本課我們將介紹,如何使用css在不修改圖片來源的前提下裝飾你的圖片圖庫。這裡用到的技巧也很簡單,就是在圖片之前創建一個,並在span上使用background-image產生一個遮罩的效果。這種方式既簡單又靈活,demo中介紹了20多種樣式,大家可以參考。
#節約時間 — 你不需要在photoshop中建立圖片模板,然後為每張圖片產生獨立文件。
保留原始圖片來源 — 我們不用擔心日後需要更換圖片主題的時候,沒有原始圖片。因為我們根本沒有修改他。
相當的靈活 — 你只要調整css就能換一個完全不同的樣式。
在任何站點都能運作 — 這個css技巧在任何站點,任何圖片大小都適用。
解決瀏覽器相容問題 — 通過了大多數瀏覽器的測試 (Firefox, Safari, Opera, 甚至包括行為怪異的IE6)。
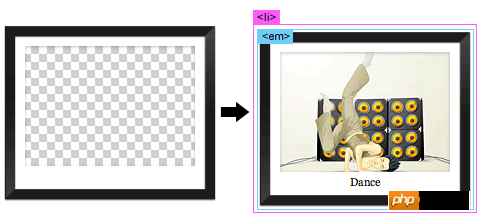
# 我們需要在包裹img的p中創建一個span元素,在他上面適用background-image來產生遮罩的效果。如果你不喜歡插入一個空的span標籤,我們可以使用javascript來動態產生他,之後我們會介紹到。下面的程式碼揭示了他如何工作。

對於css程式碼,我們要注意的是,需要為p設定position:relative,為span設定 position:absolute。這樣你就可以透過為span設定top和left屬性,來任意擺佈他在p中的位置了。
為了能讓透明的png圖片在ie6中工作,我們需要使用到強大的 iepngfix.htc hack。下載 iepngfix.htc 文件,並在頁面
標籤中新增以下程式碼。<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->我們只需要修改指定span元素的css,就能實現不同樣式的變化。查看demo原始碼,你會發現其中的奧秘。

如果你不喜歡在頁面中直接新增空的span標籤,可以使用下面的jquery程式碼,實現span的動態添加。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>讓我們使用之前介紹的技術,來創建畫廊吧。

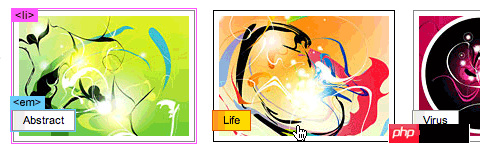
# 這個例子為了展示了,如何在圖片上面放置不同的icon。我們需要為span標籤設定不同的css class 名稱。

此範例為了展示如何建立帶有文字連結的圖庫。



## #4. 軟木板畫廊








最後我們展示如何使用background-image來實現木板的效果。

我們可以看到這種css技巧相當的靈活,他極具創造性,他將圖片和css有機的結合在了一起。你也可以使用這種方式,創造出自己不同風格的畫廊。
以上是HTML5實踐-使用css裝飾圖片圖庫的程式碼分享(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




