在上一篇用wordpress快速搭建一個好看的網站(1)講述了基本元素的添加,但是光有文章和頁面還是遠遠不夠的,因為這樣的話網站會比報紙還要無聊,為此,我們要在網站上加入一些圖片和影片。
所以在寫完一篇文章之後,我們可以點擊新增多媒體,然後準備一些我們想要上傳的圖片就可以了
#點擊多媒體後,就可以進行對事先準備好的圖片進行新增或拖曳處理了。
但是有的時候圖片往往無法上傳成功,原因有以下幾點:大小不滿足,圖片太大,無法上傳。名字最好用英文來命名。 wp-content權限設定有問題
針對以上三個問題,第二個把圖片名稱名稱英文名字就好了,對於第一個問題,我們可以手動的來修改這個最大上傳大小的限制,在wamp安裝目錄下,搜尋一個叫做php.ini的文件,用編輯器達開,然後設定post_max_size就可以了,這樣就沒不怕上限得限制了。對於第三個問題,我們可以對這個資料夾進行FTP權限管理,把權限改為777就行
在文章中插入圖片是一個可以改觀文章總體設計的好的方式,我們也可以在文章中插入相簿
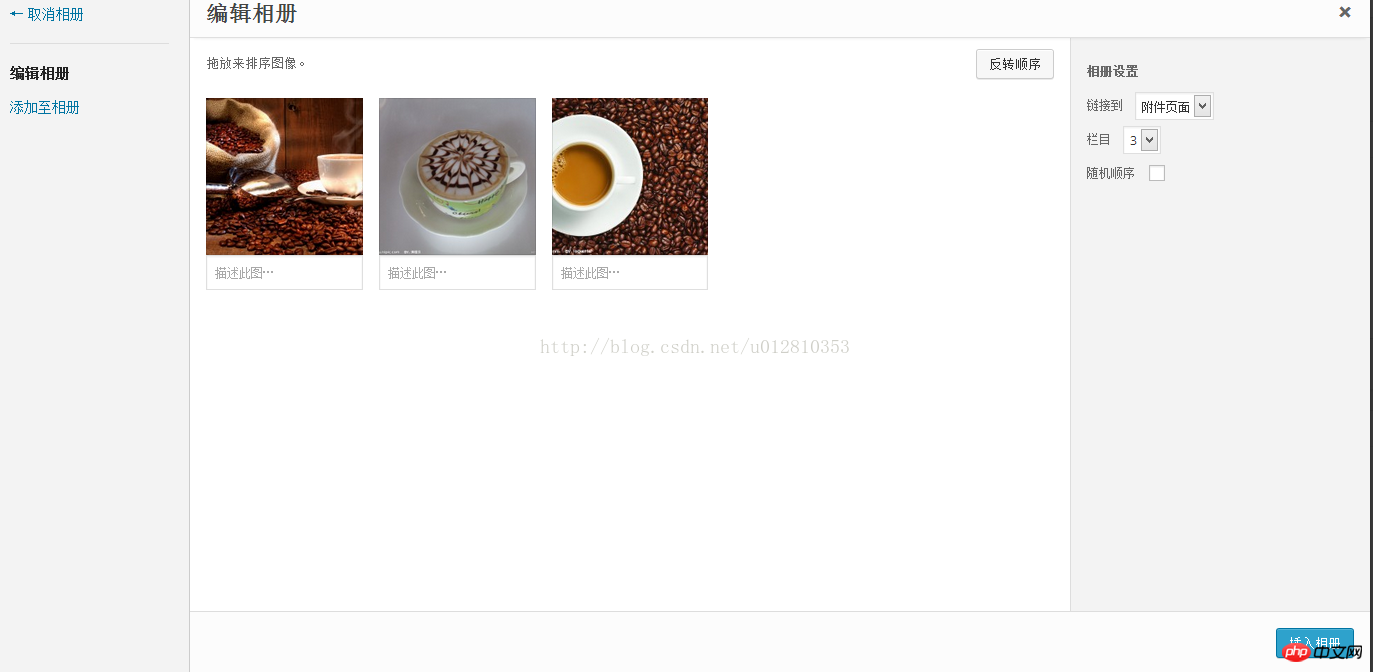
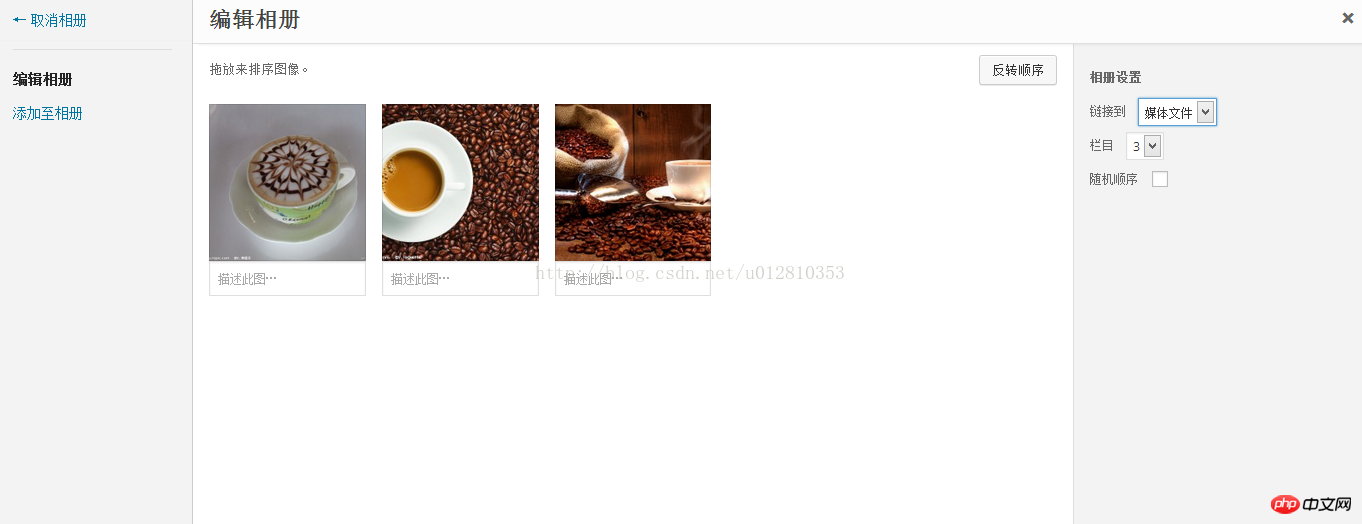
對於插入相冊來說,首先打開多媒體,然後上傳一個相冊,最後在這個相冊中選擇你要插入這個相冊的圖片,最後把這個相冊插入到文章中就行。 ,在文章中觀看這個相冊的時候,點擊左上角,會有一個編輯和一個取消,有興趣的讀者可以自行試一下
如下圖
JQuery ColorBox的插件,下載成功之後,在儀表板的設定中可以兌取進行設置,選擇在什麼時候應用,我們一般選擇在所有的時候應用。
在下載完這個外掛之後,這個外掛可以應用在相簿上了,如下圖




以上是用wordpress快速建立一個好看的網站(2)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




