這篇文章主要介紹了JavaScript實現經緯度轉換成位址,非常不錯,有參考借鏡價值,需要的朋友可以參考下
在webAPP開發過程中,需要將回傳的經緯度轉換成中文地址,一番折騰後得以實現,總結如下
原理分析:
百度地圖API提供了一個JS函式庫,我們只需要用這個介面就可以實作轉換功能,這裡我寫一個簡單的demo,與君共勉
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#allmap {width:100%;height:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=DD279b2a90afdf0ae7a3796787a0742e"></script>
<title>逆地址解析</title>
</head>
<body>
<p id="allmap"></p>
<script type="text/javascript" src="mapapi.js"></script>
</body>
</html>function map_click(lng,lat){
var map = new BMap.Map(“allmap”);
var point = new BMap.Point(lng,lat);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
geoc.getLocation(point,function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + “, ” + addComp.city + “, ” + addComp.district + “, ” + addComp.street + “, ” + addComp.streetNumber);
});
}
map_click(104.098225,30.56028);
//参数解析
//@parameter1 lng 传入的经度
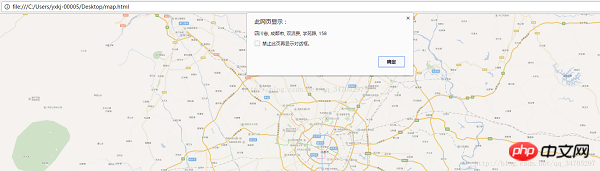
//@parameter2 lat 传入的纬度在JS文件中寫入上圖中的代碼,調用函數即可通過傳入的經緯度獲取到中文位址,以成都為例,開啟HTML頁面

如此即可透過JS實現簡單的經緯度位址轉換功能。
以上是JavaScript實現經緯度轉換成位址功能的圖文程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




