原本是打算昨天昨天下午的時候就寫一篇關於前端圖片延遲加載的詳細技術的博客的,沒想到下午公司項目出現了一些問題,所以一直在改程式碼進行調試,今天白天一整天又在外面跑,回來已經傍晚了,剛吃完飯,就想著趕緊補上,這樣很多不懂這方面具體實現的小夥伴們也能早點學習經驗。
前端頁面的使用者體驗對於一個網站來說是至關重要的,我們在訪問一些圖片量比較大的網站的時候,往往會有這樣的感受:顯示在我電腦螢幕可視區域的圖片總是不能及時的刷出來,這就造成了對於一些沒有什麼耐心的用戶而言,他們就不願意多等下去,索性直接關閉了網站去看其他的網站,這就使得本網站的用戶量的流失,這往往是一個網站最不願意看到的情況,那麼對於這樣的情況而言,開發者們不斷的努力,很快就想到了解決的方案,讓在可視區域的圖片立即加載進來,而讓不在可視區域並且需要通過滾動條進行滾動顯示的圖片在圖片滾動到可視區域內再顯示出來,這就比一次性把所有的圖片資源加載進來從而造成圖片刷新較慢的用戶體驗好的多的多。
那麼,圖片延遲載入的技術具體如何實現呢?下面來做詳細的介紹:
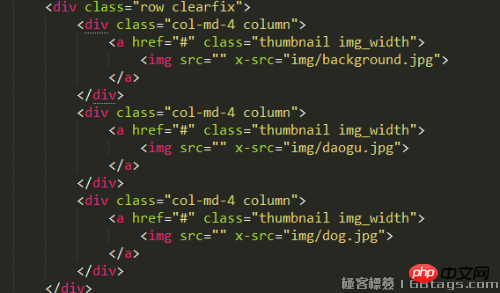
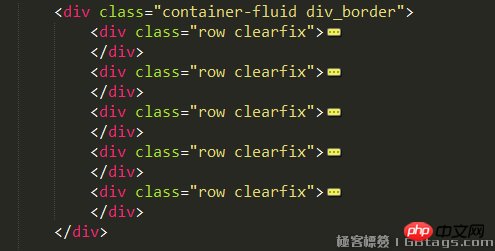
首先,定義圖片為三列,一共有5行,具體程式碼如下:


裡面用到的bootstrap的佈局技術(當然,這不是重點),請看img標籤中的src,一開始我們並沒有給它具體的圖片的資源路徑,而是自己定義了一個屬性 x-src,該屬性的值是圖片圖片的資源路徑,每一行的img都是如此,接下來,當頁面載入的時候,我們使用jquery(當然,你想 javascript原生的程式碼也可以,我這裡只是為了省時間而已)來循環遍歷每一個img,判斷每一個圖片是否在當前可視區域內,是則顯示圖片,否則稍後處理,這裡需要知道三個資料:
註:因為我所寫的是當圖片的一半進入的瀏覽器的可視區域內才將這張圖片進行加載,所以需要第三個數據,這個看個人的需求是什麼, 如果你的需求是圖片只要已進入可視區域內就加載,可直接忽略第三個數據!!!!
1:瀏覽器可視區域的高度
2:圖片相對於文件的偏移(這裡只需要高度上的偏移)
3:圖片元素本身的高度
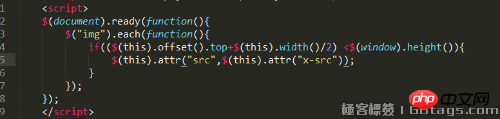
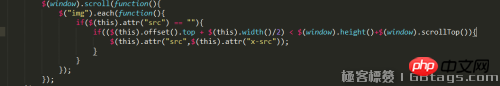
如果圖片先對於文件的偏移量+圖片元素本身的高度的一半 < 瀏覽器可視區域的高度,即表明圖片已經有一半進入的可視區域了,那麼我就應該要把這張圖片加載進來了,可是img標籤的src是為空的,x-src的值才是圖片的資源路徑,這個時候就需要用jquery將img 標籤的x-src值傳給src,從而將圖片加載進來,具體實現代碼如下:

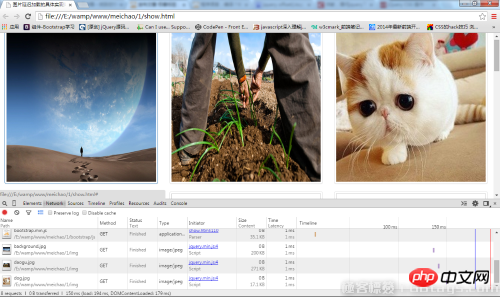
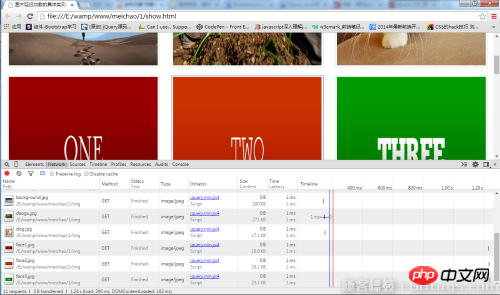
具體的效果如下:

#你可以在控制台看到,雖然我們有5行圖片,每行有3列,但載入進來的圖片只有第一列(圖片高度有超出一半的img才會加載圖片的資源進來),其他的都沒有加載進來,這就使得圖片的刷新會很快出現效果,那麼接下來,用戶需要看到更多的圖片,這個時候需要進行滾動條往下滾動,去刷新更多的圖片,那麼這個時候我們除了上述的3個數據之外,還需要知道當前滾動條滾動的距離,如果:
圖片先對於文件的偏移量+圖片元素本身的高度的一半 < 瀏覽器可視區域的高度 + 當前捲軸滾動的距離,那麼表明當前圖片已經在可視區域內,並且圖片有一半以上的高度是在視覺區域內,那麼將圖片進行載入進來,具體程式碼如下:

具體效果如下:

#在控制台你可以看到,隨著滾動條的滾動,加載進來的圖片由原來的三張變成了現在的六張,滾動條不斷的往下滾動,圖片就會不斷的加載進來,從而得到更好的用戶體驗。
這就是圖片延遲載入的具體實現,是不是覺得圖片的酷炫,如果你想自己看下具體的實現效果,可以點擊我的網址進行查看:
以上是前端圖片延遲載入詳細講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




