微信公眾號開發weui使用心得,避免少犯錯!
特別注意:
如果使用 jquery,則 jquery.js 一定要放在
的最後面,否則 weui 不起作用。引用部分weui
只需要載入weui.css 即可
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>引用weui 整個範例框架
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body 最後寫上js
#<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>weui 結構
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">注意事項:
如果page 的上面不寫id="tpl_home" 就會報錯
<script type="text/html" id="tpl_home">
<div class="page">報錯如下:
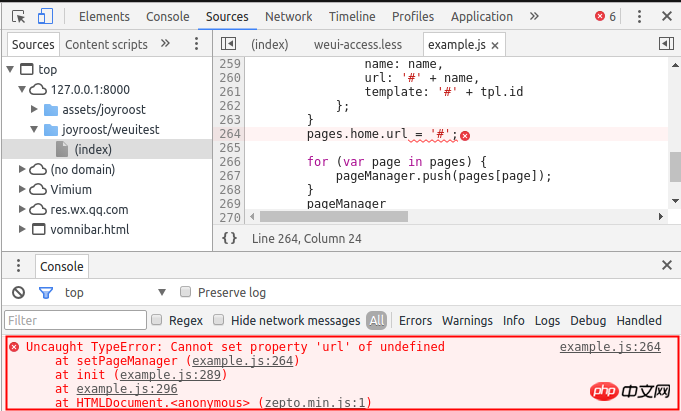
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
下面是在chromium 中報錯圖:

來自簡書swotpp
#以上是微信公眾號開發weui使用心得的詳細內容。更多資訊請關注PHP中文網其他相關文章!




