這篇文章主要為大家分享了12個不為大家熟知的HTML5設計小技巧,相信大家一定會有所收穫,有興趣的夥伴們可以參考一下 12個不為大家熟知的HTML5設計小技巧,內容如下
1、互動上,慎用向右滑動的操作方式。
如:刮刮樂塗抹效果,左右滑動翻頁等。
原因:蘋果手機上,向右滑動容易觸發返回「上一層頁面」效果。

2、互動上,慎用橫螢幕展示效果。
原因:體驗上,需要使用者裝置開啟螢幕旋轉功能,才能正常觀看,使用者操作成本高。對不同螢幕的手機,長寬比例不一,難以展現最佳的視覺效果。

3、視覺上,功能#等,遠離頁面底部(大概128px,這個尺寸不是固定Z值),具體看重構採用何種適配方式(僅供參考:640*1136 px,由上往下計算,主要內容在1008px內)。
#原因:更好的裝置各種螢幕的手機,避免按鈕被擋住。

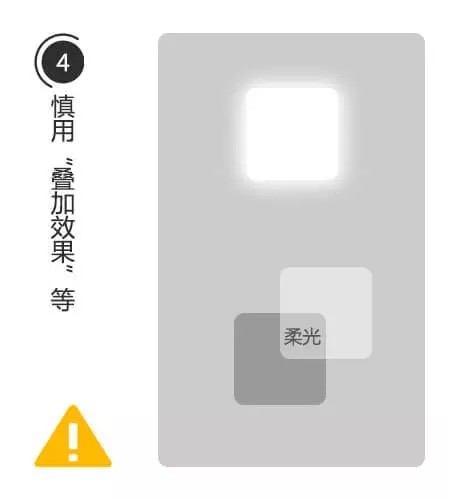
4、視覺上,慎用「光線疊加效果」或PS裡面的「圖層樣式」效果。
如:給圖層加個「柔光」、「濾色」、「色相」等等效果,除非這個視覺元素可以合併為一體。
原因:給重構挖坑,導致不好切圖,無法還原視覺效果。

原因:能減少體積的事,為什麼拒絕呢…

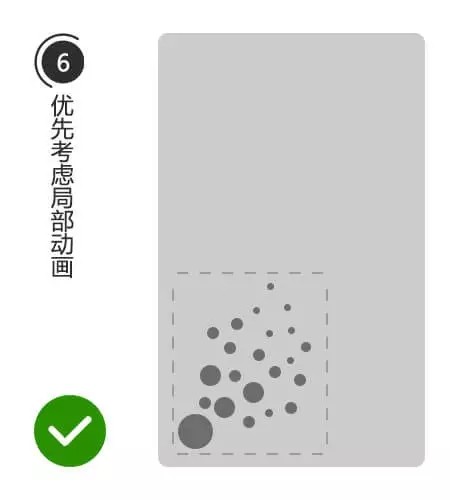
#6、動畫上,盡量避免全螢幕動畫,優先考慮局部動畫的方式。
如:各種粒子效果全螢幕飄過等。
原因:如果呈現的視覺效果無法用程式碼實現,就意味著要用全螢幕尺寸的序列幀來處理,體積上會飆升,影響載入體驗。

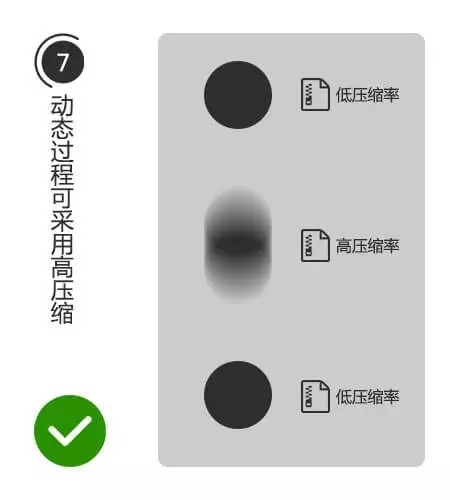
7、動畫上,序列幀壓縮小技巧,靜態的畫面,保存較高品質。中間運動的模糊狀態,大膽的壓低畫面品質吧。
原因:壓縮體積,運動狀態就算有鋸齒也不明顯。

8、重構上,圖片請上“tinypng.com”,壓縮下,有效減少體積。
原因:額,這個也要說原因?好吧,偷偷告訴你,現在這網站不只可以壓縮png,還可以壓縮jpg,更重要的是…支援批量下載了!

9、重構上,音樂請壓縮下,能大幅減少整體的體積。
技巧:如果沒有特殊要求,可以考慮弄成單聲道音訊文件,位元率48或更低就行了。

10、重構上,安卓機不支援多個音訊同時播放…意味著無法讓背景音樂跟音效同時播放! (蘋果機則沒問題)

11、重構上,影片無法自動播放,第一次播放需要使用者點擊觸發。
(影片用什麼格式?建議用mp4格式,並用H.264編碼器)

12、重構上,測試請多留意「魅族」手機和華為P6/P7等,螢幕底部採用虛擬按鈕的手機。設備容易出問題。
說這麼多,再來幾個小知識:
◆微信到底是什麼用瀏覽器核心?額,這個問題還真難說清楚。
安卓:
微信5.4-6.1版本,如果有安裝QQ瀏覽器,則用QQ瀏覽器的核心。否則用手機系統自備的。
微信6.1版本後,內嵌了QQ瀏覽器的核心。
QQ瀏覽器:6.2版本及以後使用blink核心。之前用webkit核心。
蘋果:
一直都是系統自帶的…
◆ 向上滑動翻頁的操作,視覺指引的箭頭應該是向上,而不是向下哦;除非你是點擊翻頁效果,才用向下的箭頭。
◆ 指紋掃描?親螢幕觸發互動?吹口氣偵測氣體成分?
這些都是偽技術,開開心心被玩弄就好了,哈哈。
不過像多螢幕互動,音訊分析等,透過各種介面做技術支持,實現一些互動操作,這些可是未來的趨勢哦!

以上是詳細介紹HTML5 12個設計小技巧(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




