關於調試
當我們只專注於前端的時候,我們習慣性F12,這會帶給我們安全與舒心的感覺。
但是當我們使用NodeJs來開發後台的時候,我想惡夢來了。
但也別泰國擔心,NodeJs的調試是很不方便!這是肯定的。
但還好,我們有## node-inspector ##來幫助我們解決一部分的調試問題,但是對於異步能力很強的NodeJs它還是有點力不從心。
node-inspector
安裝node-inspector
依舊是透過npm來全域安裝node-inspector
npm install -g node-inspector
測試程式碼
//event.js
var events = require('events');
var util = require('util');
function tianxiasan(name){
this.name = name;
events.EventEmitter.call(this);
}
util.inherits(Restaurant, events.EventEmitter);
//定义角色
var restaurant = new tianxiasan('奕剑');
這就是我們要偵錯的程式碼
啟動node-inspector
先啟動node-inspector
C:\Users\Administrator>node-inspector Node Inspector v0.12.8 Visit http://127.0.0.1:8080/?port=5858 to start debugging.
好了,啟動成功。
啟動nodejs的debug模式
重新開啟終端機,再來啟動nodejs提供的debug調試功能
C:\Users\Administrator\Desktop>node --debug-brk event.js Debugger listening on port 5858
#- -debug-brk的意思是使用調試模式啟動event.js 並在第一行斷點。
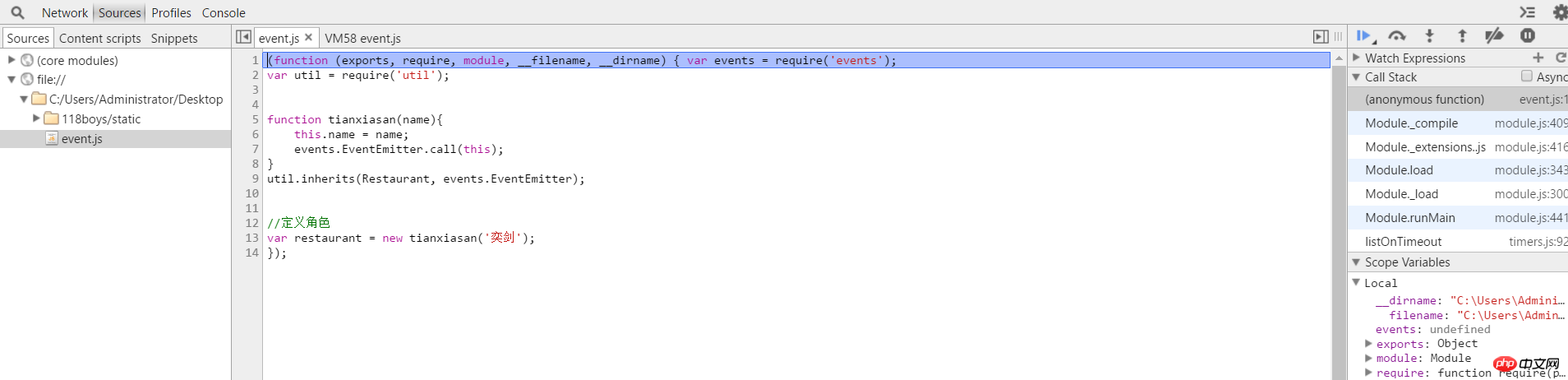
查看效果
這樣兩個程式之間透過socket來通訊。我們就可以在我們屬性的Google開發者中工具中來調試NodeJs了。 
多多熟悉的介面,下面的偵錯流程與Js調試差不多。
以上就是本文的全部內容,希望本文的內容對大家的學習或工作能帶來一定的幫助,同時也希望多多支持腳本之家!
nodejs連線mongodb資料庫實作增刪改查
Nodejs 建置簡單的Web伺服器詳解及實例
window透過vbs+bat實作自動在背景執行nodejs application
NodeJs讀取JSON檔案格式化時的注意事項
nodejs微信公眾號支付開發
nodeJs內存洩漏問題詳解
NodeJs的優勢和適合開發的程式
在windows上用nodejs搭建靜態檔案伺服器的簡單方法
Nodejs抓取html頁面內容(建議)
用nodejs的實作原理與搭建伺服器(動態)
nodejs如何取得時間戳與時間差
NodeJS與HTML5結合實作拖曳多個文件上傳到伺服器的實作方法
以上是詳細介紹NodeJs的偵錯方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




