初次接觸freemark和bootstrap,使用過程中會遇到許多需要注意的小細節。此部落格文章將不斷的總結本人在使用過程中遇到的問題。
1.freemark 時間設定
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.if /list標籤的使用
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.p新增內容
4.確認方塊
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
5.前端偵錯方法
前端偵錯方法
6.freemark彈出一個頁面
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
在頁面中包含要彈出的頁面
<#include "window_add_edit.ftl"/>
此頁面的id設定為add ,和a標籤中的href要想對應
7 .富文本
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});#富文本調樣式後,存到資料庫中的標籤中使雙引號,當需要把文字寫到富文本中時,使用' ' 操作。
8.bootstrap中時間是long型時,轉換方式

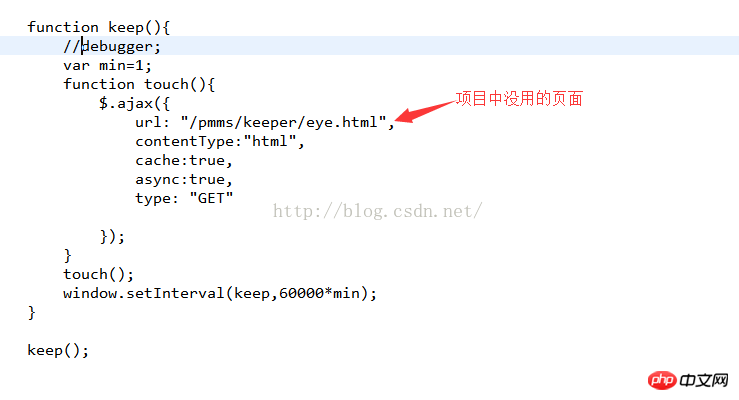
9.自動刷新頁面,防止session失效

// document .dbform.action = 'question/verify/save'; JS方式 $('#form-group').attr('action','question/verify/save'); jQuery 方式
以上是javaWeb開發過程中小細節總結分享(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




