本篇文字將會展示給你的是,如何利用HTML5/CSS3,只用5步驟就可以製作便條貼效果的HTML頁面,效果圖如下:
(註:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝!)

註:該效果可以在Safari, Chrome,Firefox和Opera在看到效果,IE上由於對HTML5的支援不完全,所以看不出效果。
先加入基本的HTML結構以及建立基本的正方形,程式碼如下:
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
每個note都加一個href連接,主要是為了支援鍵盤訪問,CSS程式碼如下:
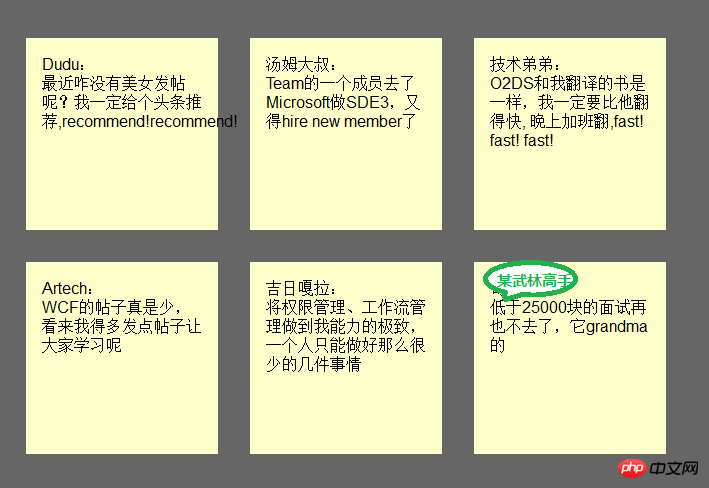
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}效果如下:

這一步,是我們要實現正方形的陰影效果,並將字體改為草體(僅限英文),由於google提供了Font API的支持,所以我們可以直接使用了,首先添加對Google API的呼叫:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
然後設定引用這個字體:
{:;:;:;}{:;:;}關於陰影,由於各個瀏覽器還都不完全支持,所以需要分別處理,程式碼如下:
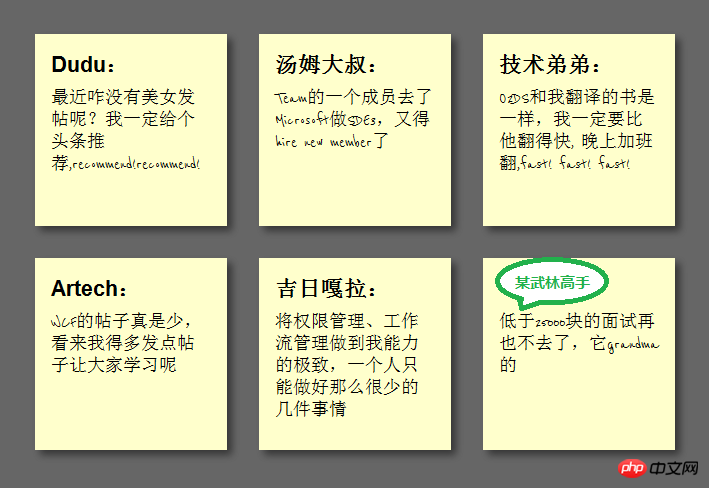
{:;:;:;:;:;:;:; :; :; :;}效果如下:

#為了讓正方形傾斜,我們需要在li->a裡添加如下代碼:
{:;:;:;}但是為了能讓正方形隨機傾斜,而不是全部都傾斜,我們需要使用新的CSS3選擇器,讓正方形在每2個傾斜4個deg,每3個傾斜負3個deg,每5個傾斜5個deg:
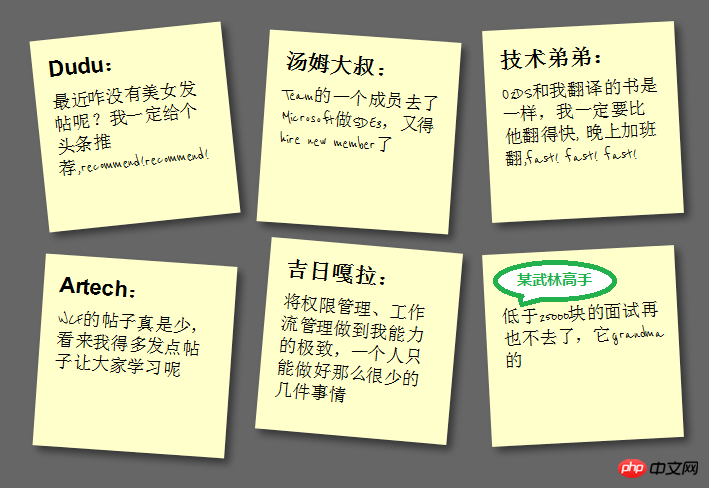
{:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}效果如下:

想在hover和focus的時候達到縮放的效果,我們需要加入以下程式碼:
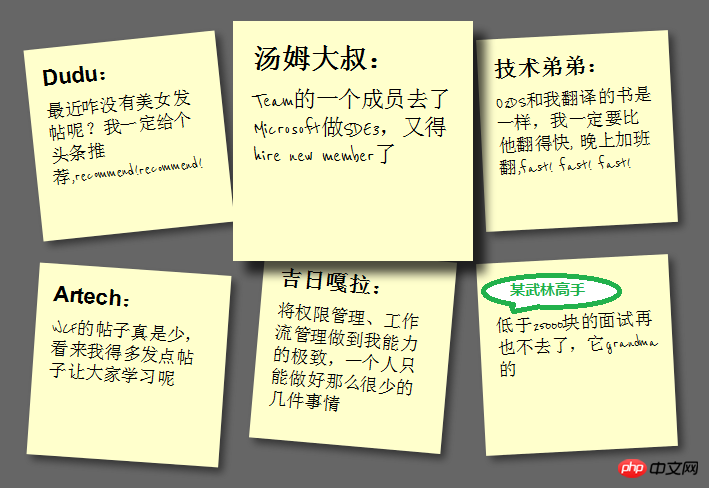
{:;:;:;:;:;:;:;:;}設定z-index為5是為了讓正方形在放大的時候蓋住其它的正方形,同時因為也設置了focus,所以也支持Tab鍵切換訪問,效果如下:

動畫的效果,另外顏色比較單一,我們可以設定不同的顏色,先在ul->li->a裡加入Transition:
<span style="max-width:90%"> -moz-transition:-moz-transform .15s linear; <br/> -o-transition:-o-transform .15s linear; <br/> -webkit-transition:-webkit-transform .15s linear; </span>
{:;:;:;:;:;:;}{:;:;:;:;:;:;}
以上是使用HTML5/CSS3五步驟快速製作便條貼特效程式碼範例分享(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




