input標籤
input標籤是自己閉合的
<input />
input系列有checkbox、redio、password、button、file等
1、type='text'和type='password'
<input type='text' />
type='text' 和type='password'
用户名:<input type="text"/> <br/><br/> 密 码:<input type="password"/>

限制輸入長度:type='text' maxlength ="3"

2、核取方塊: type='checkbox'
兴趣爱好: 篮球: <input type="checkbox"/> 足球: <input type="checkbox"/> 排球: <input type="checkbox"/>

3、單選按鈕type='radio'
性别: 男: <input type="radio" name="gender"/> 女:<input type="radio" name="gender"/>

4、提交按鈕:type='button'
button-普通按鈕,submit-提交按鈕;submit按鈕一般出現在網頁上需要提交資訊到伺服器是才使用,而button按鈕是建立一個按鈕,對於實現按鈕將會發生什麼事這個不一定,靠頁面編輯人員決定,例如在同一天網頁表單上,使用者輸入時可能輸入錯誤或是偏差,則可以在網頁上建立一個button-清除(重置)按鈕,一張表單可以有多個普通按鈕,且至少有一個提交按鈕(需提交表單網頁)
<input type="button" value="提交"/>

5、submit 按鈕:type='submit'
#6、上傳檔案:type='file'
<input type="file" />

7、多行的輸出方塊:
<textarea>这里可以输入多行信息</textarea>

form標籤:
Method的值為get時,是透過URL傳遞內容與參數,這個時候我們透過網址URL能看見自己填寫內容提交處理
Method的值為post時,是透過類似快取傳填寫內容與參數,而URL是不能看到form表單填寫內容提交內容。
對於html 表單form標籤,有了form表單及提交方式(get post)(了解 get post區別),才能將資料傳輸給程式處理,否則程式不能接收到將要處理的資料。
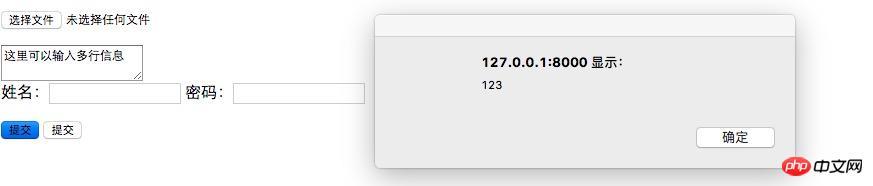
button和submit的區別:
表單中button不會提交表單中的資料(除非做了定制,例如用JS定制),submit一定會提交資料。
姓名:<input type="text" maxlength="10"/> 密码:<input type="password" /> <br/><br/> <input type="submit" onclick="alert(123)" value="提交" />

既然submit能提交數據,為什麼還要有button呢?
submit對應from的方法為post,他是將資料提交到後台,而button對應的方法為get,例如在頁面加上一個button,value設定為刷新,那麼button的意義就是刷新頁面,而沒有向後台提交任何資料。
以上是html之input標籤和form標籤的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




