JavaScript有許多批量創建數組的方法,為了衡量它們的性能,我分別使用不同的方法創建一個長度為100000的數組,且鍵和值相等。同時,我定義了下面這個函數用來測量建立陣列所耗費的時間:
function t(fn) { var start = Date.now(); fn.call(this); var end = Date.now(); return (end - start) + 'ms'; }
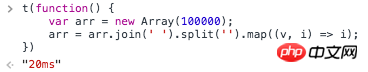
以下為常用的幾個建立陣列的方法以及它們所耗費的時間:

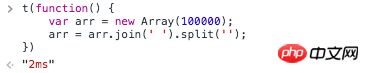
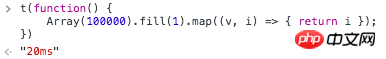
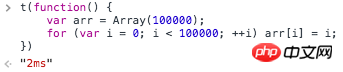
該方法把大量時間耗費在了map操作上,去掉map後只需要2ms


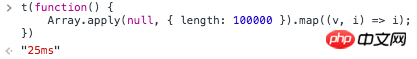
#這裡用到了一個{ length: 100000 }偽數組,NodeList和arguments都是偽數組(array-like object),它們都不是真正意義上的數組,而是帶有"length屬性"並且同時具備"索引屬性"的對象,不能直接使用數組的那些方法,而apply和call卻可以接受這種偽數組。我們平常在用的Array.prototype.slice( arguments)就是基於這個原理。
這裡把長度為100000的偽數組傳遞給Array函數,建構出了一個長度為100000的數組,然後再用map賦值。有同學可能要問了,為什麼不直接Array(100000)產生數組,這是因為透過Array(100000)產生的陣列每個值都為undefined,無法通過map遍歷。
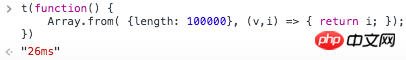
這是ES6新出的方法,可以將偽數組直接轉換為數組

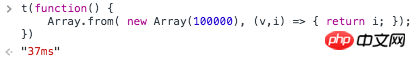
如果把偽數組換成數組,速度下降了很多。

先用Array.fill()填滿數組,之後再透過map依個賦值


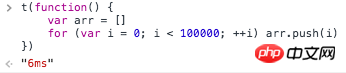
#我表示當時就驚呆了,我一直在檢查是不是少打個0. 我表示不服,想用push試試看

比較下來,發現還是最原始的for迴圈直接賦值的速度最快,其他幾個方法速度都差不多。
但for迴圈寫起來實在麻煩,一句話就能搞定的事需要三句才能搞定。
所以,如果對效能沒有太大要求的話(畢竟在實際開發中也不會有100000那麼大的數組),使用apply和Array.from最方便。
以上是如何使用javascript批次建立數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




