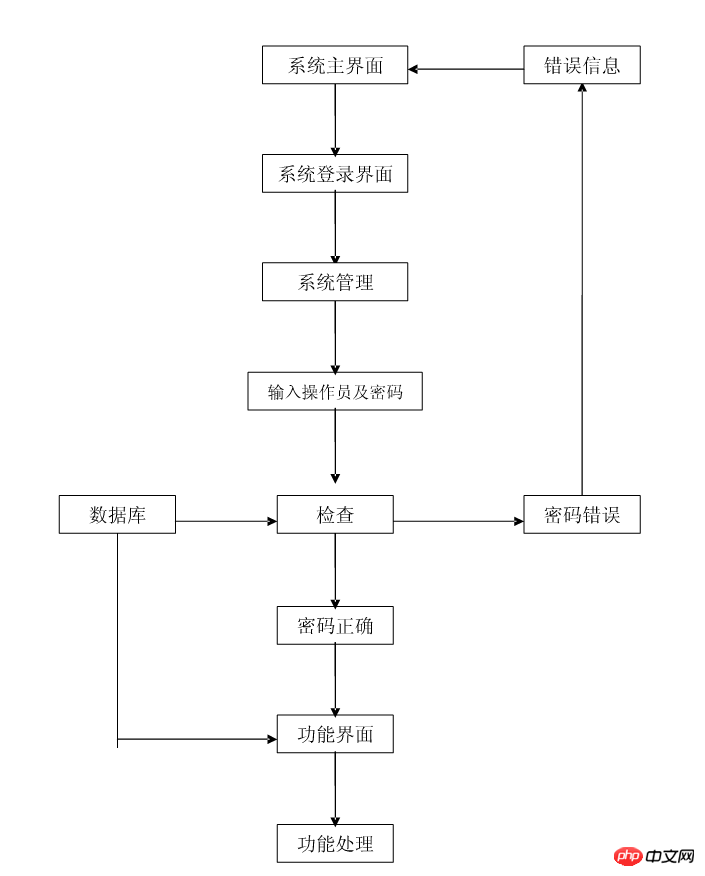
業務流程分析可以幫助開發者了解該業務處理流程,發現與處理系統調查工作中的錯誤和疏漏。業務流程分析是透過業務流程圖來進行,即用一些規定的符號及連線來表示某個特定業務處理流程。
本系統具體的業務流程如下圖所示:

#業務流程.PNG
##2、使用者體驗分析用戶體驗是現今產品開發過程中非常重視的一個方面,我們開發出一款產品或提供一項服務,其最終面向的是不重視或不在乎技術層面的廣大用戶,因此在介面友善性、直覺性、易於操作性方面必須加以考慮。本失物招領系統依下述原則進行:查詢發布提供方便。
安全性:在設計中,將充分考慮網路軟、硬體方面的各種安全措施,並保障用戶資料資訊安全。例如用戶存放在資料庫的帳號密碼採用php的雜湊加密,即使資料庫洩露,看到的也將是一堆亂碼。
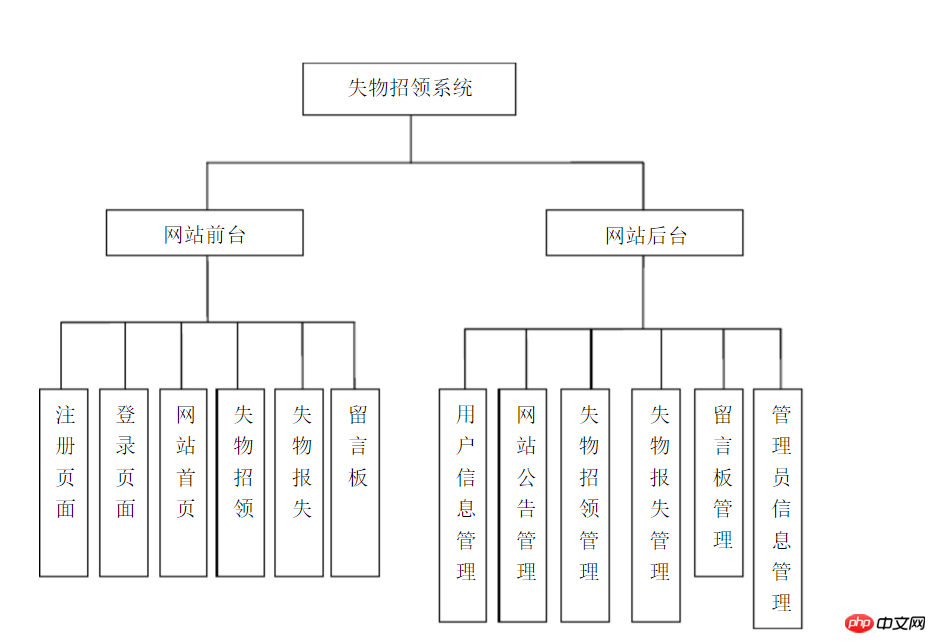
用戶註冊、用戶(管理員)登入、首頁展示、失物招領的文章發布、留言板、後台管理,以及標籤管理等幾大模組的功能:

網站的本機開發環境使用lamp(即Linux+Apache+MySQL+PHP) 。 lamp是一組常用來搭建動態網站或伺服器的開源軟體,本身都是各自獨立的程序,但是因為常被放在一起使用,擁有了越來越高的兼容度,共同組成了一個強大的Web應用程式平台。 lamp的所有開發工具都是開源軟體,隨著開源潮流的蓬勃發展,可以預見lamp會是未來web開發的主流,並且由於其零成本、學習資料多,自然成為我的首選開發環境。
後端的php框架選用了國外流行的開源框架——laravel,也是號稱“最簡潔、優雅的php web開發框架”,基於此可以快速、有效率地建構一個web APP,Laravel的目標是為開發者創造一個愉快的開發過程,並且不犧牲應用的功能性。剛開始學習php開發沒多久,對php的一些框架了解甚少,在csdn上看到一篇文章《php開發框架流行度排名:laravel居首》,才知道有laravel這麼一個框架,且其文件目錄、程式碼結構清晰,基於MVC的設計模式,對初學者較友好,故選用了此框架,本篇課程設計很大程度上也算是我對laravel框架的學習實踐吧。 php的應用框架眾多,如國產的thinkPHP框架在國內也使用者甚廣,前期曾嘗試使用thinkPHP來開發,其結構代碼簡單直接,易於上手,但在代碼規範性方面毀譽參半,不適合初學者養成良好的編碼習慣,故棄之。
以下就對laravel框架體系結構作簡要介紹。
Laravel被稱為「全端」式框架,因為它能夠處理從網路服務到資料庫管理、HTML產生的一切事情,垂直整合的web開發環境為開發者提供了更好的體驗。開發人員可以透過命令列工具,產生和管理Laravel專案環境。 Laravel附帶一個名為Artisan的優秀的命令列工具,可以用它來產生框架程式碼和資料庫架構,Artisan能夠處理從資料庫架構遷移到資源和設定管理的一切。
laravel專案使用composer來建立(Composer是PHP中用來管理依賴(dependency)關係的工具。你可以在自己的專案中宣告所依賴的外部工具庫(libraries),Composer會幫你安裝這些依賴的函式庫檔案)。在linux終端機中執行:
$ composer create-project laravel/laravel --prefer-dist web 5.1
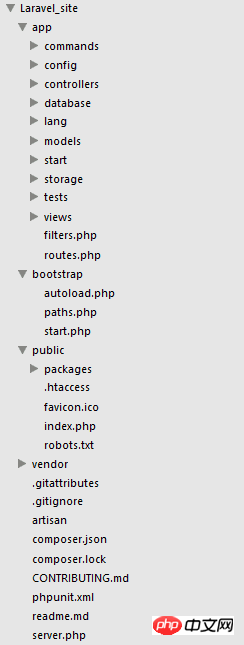
就會在/home目錄下建立名為web的項目資料夾,指定的laravel版本為5.1 。其目錄結構如下圖所示:

#071625168621849.png
以下是各個資料夾和檔案的基本介紹:
| 頂級資料夾 | 作用 |
|---|---|
| app | 包含了站點的controller(控制器),models(模型),views(視圖)和assets(資源)。這些事網站運作的主要程式碼,你將會花費大部分的時間在這些上面。 |
| bootstrap | #用來存放系統啟動時所需要的文件,這些檔案會被如index.php這樣的檔案呼叫。 |
| 這個資料夾是外界唯一可以看到的,是必須指向你web伺服器的目錄。它含有laravel框架核心的引導檔案index.php,這個目錄也可以用來存放任何可以公開的靜態資源,如css,JavaScript,images等。 | |
| vendor | 用來存放所有的第三方程式碼,在一個典型的laravel應用程序,這包括larceny源代碼及其相關,並含有額外的預包裝功能的插件。 |
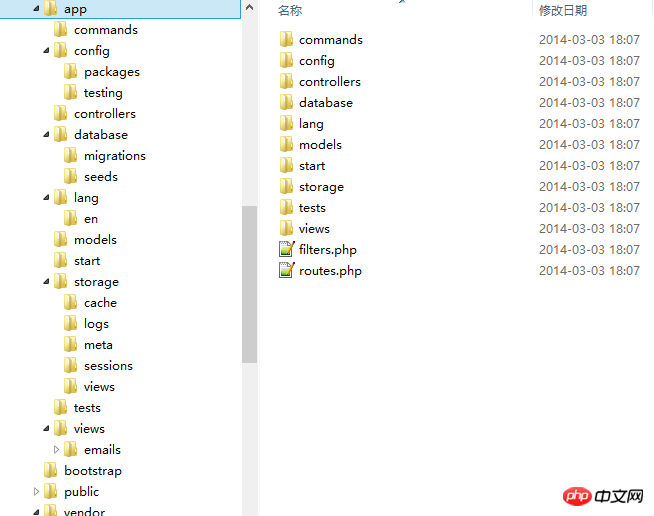
如上所述,/app是其核心部分,/app資料夾的詳細資訊如下:

#071625258005786.png
以下是詳細介紹:
| 檔案及資料夾 | 作用 |
|---|---|
| #/app/config/ | 配置應用程式的執行時間規則、 資料庫、 session等等。包含大量的用來更改框架的各個方面的設定檔。大部分的設定檔中傳回的選項關聯PHP陣列。 |
| /app/config/app.php | 各種應用程式層級設置,即時區、區域設定(語言環境)、 偵錯模式和獨特的加密金鑰。 |
| /app/config/auth.php | 控制在應用程式中如何進行身份驗證,即身份驗證驅動程式。 |
| /app/config/cache.php | #如果應用程式利用快取來加快回應時間,要在此配置該功能。 |
| /app/config/compile.php | 在這裡可以指定一些額外類,去包含由‘artisan optimize’命令聲稱的編譯文件。這些應該是被包括在基本上每個請求到應用程式中的類別。 |
| /app/config/database.php | 包含資料庫的相關配置信息,即預設資料庫引擎和連接資訊。 |
| /app/config/mail.php | 為電子郵件發送引擎的設定文件,即 SMTP 伺服器。 |
| /app/config/session.php | 控制Laravel怎麼管理使用者sessions,即session driver, session lifetime 。 |
| /app/config/view.php | 模板系統的雜項配置。 |
| /app/controllers | 包含用於提供基本的邏輯、資料模型互動以及載入應用程式的檢視檔案的控制器類別。 |
| /app/database/migrations/ | 包含一些PHP 類,允許Laravel目前資料庫的架構並同時保持所有版本的資料庫的同步。遷移檔案是使用Artisan工具產生的。 |
| /app/database/seeds/ | 包含允許Artisan工具用關聯式資料來填入資料庫表的 PHP 檔案。 |
| /app/lang/ | PHP 文件,其中包含使應用程式易於本地化的字串的數組。預設目錄包含英文語言的分頁和表單驗證的語言行。 |
| /app/models/ | 模型是代表應用程式的資訊(資料)和操作資料的規則的一些類別。在大多數情況下,資料庫中的每個表將對應應用中的一個模型。應用程式業務邏輯的大部分將集中在模型中。 |
| /app/start/ | 包含與Artisan工具以及全球和本地上下文相關的自訂設定。 |
| /app/storage/ | 該目錄儲存Laravel各種服務的暫存文件,如session, cache, compiled view templates。這個目錄在web伺服器上必須是可以寫入的。目錄由Laravel維護,我們可以不關心。 |
| /app/tests/ | 該資料夾給你提供了一個方便的位置,用來做單元測試。如果你使用PHPUnit,你可以使用Artisan工具一次執行所有的測試。 |
| /app/views/ | 該資料夾包含了控制器或路由使用的HTML模版。請注意,這個資料夾下你只能放置模版檔。其他的靜態資源檔案如css, javascript和images檔案應該放在/public資料夾下。 |
| /app/filters.php | 此檔案包含各種應用程式和路由篩選方法,用來改變您的應用程式的結果。 Laravel 具有一些存取控制和 XSS 保護的一些預定義篩選器。 |
| /app/routes.php | 這是您的應用程式的路由文件,其中包含路由規則,告訴Laravel 如何將傳入的請求連接到路由處理的閉包函數、 控制器和操作。該文件還包含幾個事件聲明,包括錯誤頁的,可以用於定義視圖的composers。 |
/app資料夾下有三個子目錄:models/,views/和controllers/。這說明laravel遵循MVC架構模式。這就是強制將輸入到展示邏輯關係的「業務邏輯」與圖形使用者介面(GUI)分開。就laravel web應用程式而言,業務邏輯通常由像用戶,文章這樣的資料模型組成。 GUI只是瀏覽器中的網頁而已。 MVC設計模式在web開發領域很流行。
MVC模式包含三個元件:
laravel的回應流程當與Laravel互動時,瀏覽器發送一個請求,web伺服器接收到請求並且傳給Laravel路由引擎。 Laravel路由接收到請求,然後重新導向給基於路由的URL模式的適當的控制器類別方法。然後控制器類別接管。在某種情況下,控制器會立即呈現出一個視圖,它是一個被轉換成HTML並送回瀏覽器的模版。更常見的動態網站,控制器與模型交互,這是一個PHP——laravel文件4、資料庫設計使用phpmyadmin來對MySQL資料庫進行視覺化操作,在MySQL中先建立名為web的資料庫,然後設定laravel的資料庫設定檔/config/database.php如下:
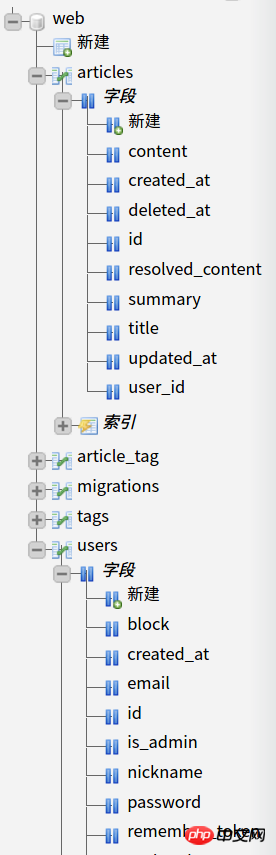
'mysql' => [#SQL資料庫中存在的表格如下圖所示:'driver' => 'mysql',
],
'host' => env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'web'),
'username' => RNAo(
EME'), ' root'),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 'utf8',
'charset' => 'utf8',
's,coll
'prefix' => '',
'strict' => false,

jQuery
的JavaScript庫,與流行的bootstrap類似,故對前端的p,css等樣式也不做過多說明。文章管理,如發表文章、修改文章等
#標籤管理,文章會有一到多個標籤
#資料庫管理,如遷移、填入資料等
Web表單驗證
Blade模版引擎
分頁處理
安全處理
laravel使用blade模板引擎,故視圖檔案皆須以xxx.blade.php方式命名,web/resources/views/資料夾下的目錄結構如圖所示:

選取範圍_017.png
網站入口檔案首先會載入的視圖檔案是layouts/defalut.blade.php:
<meta charset="UTF-8"/> <title>校園失物招領平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css/css-rwd-viewport.html">viewport</a>" content="<a href="//m.sbmmt.com/wiki/835.html" target="_blank" _href="//m.sbmmt.com/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="//m.sbmmt.com/wiki/1518.html" target="_blank" _href="//m.sbmmt.com/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="//m.sbmmt.com/wiki/125.html" target="_blank" _href="//m.sbmmt.com/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
topbar am-topbar-fixed-top"> <p class="am-container"> <h1 class="am-topbar-brand"> <a href="/">校園失物招領平台</a> </h1> @<a href="//m.sbmmt.com/wiki/137.html" target="_blank" _href="//m.sbmmt.com/wiki/137.html">include</a>('layouts.nav') </p>
@yield('main')
@include('layouts.footer')
#其中amazeui前端框架文件以及jQuery檔案均存放在cdn網路上,無需在本地加載,精簡了網站資料夾的結構。
asset('img/favicon.ico') 會產生http://localhost:8000/img/favicon.ico
asset ('css/custom.css') 會產生 ,其中的img 和css 資料夾是放在public 目錄下的,public 目錄是專案的資源資料夾
@include('layouts.nav') 會包含app/views /layouts/nav.blade.php 檔案
@yield('main') 用於模版繼承
大部分的視圖檔案會繼承default.blade.php的模板框架,例如index.blade.php:
@extends('layouts.default')
#@section('main')
<p class="am-g am-g-fixed"><br> <p class="am-u-md-8"><br> <!-- 循环输出文章 --><br> @foreach ($articles as $article)<br> <article class="blog-main"><br> <h3 class="am-article-title blog-title"><br> <a href="{{ URL::route('article.show', $article->id) }}">{{{ $article->title }}}</a><br> </h3><br> <h4 class="am-article-meta blog-meta"><br> 由 <a href="{{ URL::to('user/' . $article->user->id . '/articles') }}">{{{ $article->user->nickname }}}</a> 发布于 {{ $article->created_at->format('Y/m/d H:i') }} 标签:<br> <!-- 输出标签 --><br> @foreach ($article->tags as $tag)<br> <a href="{{ URL::to('tag/' . $tag->id . '/articles') }}">{{ $tag->name }}</a><br> @endforeach<br> </h4><br> <p class="am-g"><br> <p class="am-u-sm-12"><br> @if ($article->summary)<br> <p>{!! $article->summary !!}</p><br> @endif<br> <hr class="am-article-pider"/><br> </p><br> </p><br> </article><br> @endforeach<br> </p><br>登入後複製
@extends('layouts.default') 會繼承app/views/layouts/default.blade.php 檔案
@yield( 'main')對應@section('main') 並填入為其中的內容
使用者登入表單(在login.blade.php檔案中)如下:
<form action="login" method="post" accept-charset="utf-8" class="am-form"><br> <!-- 添加 token 值 --><br> <input type="hidden" name="_token" value="<?php echo csrf_token(); ?>"><br> <label for="email">邮箱:<br> <input type="email" name="email" value="{{Input::old('email')}}" placeholder=""><br> </label><br> <br><br> <label for="password">密码:<br> <input type="password" name="password" value="" placeholder=""><br> </label><br> <br><br> <label for="remember_me"><br> <input id="remember_me" name="remember_me" type="checkbox" value="1"><br> 记住我<br> </label><br> <br><br> <p class="am-cf"><br> <input type="submit" name="submit" value="登录" class="am-btn am-btn-primary am-btn-sm am-fl"><br> </p><br> </form><br>登入後複製
laravel及大多數php框架使用路由(route)來產生URL,處理http請求,使用者登入資料的驗證也是放在了路由檔案(web/app/route.php):
//post登陸資料
Route::post('login', function(){<br> //数据验证规则<br> $rules = array(<br> 'email' => 'required|email',<br> 'password' => 'required|min:6',<br> 'remember_me' => 'boolean',<br> );<br> $validator = Validator::make(Request::all(), $rules);<br> //验证通过<br> if ($validator->passes())<br> {<br> if (Auth::attempt([<br> 'email' => Request::input('email'),<br> 'password' => Request::input('password'),<br> 'block' => 0], <br> (boolean) Request::input('remember_me')))<br> {<br> return Redirect::to('home');<br> } <br> //账号或密码错误<br> else {<br> return Redirect::to('login')->withInput()->with('message', array('type' => 'danger', 'content' => 'E-mail or password error'));<br> }<br> } <br> //数据格式错误<br> else {<br> return Redirect::to('login')->withInput()->withErrors($validator);<br> }<br>});<br>登入後複製//訪問首頁
Route::get('home', ['middleware' => 'auth', function()
{
return view ('home');
}]);
註冊操作路由:
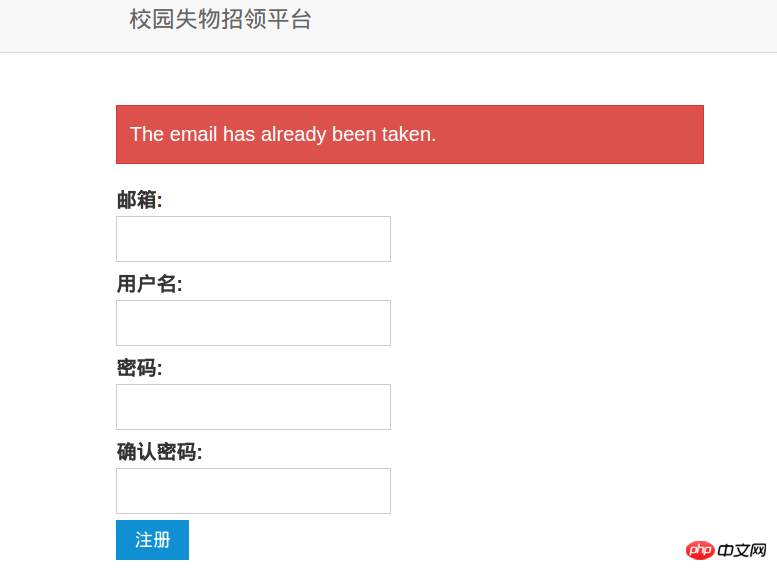
上面表單驗證規則的unique:users,email能確保users 表中的email 欄位是唯一的,例如當輸入已存在的email 時,會出現錯誤提示:#Route::post('register', function()
{
$rules = ['email' => 'required|email|unique:users,email',<br> 'nickname' => 'required|min:4|unique:users,nickname',<br> 'password' => 'required|min:6|confirmed',<br>登入後複製];
$validator = Validator::make(Request::all(), $rules);
if ($validator->passes())
{##{##$user = new App\User();<br> $user->email = Request::input('email');<br> $user->nickname = Request::input('nickname');<br> $user->password = Hash::make(Request::input('password'));<br> if ($user->save())<br> {<br> return Redirect::to('login')->with('message', array('type' => 'success', 'content' => 'Register successfully, please login'));<br> } else {<br> return Redirect::to('register')->withInput()->with('message', array('type' => 'danger', 'content' => 'Register failed'));<br> }<br>登入後複製{##rrre } else {return Redirect::to('register')->withInput()->withErrors($validator);<br>登入後複製}use Authenticatable, CanResetPassword;<br>登入後複製});<br>

#「選取範圍_013.png
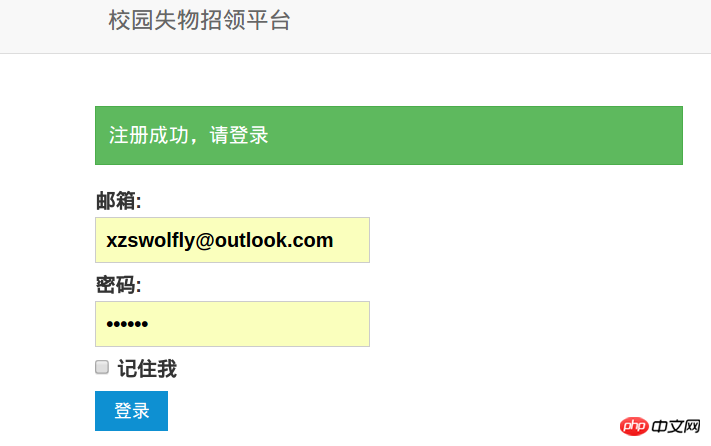
若註冊成功就會跳到登入頁面,並給予成功的提示:
選取範圍_014.png
使用者發布失物招領啟事,即文章發佈模組,在資料庫中對應三張表:articles 、 tags 以及article_tag,每篇文章都會有一到多個標籤,每個標籤都會有一到多篇文章。模型檔案/app/Article.php和Tag.php、User.php的核心程式碼如下:User.php:classReset
namespace App;use Illuminate\Auth\Authenticatable;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Auth\Passwords\CanPassword;use Illuminate\Contracts\Auth\Authenticatable as AuthenticatableContract;use Illuminate\Contracts\Auth\CanResetPassword as CanResetPasswordContract;
class
User extends Model implewordContract;
User extends Model implewordContract;
一個使用者會有多篇文章。 Article.php:Contract## User extends Model implements AContract;
Contract##ResetdConctract Can implewordContract;Contract## User extends Model implements AContract;Contract## User extends!
}/**<br/> * The database table used by the model.<br/> *<br/> * @var string<br/> */<br/>protected $table = 'users';<br/><br/>/**<br/> * The attributes that are mass assignable.<br/> *<br/> * @var array<br/> */<br/>protected $fillable = ['name', 'email', 'password'];<br/><br/>/**<br/> * The attributes excluded from the model's JSON form.<br/> *<br/> * @var array<br/> */<br/>protected $hidden = ['password', 'remember_token'];<br/>//模型关联<br/>public function articles()<br/>{<br/> return $this->hasMany('App\Article');<br>}<br> </p> <pre class="brush:php;toolbar:false">use SoftDeletes;<br>登入後複製
namespace App;use Illuminate\Database\Eloquent\Model;一篇文章會有多個標籤並屬於一個使用者。 ###use Illuminate\Database\Eloquent \Soft
Deletes; //使用
trait
軟體刪除
class Article extends Model#
protected $fillable = ['title', 'content'];<br/>登入後複製}public function tags()<br/>{<br/> return $this->belongsToMany('App\Tag');<br>}<br><br>public function user()<br>{<br> return $this->belongsTo('App\User');<br>}<br> <pre class="brush:php;toolbar:false">use SoftDeletes;<br>登入後複製
protected $fillable = ['name'];<br/>
public function articles()<br/>{<br/> return $this->belongsToMany('App\Article');<br>}<br>
<pre class="brush:php;toolbar:false">namespace App\Http\Controllers;<br>向数据库中添加文章,要用到MVC中的control了./web/app/http/Controllers/ArticleController.php的核心代码如下:
namespace App\Http\Controllers;<br/>登入後複製use Illuminate\Http\Request;<br/>登入後複製use App\Http\Requests;<br/>use App\Http\Controllers\Controller;<br/>use Markdown;<br/>use Validator;<br/>use App\Article;<br/>use Auth;<br/>use App\Tag;<br/>use Redirect;<br/><br/>class ArticleController extends Controller<br/><br/>******<br/>******<br/><br/> //保存文章<br/>public function store(Request $request)<br/>{<br/> $rules = [<br/> 'title' => 'required|max:100',<br> 'content' => 'required',<br> 'tags' => ['required', 'regex:/^\w+$|^(\w+,)+\w+$/'],<br> ];<br> //数据校验<br> $validator = Validator::make($request->all(), $rules);<br> if ($validator->passes()) {<br> $article = Article::create($request->only('title', 'content'));<br> $article->user_id = Auth::id();<br> $resolved_content = Markdown::parse($request->input('content'));<br> $article->resolved_content = $resolved_content;<br> $tags = explode(',', $request->input('tags'));<br> //添加 summary<br> if (str_contains($resolved_content, '<p>')) {<br> $start = strpos($resolved_content, '<p>');<br> $length = strpos($resolved_content, '</p>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 3, $length);<br> } else if (str_contains($resolved_content, '</h')) {<br/> $start = strpos($resolved_content, '<h>');<br> $length = strpos($resolved_content, '</h>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 4, $length);<br> }<br> $article->save();<br> //处理标签<br> foreach ($tags as $tagName) {<br> $tag = Tag::whereName($tagName)->first();<br> if (!$tag) {<br> $tag = Tag::create(array('name' => $tagName));<br> }<br> $tag->count++;<br> $article->tags()->save($tag);<br> }<br> return Redirect::route('article.show', $article->id);<br> } else {<br> return Redirect::route('article.create')->withInput()->withErrors($validator);<br> }<br>}<br>//展示文章详情<br>public function show($id)<br>{<br> return view('articles.show')->with('article', Article::find($id));<br>}<br></p></blockquote> <p>上面代码实现了保存文章和显示文章的业务逻辑,保存文章时验证 tags 用了 regex <a href="//m.sbmmt.com/wiki/588.html" target="_blank" _href="//m.sbmmt.com/wiki/588.html">正则表达式</a>来验证标签是否用逗号分隔。</p> <p>用户修改已经发布的文章的核心代码如下:</p> <blockquote></blockquote> <p>@extends('layouts.default')<br> <!-- 编辑文章页面 --><br> @section('main')<br> <p class="am-g am-g-fixed"><br> <p class="am-u-sm-12"></p> <pre class="brush:php;toolbar:false"> <h1>Edit Article</h1><br> <hr/><br> @if ($errors->has())<br> <p class="am-alert am-alert-danger" data-am-alert><br> <p>{{ $errors->first() }}</p><br> </p><br> @endif<br>登入後複製<form action="{{ URL::route('article.update',$article->id)}}" method="post" accept-charset="utf-8" class="am-form"><br>登入後複製<input type="hidden" name="_token" id="token" value="<?php echo csrf_token(); ?>"><br> <p class="am-form-group"><br> <label for="title">Title:</label><br> <input type="text" name="title" id="title" value="{{ $article->title}}" placeholder=""><br> </p><br> <p class="am-form-group"><br> <label for="content">Content:</label><br> <textarea name="content" id="content" rows="20" >{{ $article->content }}</textarea><br> <p class="am-form-help"><br> <button id="preview" type="button" class="am-btn am-btn-xs am-btn-primary"><br> <span class="am-icon-eye"></span> Preview<br> </button><br> </p><br> </p><br> <p class="am-form-group"><br> <label for="tags">Tags:<br> <input type="text" name="tags" value="{{ $article->tags }}" placeholder=""><br> </label><br> <p class="am-form-help">Separate multiple tags with a comma ","</p><br> </p><br> <p><button type="submit" class="am-btn am-btn-success"><br> <span class="am-icon-pencil"></span> Modify</button><br> </p><br>登入後複製</form><br></p><br>登入後複製
<p class="am-popup-hd"><br> <h4 class="am-popup-title"></h4><br> <span data-am-modal-close<br/> class="am-close">×</span><br> </p><br> <p class="am-popup-bd"><br> </p><br>登入後複製</p><br>登入後複製
<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> $('#preview').on('click', function() {<br> $('.am-popup-title').text($('#title').val());<br> $.post('preview', {'content': $('#content').val(),'_token':$('#token').val()}, function(data, status) {<br> $('.am-popup-bd').html(data);<br> });<br> $('#preview-popup').modal();<br> });<br></pre><div class="contentsignin">登入後複製</div></div> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">});<br></pre><div class="contentsignin">登入後複製</div></div> <p></script>
@endsection标签是为了给用户发布的文章分类,便于查找相关信息,其核心代码实现为:
@extends('layouts.default')
@section('main')
<table class="am-table am-table-hover am-table-striped "> <thead> <tr> <th>TagName</th> <th>ArticleCount</th> <th>CreateDateTime</th> <th>Managment</th> </tr> </thead> <tbody> @foreach ($tags as $tag) <tr> <td>{{{ $tag->name }}}</td> <td>{{ $tag->count }}</td> <td>{{ $tag->created_at->format('Y-m-d H:i') }}</td> <td> <a href="{{ URL::to('tag/'. $tag->id . '/edit') }}" class="am-btn am-btn-xs am-btn-primary"><span class="am-icon-pencil"></span> Edit</a> <form action="{{ URL::to('tag/'.$tag->id.'/delete')}}" method="get" accept-charset="utf-8" style="<a href="//m.sbmmt.com/wiki/927.html" target="_blank" _href="//m.sbmmt.com/wiki/927.html">display</a>: inline;"> <button type="button" class="am-btn am-btn-xs am-btn-danger" id="delete{{ $tag->id }}"> <span class="am-icon-remove"></span> Delete </button> </form> </td> </tr> @endforeach </tbody> </table>
</p><br>
</p><br>登入後複製<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$('[id^=delete]').on('click', function() {<br> $('.am-modal-bd').text('Sure you want to delete it?');<br> $('#my-confirm').modal({<br> relatedTarget: this,<br> onConfirm: function(options) {<br> $(this.relatedTarget).parent().submit();<br> },<br> onCancel: function() {<br> }<br> });<br>});<br></pre><div class="contentsignin">登入後複製</div></div> <p>});<br></script>
@endsection错误处理:
如果用户访问的URL不存在或者服务器存在错误时,我们不希望返回一个默认的错误页面,而想返回一个友好提示的页面,在 Laravel 中可以很轻松地实现,Laravel有很简单的错误和日志处理,当服务器端存在错误时,app\Exceptions\Handler.php 里默认有一个报告所有异常的程序:
/**
* Report or log an exception.<br>*<br>* This is a great spot to send exceptions to Sentry, Bugsnag, etc.<br>*<br>* @param \Exception $e<br>* @return void<br>*/<br>登入後複製public function report(Exception $e)
{return parent::report($e);<br>登入後複製}
当访问的URL不存在时,服务器会抛出一个 404 错误,laravel 对 HTTP 异常有特别的处理方式:
@extends('layouts.default')
@section('main')
<h1 style="text-align:center;">啊哦,你访问的页面不存在!</h1><br><h2 style="text-align:center;">返回 <a href="/">首页</a></h2><br>登入後複製@endsection
现在当你访问的 URL 不存在时,laravel 会自动到模板目录去寻找状态码为 404 的错误模板页面 404.blade.php
6、测试及操作说明
主页展示:
主页展示.png
整体页面做的比较简洁,因为我侧重在功能实现,故对界面设计方面没有花太多时间。
用户登录:
管理员登录.png
这里的登录注册使用了laravel框架的regex正则表达式匹配。
登录之后,会出现文章管理界面:
文章管理.png
这里随便添加了一些测试数据。
删除文章:
预览文章.png
点击删除文章会调用一段js代码,实现模态弹出框。
发布文章:
发布信息.png
这个编辑器使用了markdown语法来编辑文字,可能对于普通用户来说有比较高的门槛,本想用富文本编辑器的,但是由于时间较为紧张,而markdown插件易于使用,故在beta版本中以此来暂时代替。
点击预览:
预览文章.png
这里也调用了js解析markdown,生成html。
发布之后:
失物招领启事详情.png
这样一个简单的失物招领启事发布管理系统就完成了,测试各功能正常。
总结
通过开发这个校园失物招领平台,其实就完成了一个最小内容管理系统,一个完整的内容管理系统包括这几个核心的模块:
#
用户管理
文章管理
标签管理
90%的网站功能开发都可以归纳为CRUD(即增删改查)操作,可能对于一个这样功能简单的管理系统来说,没有必要去使用重型的laravel框架,看起来有点过度设计了,但是我作为一个php初学者来说,也是想通过这个机会来学习一下这个优秀的框架,学习框架的过程也加深了对php语言的理解,对于以后开发更大型的网站能够积累一点相关经验。
这个系统目前还存在很多问题,比如界面不太符合失物招领的常规设计,有很多当初的设想也没能实现,markdown的编辑器不可能用在面向普通用户的网页中,入口首页和留言板功能由于时间关系没能加上,颇为遗憾。我希望以后能有时间去逐步地完善它,改造为我的个人博客,或者以此为基础,实现我一直以来的一个想法——搭建一个学生门户网站,当然这个工程量就非常大了。
回顧這整個的學習開發過程,深感不易。從最基本的前端html+css+js學起,到php的基本語法,再到laravel框架的學習,期間查閱了大量的資料,觀看了100+小時的在線mooc視頻,才完成了這份課程設計。感謝那些科技部落客的無私分享,前人的經驗與見解避免後人少走了多少彎路,也由此深感開源分享精神之重要,正是開源運動才使得現今的網路產業獲得如此蓬勃的發展。所以我想在以後的學習過程中,也應當時時勿忘總結個人的經驗,並且要分享出來,讓自己的彎路成為別人的橋樑。
也感謝我的小夥伴們的鼓勵與付出,正是一個團隊的合作才使得這份作品能夠如期完成。
以上是基於laravel框架內容管理系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!




