本文主要介紹了C#使用Selenium+PhantomJS抓取資料的方法步驟,具有很好的參考價值,下面跟著小編一起來看下吧
手頭專案需要抓取一個用js渲染出來的網站中的資料。使用常用的httpclient抓回來的頁面是沒有資料。上網百度了一下,大家推薦的方案是使用PhantomJS。 PhantomJS是沒有介面的webkit瀏覽器,能夠和瀏覽器效果一致的使用js渲染頁面。 Selenium是一個web測試框架。使用Selenium來操作PhantomJS絕配。但是網路上的例子多是Python的。無奈,下載了python按照教學搞了一下,卡在了Selenium的導入問題上。遂放棄,還是用自己慣用的c#吧,就不信c#上沒有。經過半小時的折騰,搞定(python折騰了一個小時)。記錄下這篇博文,讓我等搞c#的新手能用PhantomJS。
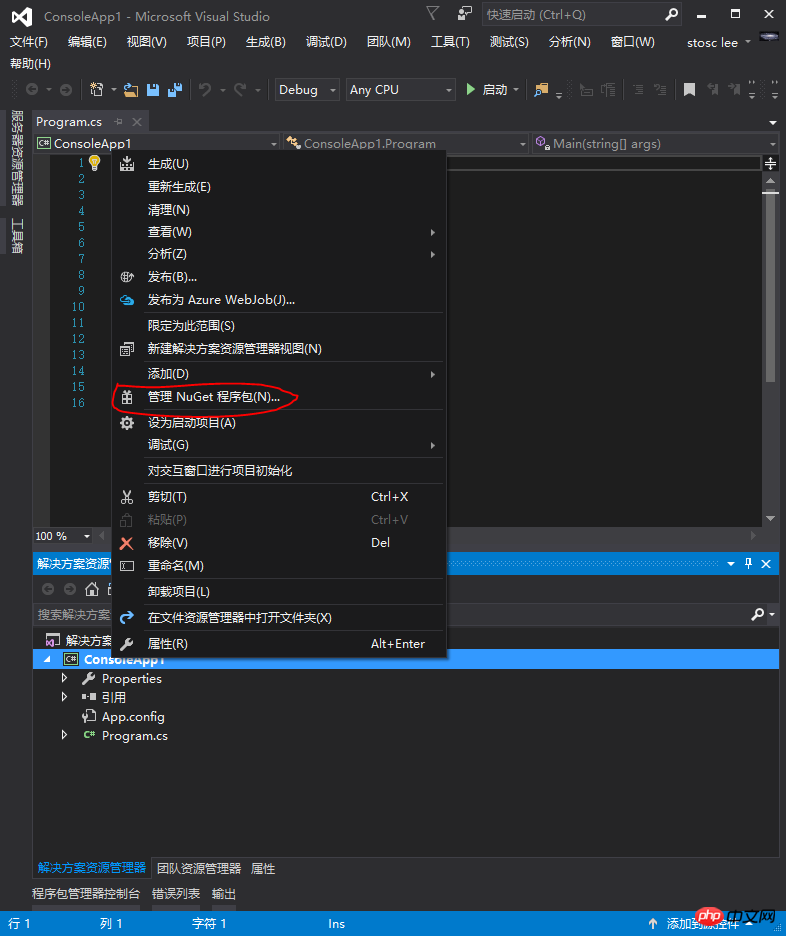
第一步:開啟visual studio 2017 新建一個控制台項目,開啟nuget套件管理器。

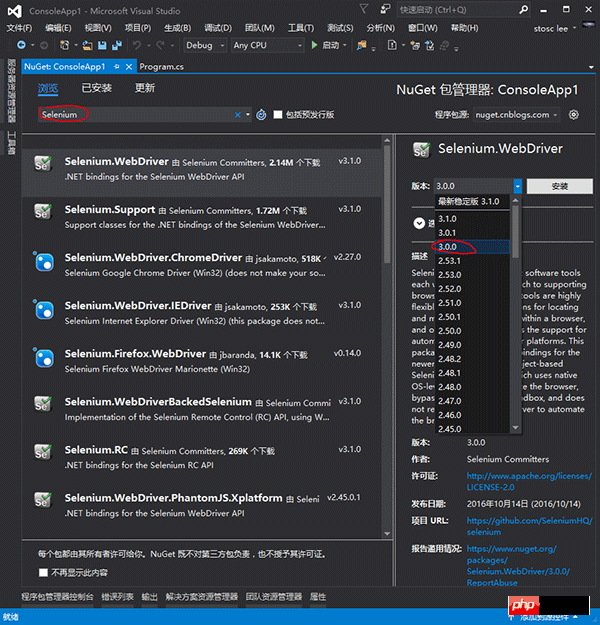
第二部分:搜尋Selenium,安裝Selenium.WebDriver。注意:如果要使用代理的話最好安裝3.0.0版本。

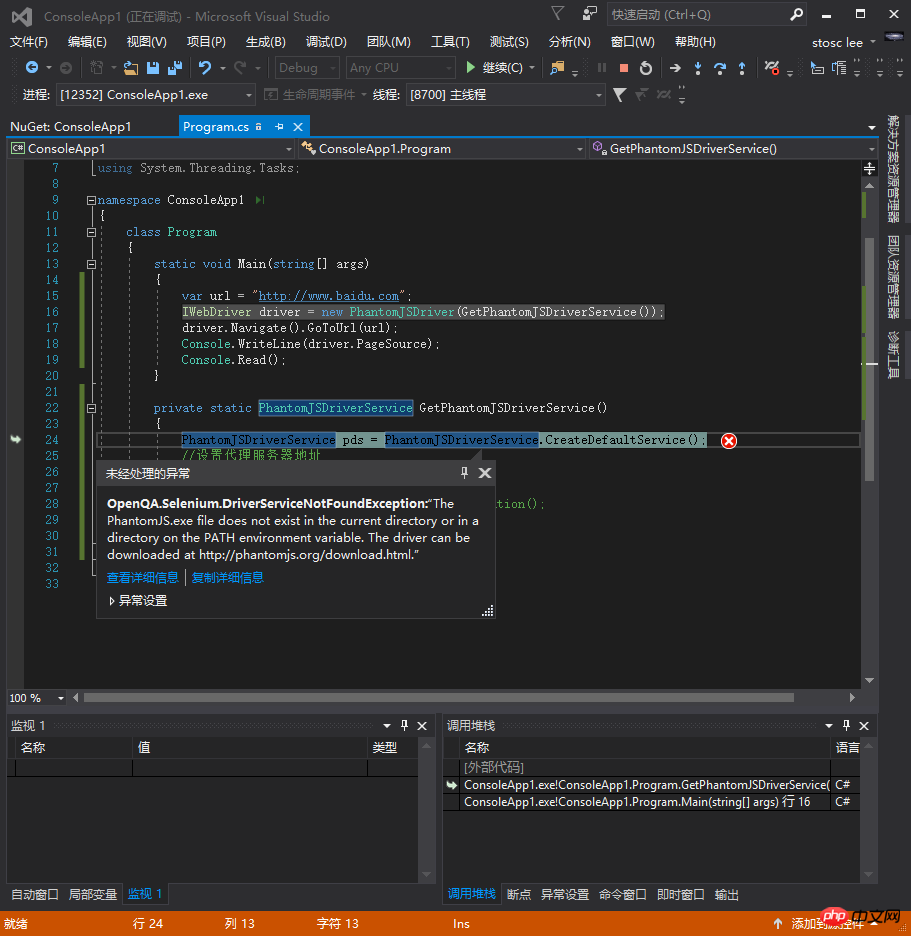
第三步:寫下如下圖所示的程式碼。但是執行的時候會報錯。原因是找不到PhantomJS.exe。這時候可以去下載一個,也可以繼續看第四步。
using OpenQA.Selenium;
using OpenQA.Selenium.PhantomJS;
using System;
namespace ConsoleApp1
{
class Program
{
static void Main(string[] args)
{
var url = "http://www.baidu.com";
IWebDriver driver = new PhantomJSDriver(GetPhantomJSDriverService());
driver.Navigate().GoToUrl(url);
Console.WriteLine(driver.PageSource);
Console.Read();
}
private static PhantomJSDriverService GetPhantomJSDriverService()
{
PhantomJSDriverService pds = PhantomJSDriverService.CreateDefaultService();
//设置代理服务器地址
//pds.Proxy = $"{ip}:{port}";
//设置代理服务器认证信息
//pds.ProxyAuthentication = GetProxyAuthorization();
return pds;
}
}
}
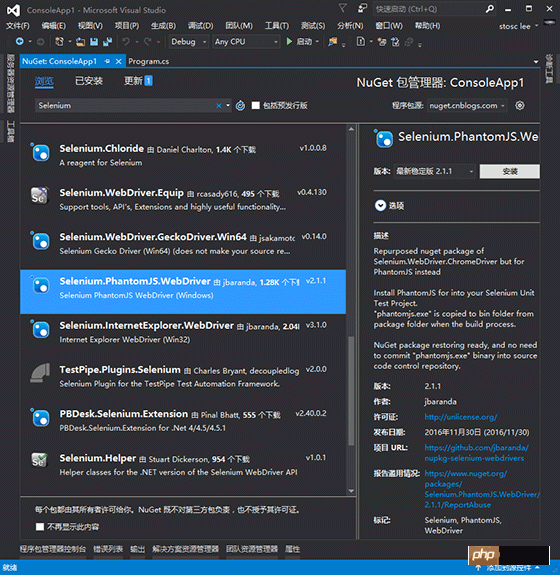
步驟四:開啟nuget安裝Selenium.PhantomJS.WebDriver套件。

第五步:運行。可以看到phantomjs.exe被自動下載了。

好了,這樣就可以開始你的資料抓取大業了。
以上是具體介紹C#使用Selenium+PhantomJS抓取資料的案例(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




