一介紹
透過CSS轉換XML文檔,其連結CSS樣式文件的語法格式如下:
語法:
<?xml-stylesheet type="text/css" href="CSS样式表文件路径"?>
透過該語句來引用一個外部的CSS文件,實現XML文檔的格式化輸出。
二 應用CSS轉換XML文件
在實例中應用CSS樣式實現XML文件的格式化輸出。
三碼
1、CSS程式碼:
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
}2、XML程式碼:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="css.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>
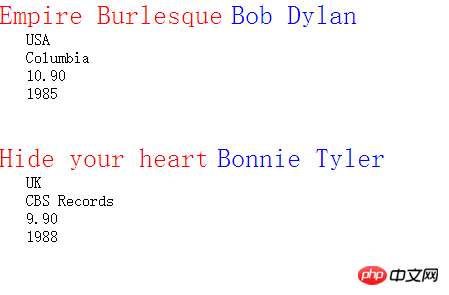
四運行結果

以上是應用CSS轉換XML文件的程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




