最近需要在微信企業號中掛接網頁,之前也沒有接觸過微信開發,剛開始也不知道怎麼調試,後來同事介紹使用“微信web開發者工具”,於是在網上下了一個,使用了一下的確很好用。它不僅支援Android和IOS同時還可以調試Hybrid APP應用,當然用谷歌的開發者工具也能調試Hybrid應用。
在真機偵錯中它有兩種偵錯模式,普通偵錯和X5 Blink 核心偵錯。前一種在Android和IOS中通用,後者則是Android特有的一種調試方式,支援斷點,幾乎和Google的Developer Tools一樣,功能很強大,但是需要先驗證一下手機是否支援這種模式,一般高版的安卓系統都支持,我是Android4.4。
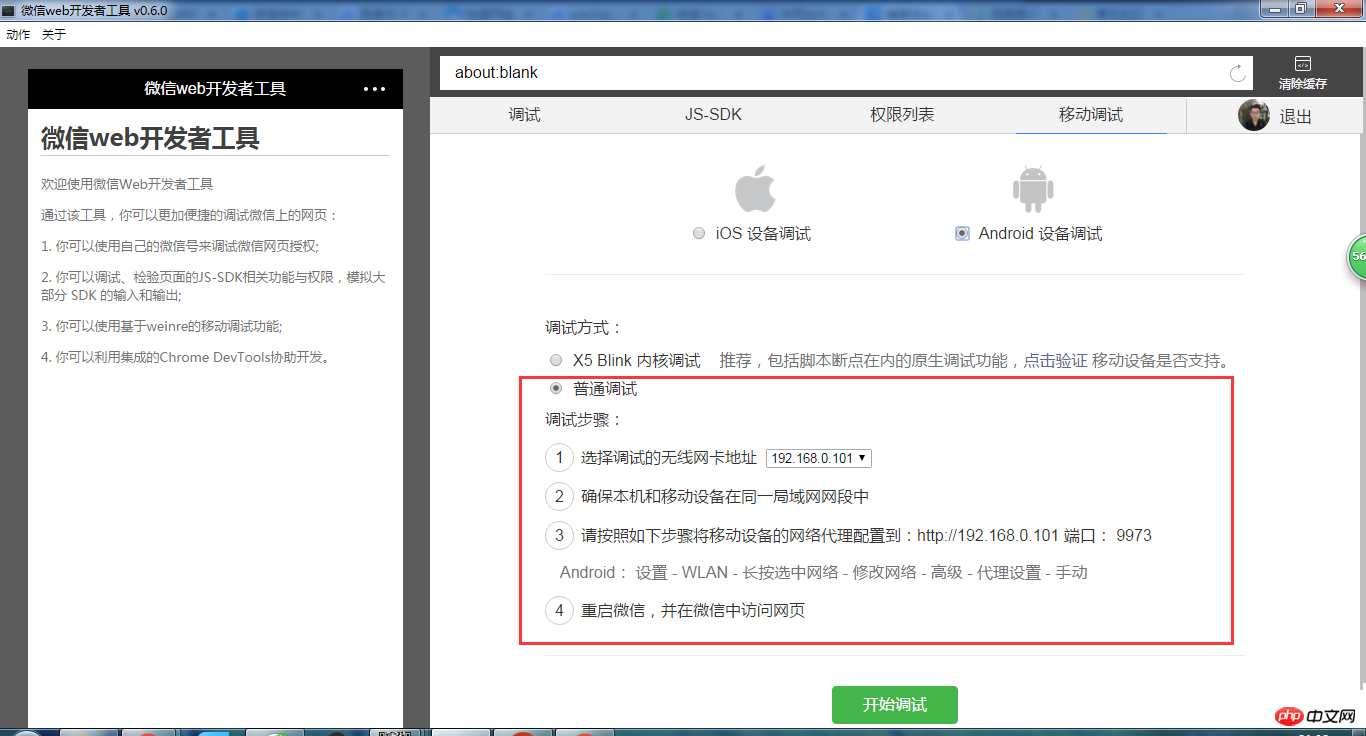
普通偵錯模式

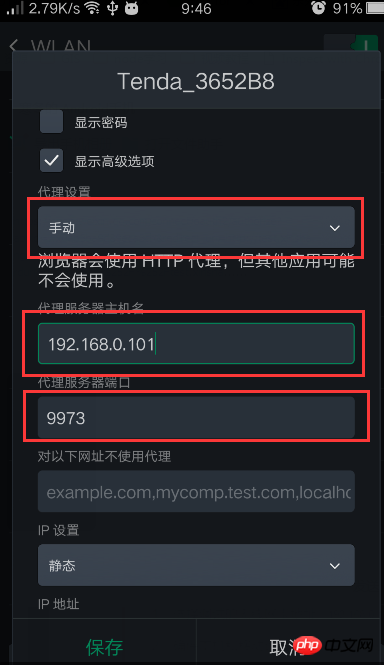
操作步驟很簡單,這裡附上一張我個人的代理設定:

設定完記得重啟微信,然後點選開始偵錯
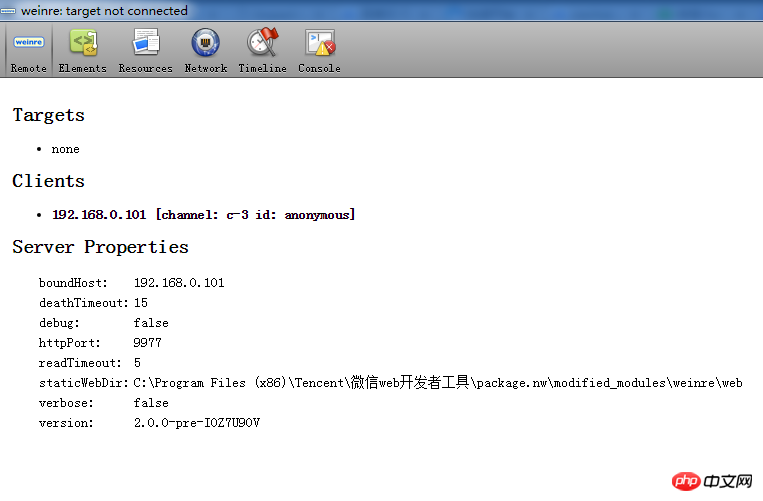
其實就是透過設定代理進行調試,這種調試模式比較局限,調試界面也比較簡單,只能跟踪網絡請求,其它的好像都不行,反正我這不行,界面如下:

#
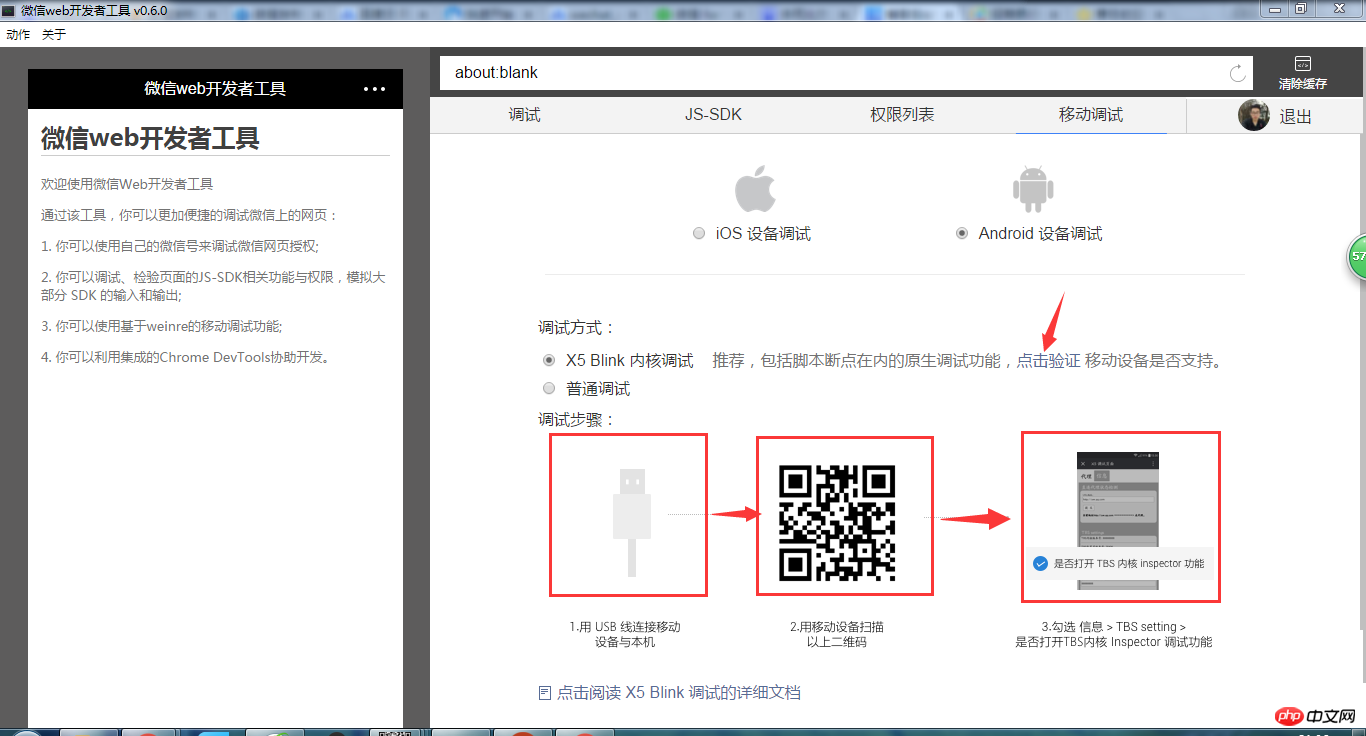
#X5 Blink 核心偵錯
X5調試相對來說更簡潔,而且更強大。只要設定一次,後面再調試微信網頁的時候只要數據線連線就行。

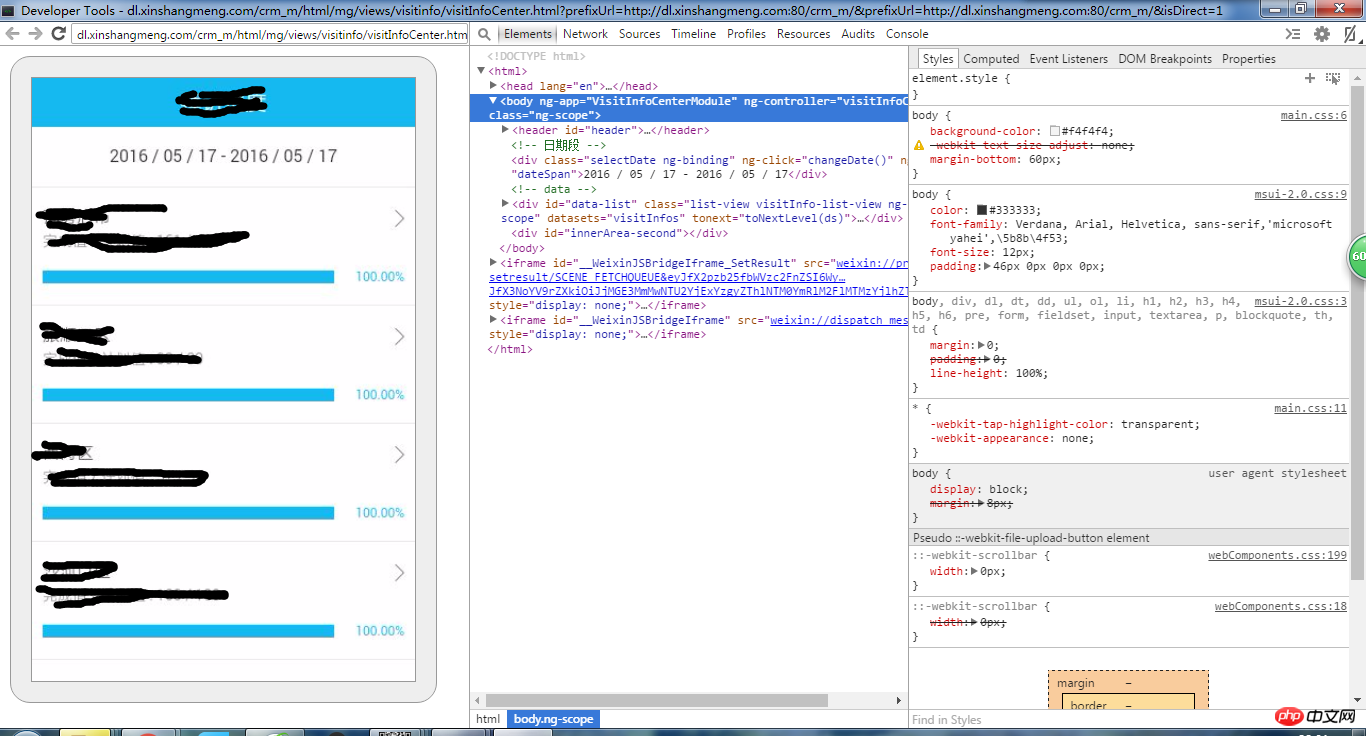
#偵錯介面跟Google開發者工具一模一樣,很容易上手。

注意,#如果點擊開始調試無法找到裝置的話,需要將資料線重連一下,這種方式我屢試不爽,比重啟微信還好使。
以上是微信web開發者工具介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




