什麼是Flv.js ?
是 HTML5 Flash 影片(FLV)播放器,純原生 JavaScript 開發,沒有用到 Flash。由 bilibili 網站開源。
概覽:
一個實作了在 HTML5 影片中播放 FLV 格式影片的 JavaScript 函式庫。它的運作原理是將 FLV 檔案流程轉碼重複使用成 ISO BMFF(MP4 碎片)片段,然後透過 Media Source Extensions 將 MP4 片段餵進瀏覽器。
flv.js 是使用 ECMAScript 6 編寫的,然後透過 Babel Compiler 編譯成 ECMAScript 5,並使用 Browserify 打包。
功能:
FLV 容器,具有H.264 + AAC 編解碼器播放功能
#多部分分段視訊播放
HTTP FLV 低延遲即時串流播放
FLV 透過WebSocket 即時串流播放
相容於Chrome, FireFox, Safari 10, IE11 和Edge
十分低開銷,並且透過你的瀏覽器進行硬體加速
以上是官方的介紹,重點是開源讓我們用了,謝謝B站的大神們
以下是我整理的整合使用方案
flv.js 怎麼用?
一、部署方案
1 、前提
首先這裡要使用到nodejs和npm,如何安裝和部署在我之前的文章有寫過了,這裡不再多說,需要可以看【nodejs完整安裝的過程和安裝npm模組插件整理(圖文包括踩過的坑)】
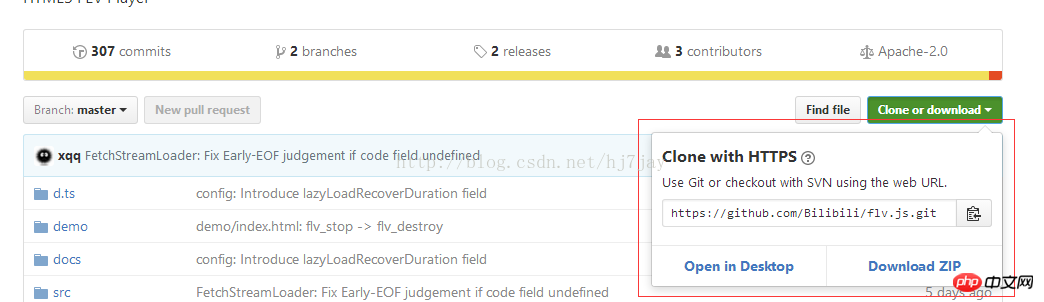
2、下載程式碼
#需要同步最新程式碼的同學要使用git,沒有git的也可以下載zip檔

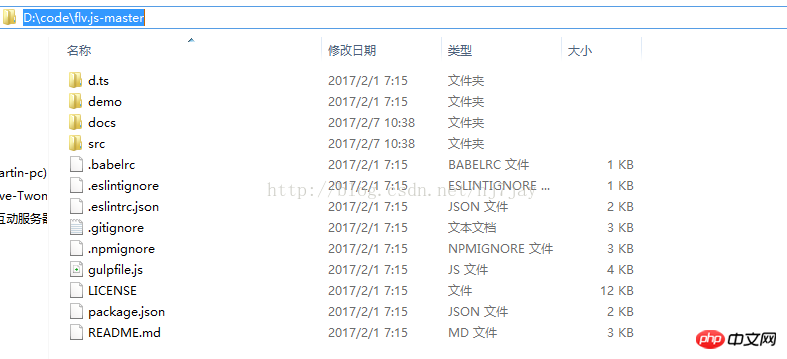
#程式碼下載下來後
我放在D:\code\flv.js-master

3、建構程式碼
#因為程式碼不能直接使用,我們需要用到nodejs的npm模組來建構
##1)先開啟cmd命令列視窗(
),不然可能會執行會error
#cd指令到放置程式碼的地方,我是放在D:\code \flv.js-master上
######2)執行npm構建,這裡是進行安裝開發環境的操作######## ###########
#
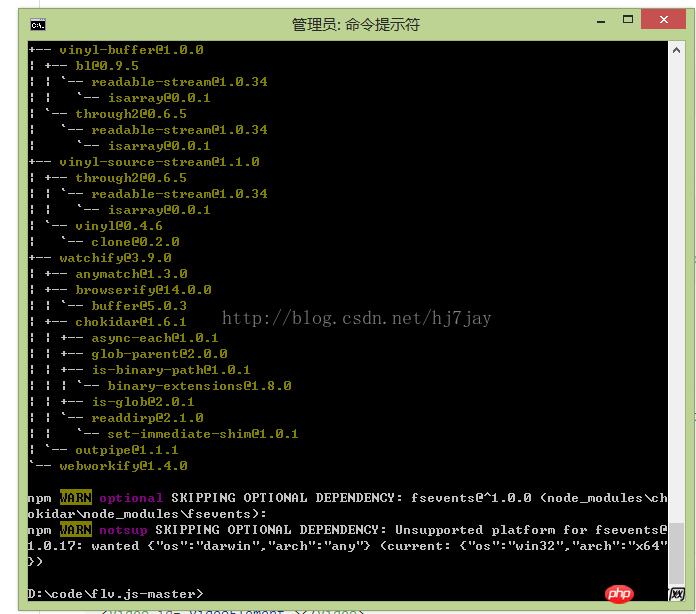
npm install
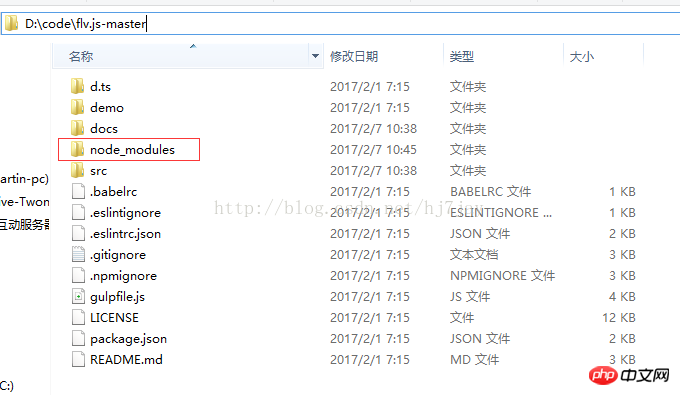
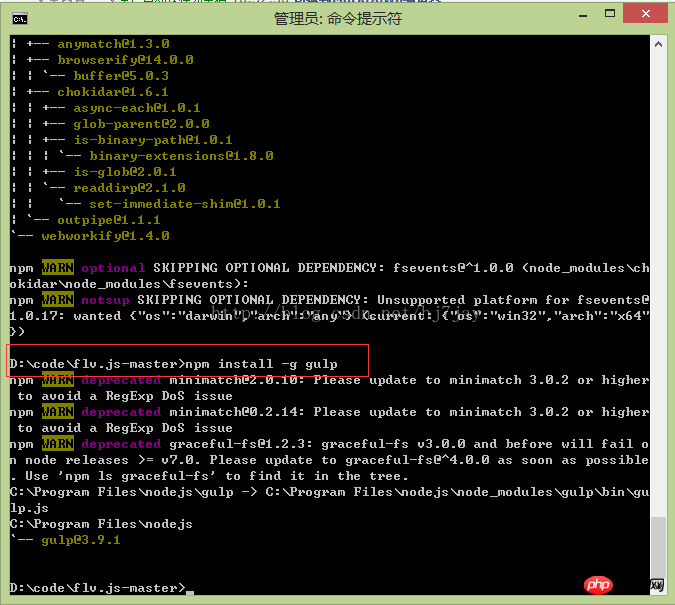
等待執行完後,會出現下圖

D:\code\flv.js-master會多出了一個node_modules資料夾

#3 )安裝產生工具

#
npm install -g gulp
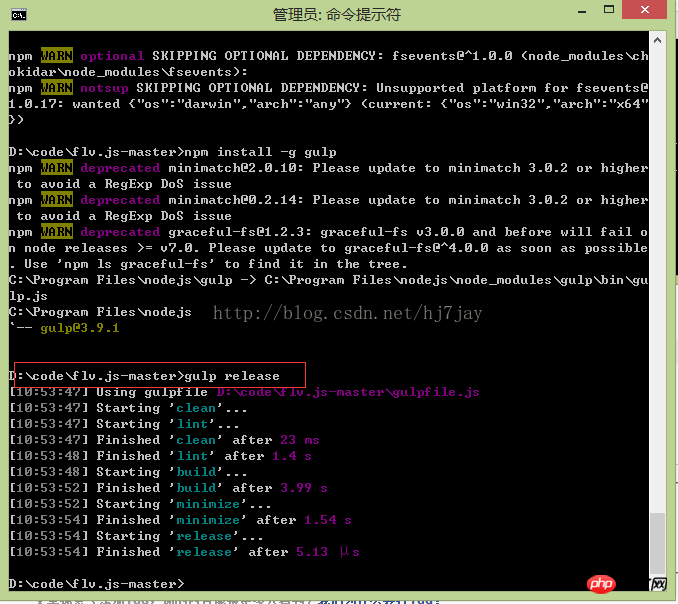
4)包裝和最小化JS放在dist資料夾裡

#
gulp release
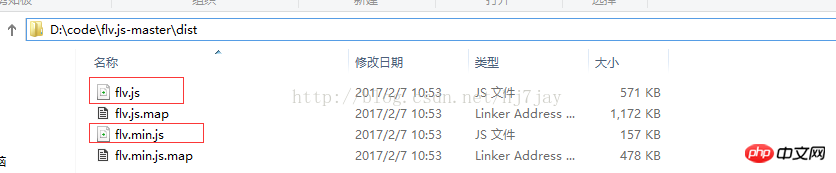
然後D:\code\flv.js-master\dist裡就終於得到我們需要flv.js和flv.min.js程式碼了
flv.js
#壓縮前程式碼
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
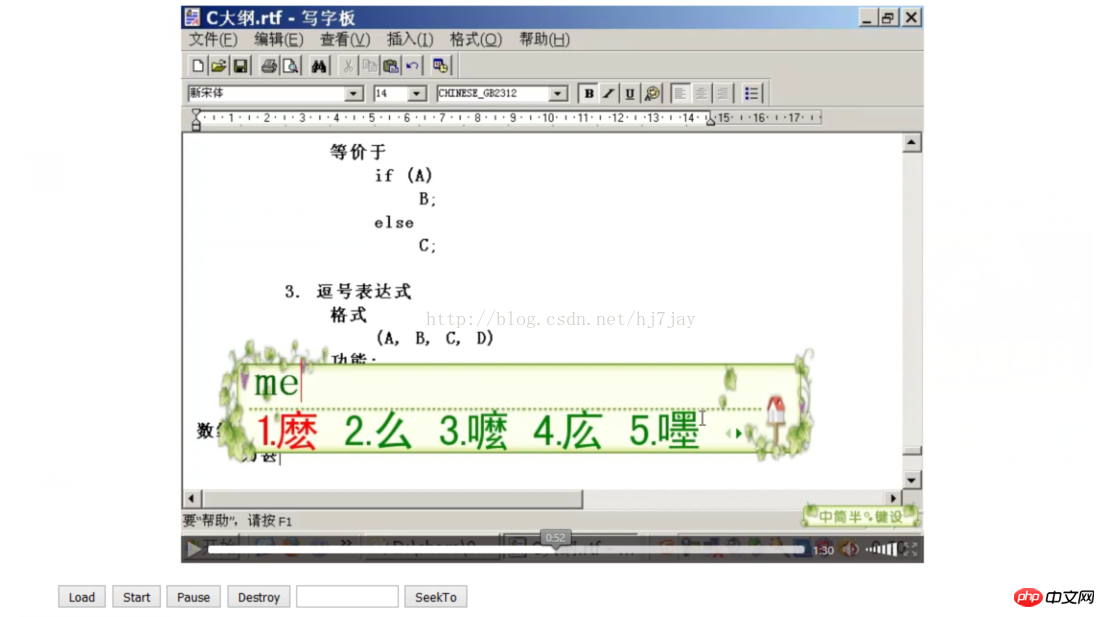
</html>结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。
以上是flv.js是什麼? flv.js 怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




