這篇文章主要為大家詳細介紹了javascript九宮格圖片隨機打亂位置的實現方法,具有一定的參考價值,感興趣的小伙伴們可以參考一下
今天就做個九宮格的簡易拼圖,最讓我頭痛的就是點擊開始打亂圖片位置。一開始在百度查看相關博客,走了很多彎路。最後看了眾多的例子,自己寫了個方法。
<script>
//打乱图片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var p = document.getElementById("d"+i+"");
p.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //动态创建img标签
var p1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]数组保存图片的代号
var j = Math.round(Math.random()*8); //通过随机数j产生随机图片代号p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍历x[]数组防止后面出现与前面一样的图片代号
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
p1.appendChild(img);
x.push(p[j]); //添加已经出现的图片号数进入x[]数组
}
dragdrop();//拖动图片方法
}
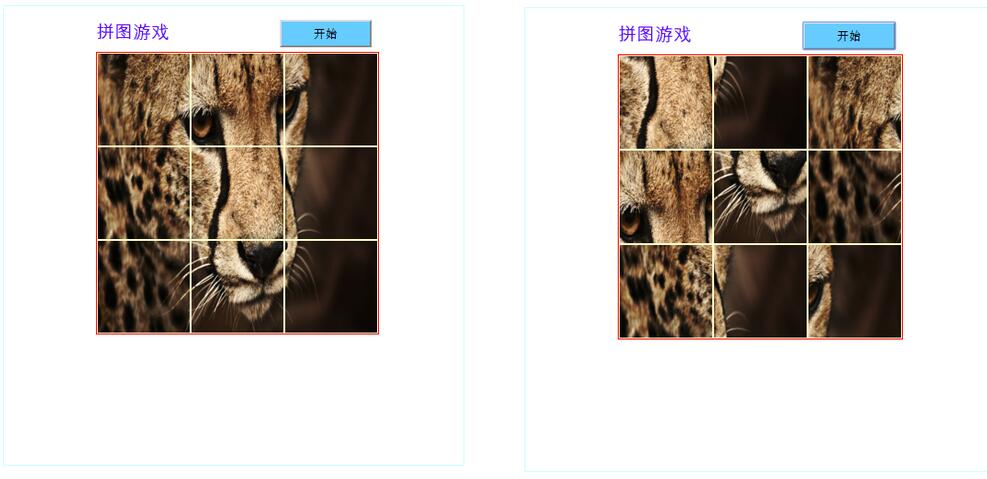
</script>點擊開始可以達到隨機打亂圖片位置的效果,如下

以上是詳解javascript九宮格圖片隨機打亂位置的實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




