本文主要介紹如何在Eclipse中建立的Maven Project,本文是JavaEE開發的開篇,也是基礎。以下內容主要包含了JDK1.8的安裝、JavaEE版本的Eclipse的安裝、Maven的安裝、Tomcat 9.0的設定、Eclipse上的M2Eclipse插件以及STS插件的安裝。
本篇部落格就完整的來聊聊如何在Eclipse中建立的Maven Project。本篇部落格是JavaEE開發的開篇,也是基礎。本篇部落格的內容乾貨還是比較多的,而且比較實用,而且都是採用目前最新版本的工具來配置的環境。以下內容主要包括了JDK1.8的安裝、JavaEE版本的Eclipse的安裝、Maven的安裝、Tomcat 9.0的設定、Eclipse上的M2Eclipse插件以及STS插件的安裝。當然這篇部落格是在Mac OS X下完成的。當然這篇所涉及的工具都有Windows版的,而且Eclipse的Mac版與Windows版本的差別不大,所以今天的部落格還是適用於Windows系統。本篇部落格雖然是基於Eclipse的環境搭建,不過IntelliJ IDEA用起來也是比較爽的,可以自行Google下載安裝。
當然在環境以及外掛程式安裝和設定完畢後,我們也基於Maven提供的原型創建了一個Web App。當然在該Web App的工程創建後Eclipse會報錯,下方提供了報錯的解決方案。解決後,並完成了工程的運作。下篇部落格我們會基於這個WebApp使用Maven引入SpringMVC。
之前在大學的時候學過些Spring框架,這幾天也在看最新版本的Spring,變化還是不小的。就從沒有各種設定的xml檔案這一點來說就挺讓人興奮的,透過Java配置或註解來實現依賴注入,用起來比之前順手不少。在前幾篇博客,我們使用了Objective-C語言的反射機制實現了「依賴注入」以及「面向切面程式設計」。當然在Java中的依賴注入也是使用Java的反射機制來實現的。這篇部落格我們就來實戰SpringMVC。
一、開發環境建置以及所需工具的安裝
1、JDK的安裝
#當然Java開發怎麼少的了JDK了,我們可以從Oracle官網上下載對應平台對應版本的JDK(官網JDK下載地址請戳我)。打開連結後,找到下方這塊區域,下載對應的JDK即可。當然我用的是Mac OS X的系統,所以下載的是下方File Size最大的。

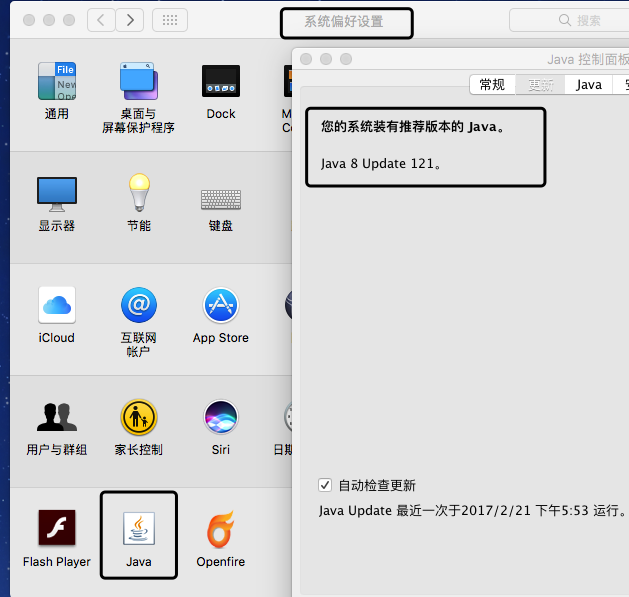
將上述的dmg檔案依照引導完成後,你可以開啟系統偏好設定來查看安裝情況,如下所示:

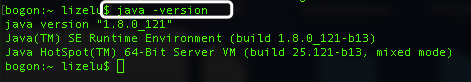
#當然你也可以透過命令列來查看java的版本,來測試一下是不是安裝成功如下所示:

 Eclipse
Eclipse
的強大以及靈活性就不用多說了,關鍵是Eclipse是免費的呢。用著還不錯,關鍵有是免費的,所以我們就選Eclipse當我們的IDE了。當然JavaEE開發還好多其他IDE, 當然用起來也還不錯,在此就不做過多贅述了。 因為安裝JavaEE版的Eclipse需要JDK的支持,所以我們得先安裝JDK。
1、安裝Eclipse Installer我們先從Eclipse的官網上下載Eclipse Installer,然後透過Eclipse Installer安裝對應的Eclipse(Eclipse Installer的下載地址請戳我)。 開啟後點選下方的按鈕下載即可。

Maven的功能在此就不做贅述了,簡單的說就是來管理一些依賴函式庫的工具,可以透過Maven特別方便的來加入和管理一些依賴函式庫。而且可以很方便的管理依賴函式庫的版本更新。當然,我們之前在聊iOS開發時用到的Cocoapods所扮演的角色,在我們的工程開發上與Maven的功能大同小異,都是用來管理第三方依賴函式庫的。接下來我們就來看看Maven的安裝與設定。
1.下載Maven
首先呢我們從官網上下載對應版本的Maven(Maven官方下載位址請戳我)。因為我的是OS X系統,所以我下載的是下方這個。點擊下載後解壓縮備用即可。

2.設定Maven
#開啟終端機在終端機輸入指令如下,也就是使用vi編輯.bash_profile檔。
vi ~/.bash_profile
開啟後,輸入i, 切換到vi編輯狀態,然後輸入下方三行來設定對應的環境變數。前兩個是配置Maven的環境變數的,後者是配置Java的環境變數的。 M2_HOME設定的是我們剛才下載的Maven的壓縮檔案解壓縮的對應目錄,如下:

export M2_HOME=/Users/lizelu/Documents/apache-maven-3.3.9 export PATH=$PATH:$M2_HOME/bin export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home
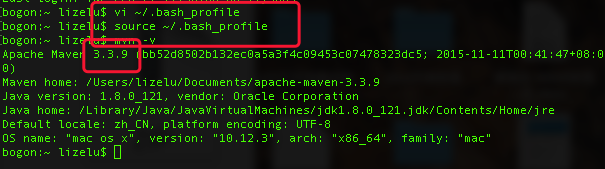
然後點擊esc切換到vi的命令列狀態,然後輸入:wq進行儲存和退出vi。然後在命令列上輸入下方命令使我們編輯的文件生效。
source ~/.bash_profile
然後透過mvn -v來查看Maven的版本,然後看一下是否Maven安裝成功具體結果如下所示。
3、Eclipse安裝Maven外掛程式-M2Eclipse
(1)從官網取得線上安裝位址
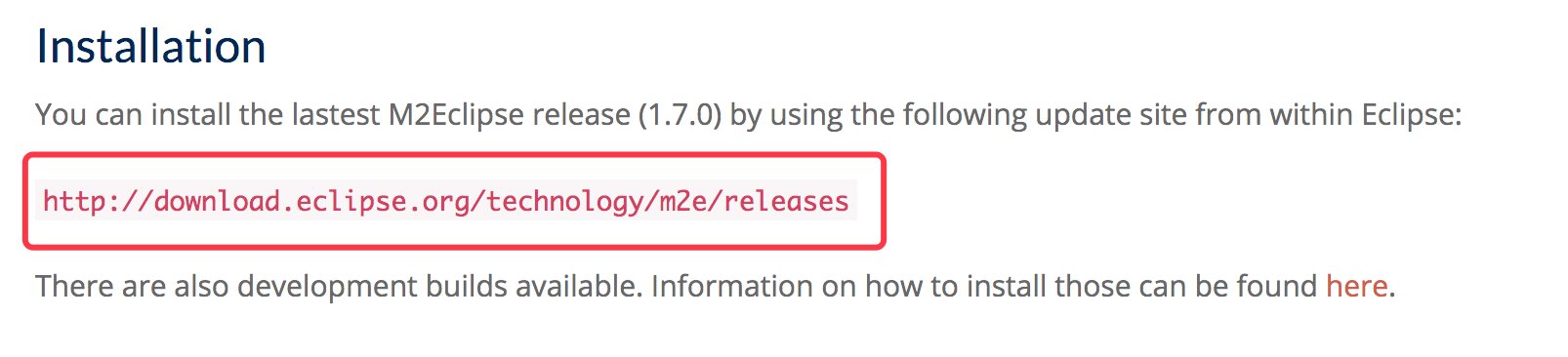
Maven安裝完畢後,為了方便開發,我們還需要為Eclipse來安裝Maven插件----M2Eclipse(M2Eclipse的介紹與安裝的官方地址請戳我)。在Eclipse官網上給了M2Eclipse插件的安裝位址,下方是M2Eclipse的首頁。

官網下方提供的這個位址就是M2Eclipse的線上安裝位址,將改位址複製,備用即可。

(2)、在Eclipse中安裝該外掛程式
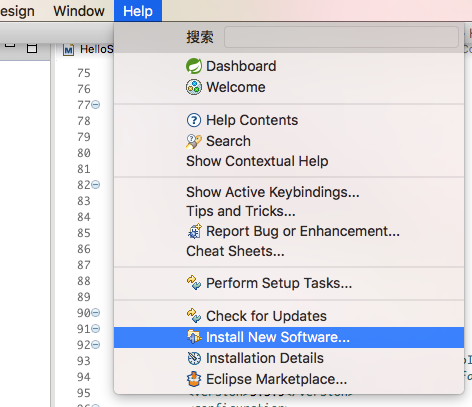
首先開啟Help->Install New Software…如下:

#然後會出現下方這個頁面,點擊Add進行外掛程式的新增。新增時輸入name和線上安裝的位址即可,如下所示。

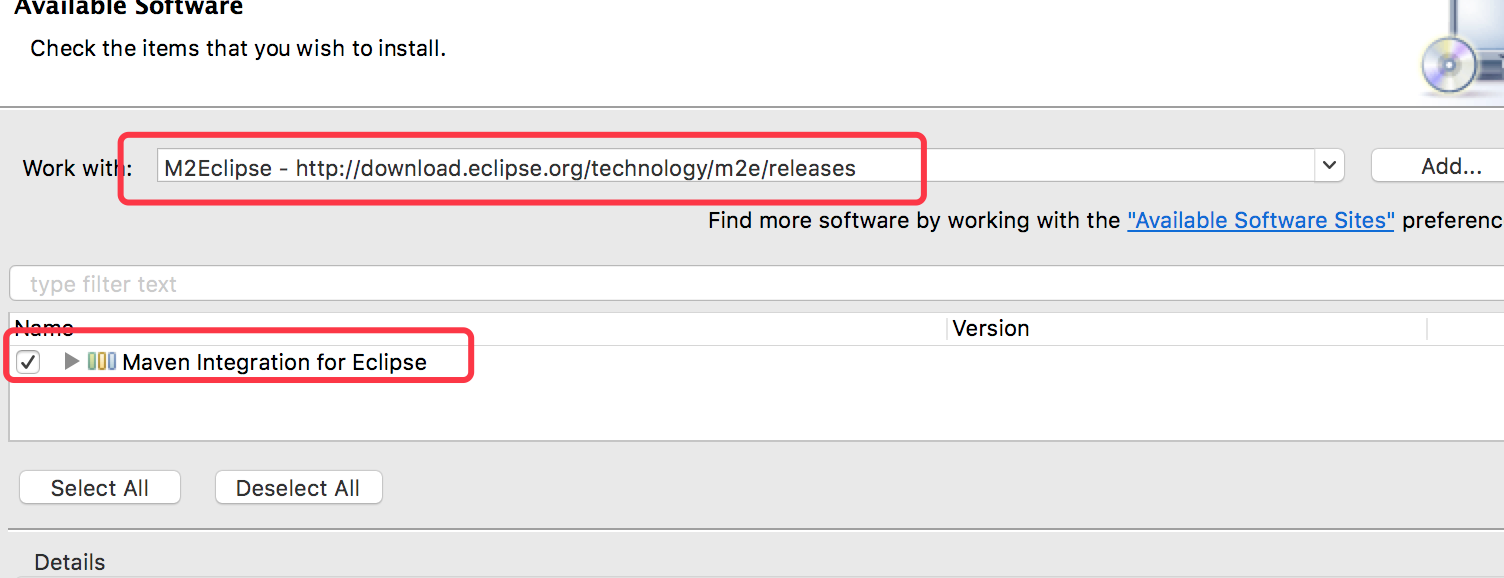
上述步驟點選ok後,稍微等上一會,會出現下方頁面,然後勾選後進行安裝即可。

四、安裝STS--Spring Tools Suite
#該外掛程式是Spring官網為開發者提供的套件,官網的介紹如下:


其實STS中就繼承了Maven插件的,但是上面我們還是單獨的安裝的M2Eclipse 。從其中找到對應的外掛程式版本進行安裝即可,我們這裡安裝的是最新版本的STS#。安裝過程與上述M2Eclipse的安裝過程類似,在此就不做過多贅述了。

五、Apache Tomcat的安裝與設定
1、下載Tomcat
當然,首先我們得先從Apache Tomcat官網上來下載一份Tomcat。這篇部落格所使用的就是目前最新版本的Tomcat9.0,從Download#可以下載對應版本的Tomcat。如下圖所示。

點擊對應的版本後,我們可以根據對應的平台去下載對應版本的Tomcat即可,因為本篇部落格是基於Mac OS X系統,所以這裡下載的是zip包,如下所。

2. Eclipse設定Tomcat
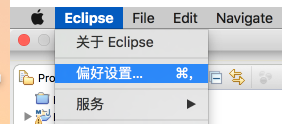
將上述下載好的Tomcat進行解壓縮,接下來我們要在Eclipse配置我們的Tomcat9.0。開啟Eclipse的偏好設定->Server->Runtime Environment->Add,# 具體如下所示:

下方就是開啟後的偏好設置,當然我們之前已經將Tomcat9.0配置上了,如果你想新增新的伺服器的話,點擊新增即可。

點擊新增後會讓你選擇對應的版本,因為我們下載的是Tomcat9.0, 所以我們就選擇Apache Tomcat v9.0 , 如下所示:

緊接著鍵入Tomcat Server的名稱,選擇Tomcat的所在路徑,然後選擇JRE的對應版本即可,然後點擊Finish後我們的Tomcat就與Eclipse關聯完畢了。

六、創建Maven管理的Web工程
經過上述的五步,我們的環境以及所需的插件已經安裝完畢。接下來就該使用了,還是那句話,工欲善其事必先利其器。接下來就該我們使用上述工具發揮作用的時候了。本部分就是透過Eclipse來建立Maven管理的Web工程,然後在下一步引入和配置SpringMVC。
1、建立Maven的Web工程
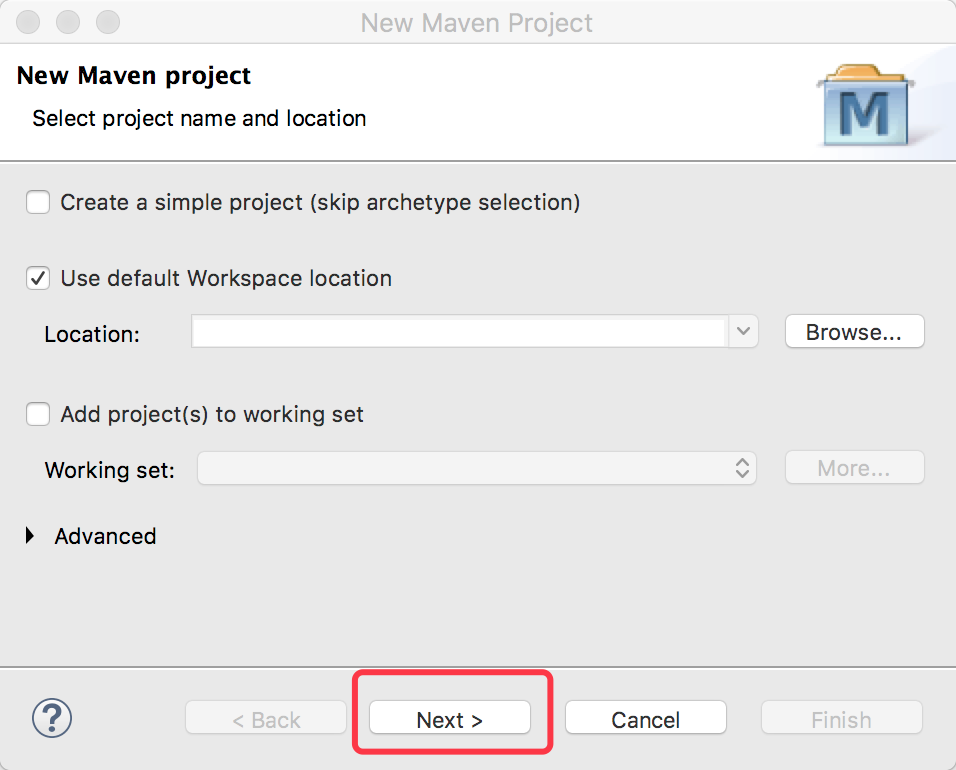
#新Maven工程:File -> New -> Maven Project,具體如下:


#點擊Next進入下述頁面,下方的視窗是我們選擇所建立的Maven Project的原型的。因為我們要建立Web項目,所以我們選擇的是maven-archetype-webapp,然後點選next即可。

點選next後,接著我們需要輸入組織名稱以及專案的名稱,然後點選Finish即可。具體如下圖所示:

2.解決錯誤
選擇上述原型所建立的工程,預設是有錯誤的,如下所示。接下來我們要做的事情就是將該錯誤解決掉。

#右鍵點選我們的工程,然後點選Properties選項,如下所示:

下方就是點選Properties後面的對話框。然後我們找到Java Build Path -> Libraries ->Add Library… -> Server Runtime ->Next#。 具體如下所示:

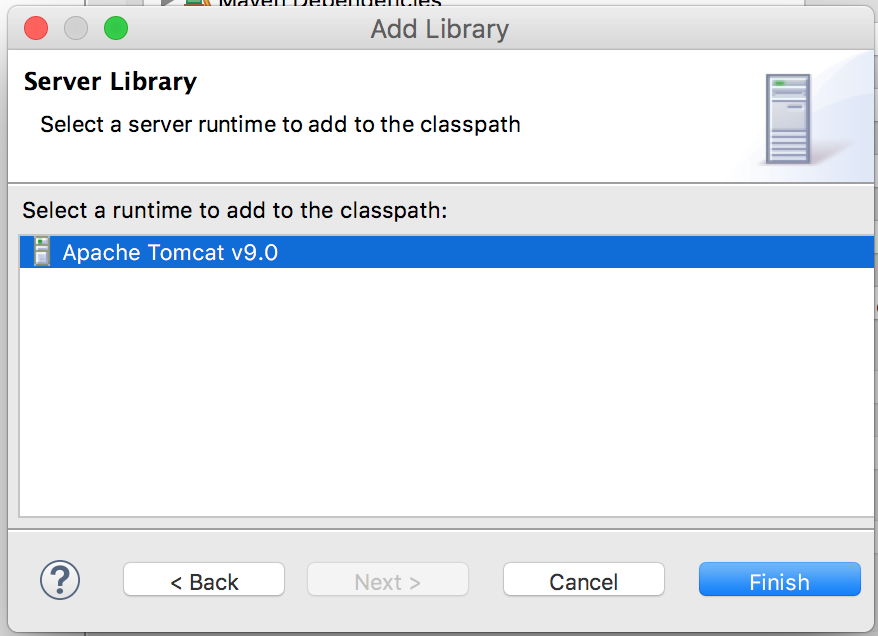
點選Next後選擇我們先前設定的Apache Tomcat v9.0,然後點選Finish即可。加入Libraries後不要忘記點擊Apply按鈕以及OK按鈕。

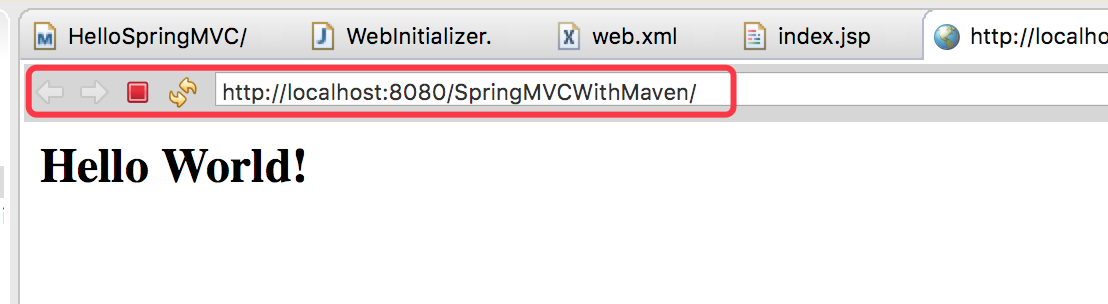
經過這些步驟,我們的錯誤就解決了。這時候你在看我們創建的工程時,錯誤已經不存在了,而且多了一些目錄,如下所示:

#然後再進入 #Order and Exprot中選上下方這幾個函式庫即可,如下圖:


以上是JavaEE開發基於Eclipse的環境建置以及Maven Web App的建立(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




