開發過程中會遇到工具配置錯誤。
這就需要在EgretWing中的設定檔launch.json重新設定工具路徑。
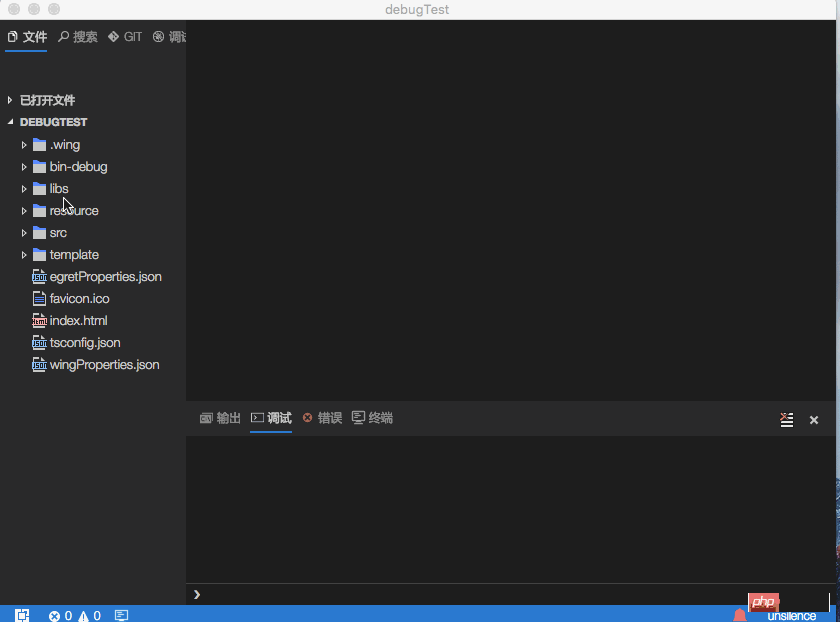
建立Egret專案debugTest [Egret 2D 專案精靈]

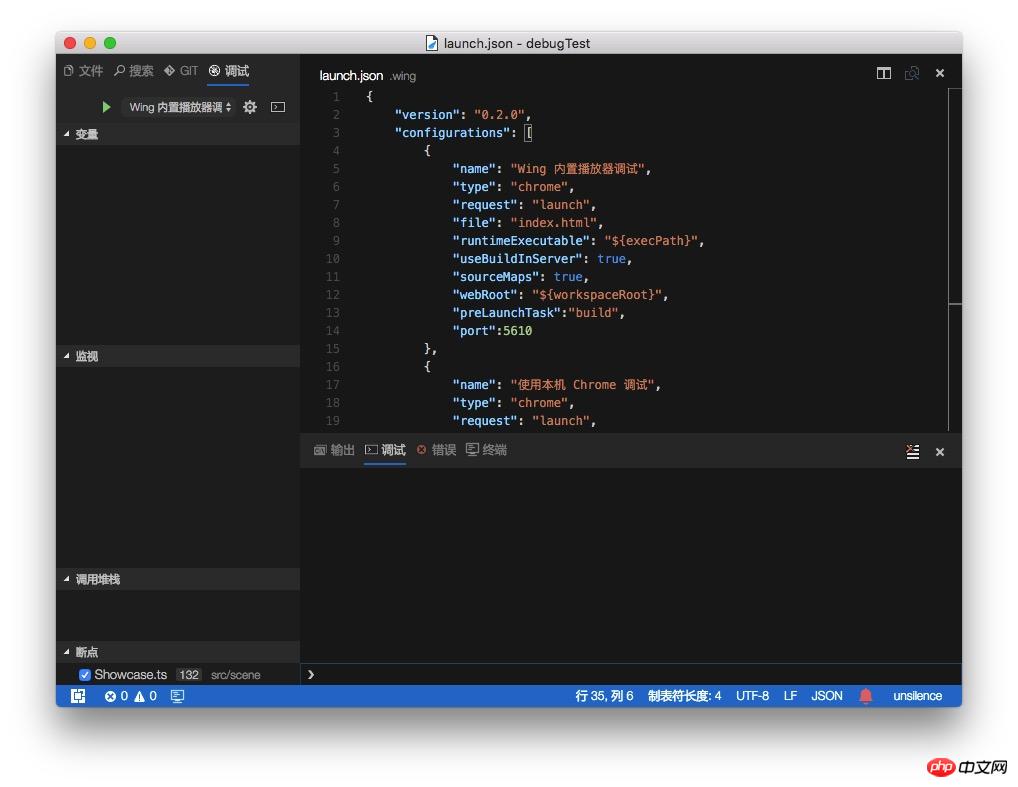
建立專案完成,在.wing資料夾下launch.json配置debug資訊。
如上圖:
{
"version": "0.2.0",
"configurations": [
{
"name": "Wing 内置播放器调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "${execPath}",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "附加到 Chrome 进程",
"type": "chrome",
"request": "attach",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]}點擊調試如下圖:

#launch.json 介紹
name 設定名稱; 顯示在啟動設定的下拉清單。 Wing 內建播放器偵錯 、使用本機 Chrome 偵錯、附加至 Chrome 進程。
type EgretWing設定類型,chrome、node、extensionHost。
request 配置的Request類型。 有效值為 "launch" 或 "attach"。
file debug 入口檔案,在瀏覽器開啟的html檔案。
runtimeExecutable 可執行檔的絕對路徑。預設值是 PATH 上的運行時可執行檔。改為您的 Chrome 安裝路徑 例如 C:\Program Files (x86)\Google\Chrome\Application\chrome.exe 或 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome。
useBuildInServer 當為true, EgretWing 將啟動一個內建的web server。
sourceMaps 是否使用 JavaScript 來源對應(如果存在)。
webRoot Web服務的根目錄。
preLaunchTask 執行任務之前執行的任務。
port web伺服器指定的連接埠號碼。
操作示範如下:

以上是詳解EgretWing連結微信開發工具除錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




