Kalendae-JavaScript日期選擇與行事曆控制項的使用詳解
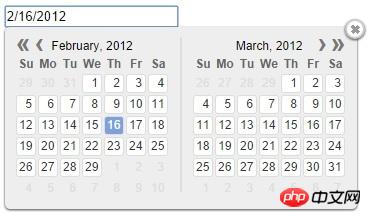
##Kalendae是一款完全基於JavaScript的日期選擇控制項和日曆元件,值得一提的是,Kalendae並沒有依賴任何第三方的JS腳本庫,而是用原生的JavaScript實現瞭如此強大的日期選擇控制項。
Kalendae有以下特點:jQuery。
日曆控制項。
函數。


 # #Kalendae
# #Kalendae
new Kalendae(document.body, {
months:1,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:2,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:3,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});以上是Kalendae-JavaScript日期選擇和日曆控制項的使用詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




