這篇文章主要介紹了JavaScript正規替換HTML標籤功能,結合完整實例形式詳細分析了javascript正則替換字符串操作相關實現技巧,需要的朋友可以參考下
本文實例講述了JavaScript正則替換HTML標籤功能。給大家參考,具體如下:
1、說明
取得HTML字串(包含標籤),透過正規表示式替換HTML標籤,輸出取代後面的字串
2、實作JavaScript程式碼
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}3、執行結果
(1)初始化時

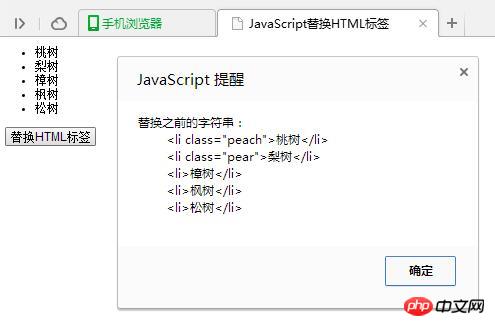
(2)點擊按鈕後


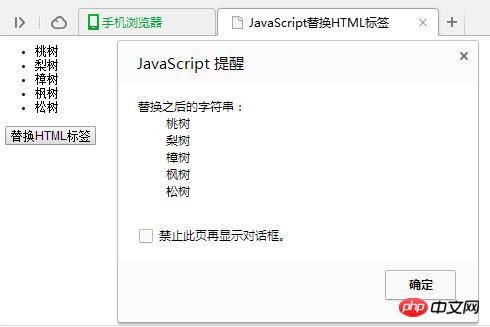
############# ###(3)點選「確定」後##################4、完整實例:######
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换HTML标签</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
</script>
</head>
<body>
<ul id="ul_li">
<li class="peach">桃树</li>
<li class="pear">梨树</li>
<li>樟树</li>
<li>枫树</li>
<li>松树</li>
</ul>
<input type="button" value="替换HTML标签" onclick="deleteTag()"/>
</body>
</html>以上是JavaScript正規取代HTML標籤功能的範例程式碼分享(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




