本篇文章主要介紹了HTML5+CSS3實作無外掛拖曳上傳圖片(支援預覽與批次),現在html5提供了API以及File,FileReader,XMLHttpRequest等強大的API,為我們拖放實作上傳提供了可能。有興趣的可以了解一下。
上傳基本上是專案中常出現的,一般採用:
1、form提交
2、flash
3、HTML5
form提交會刷新頁面,很難做到異步上傳;flash可能是用得比較多了,因為可以兼顧到幾乎所有的瀏覽器,我之前一直會用jQuery的uploadify作為專案中的上傳工具,uploadify也有基於Html5好像是收費的,大家可以去官網看看;當然了,現在html5提供了API以及File,FileReader,XMLHttpRequest等強大的API,為我們拖放實作上傳提供了可能。
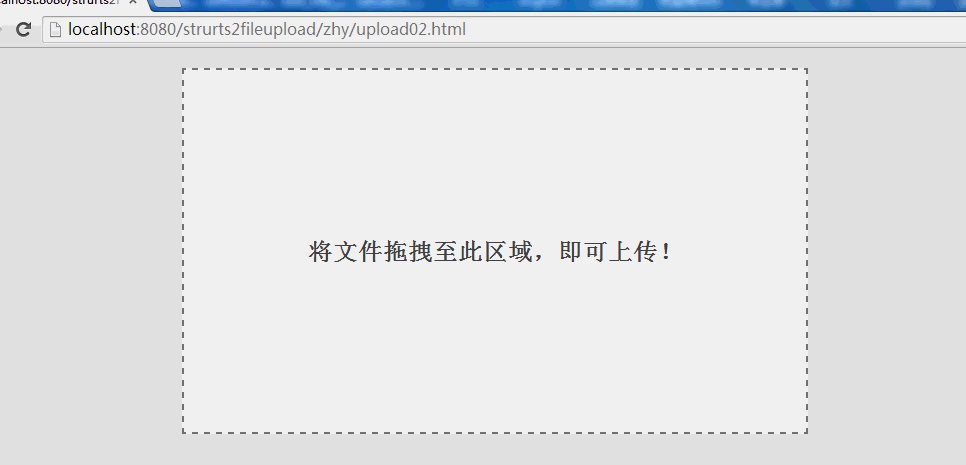
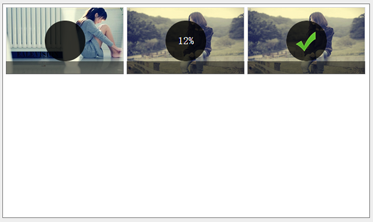
效果圖1:

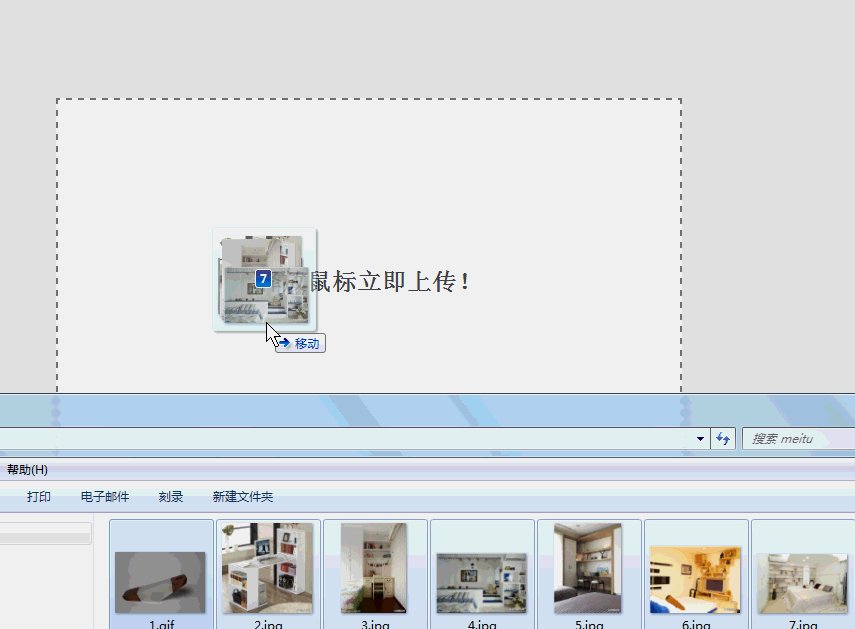
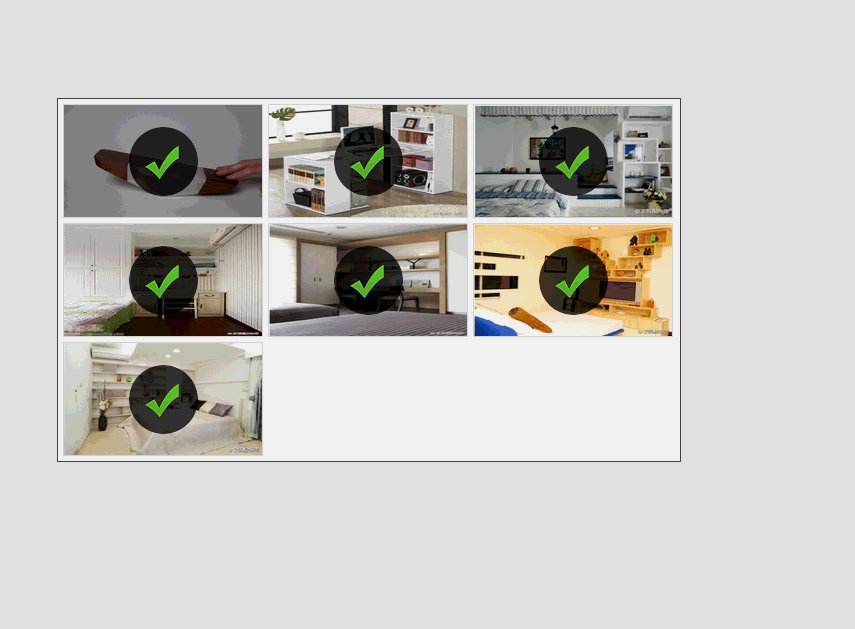
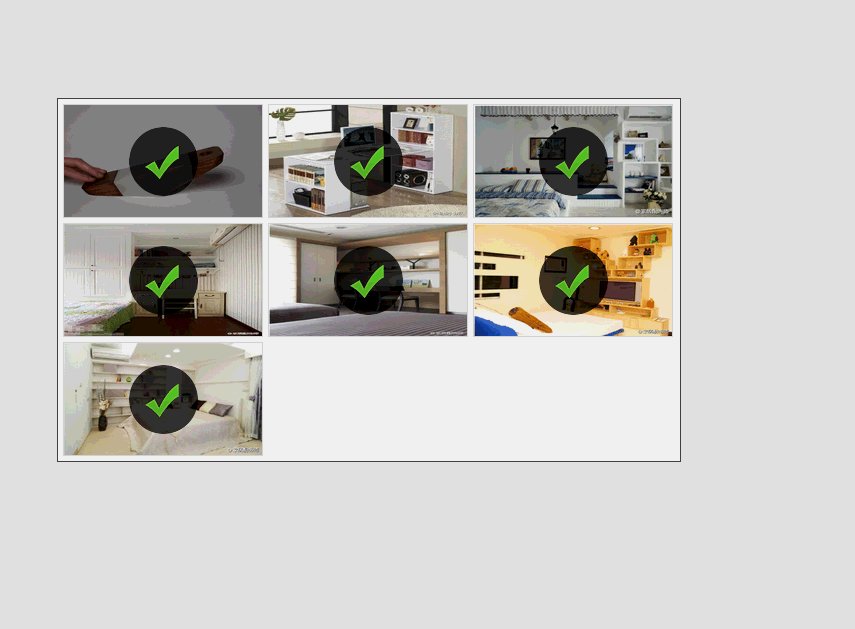
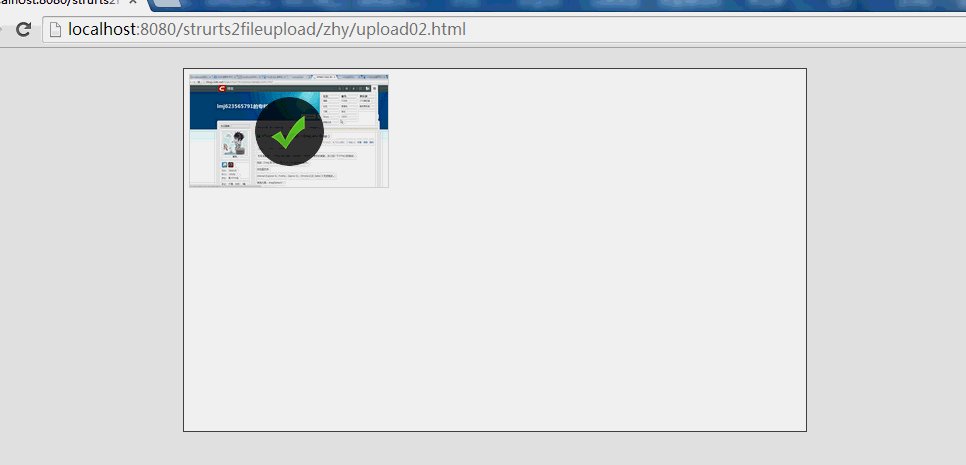
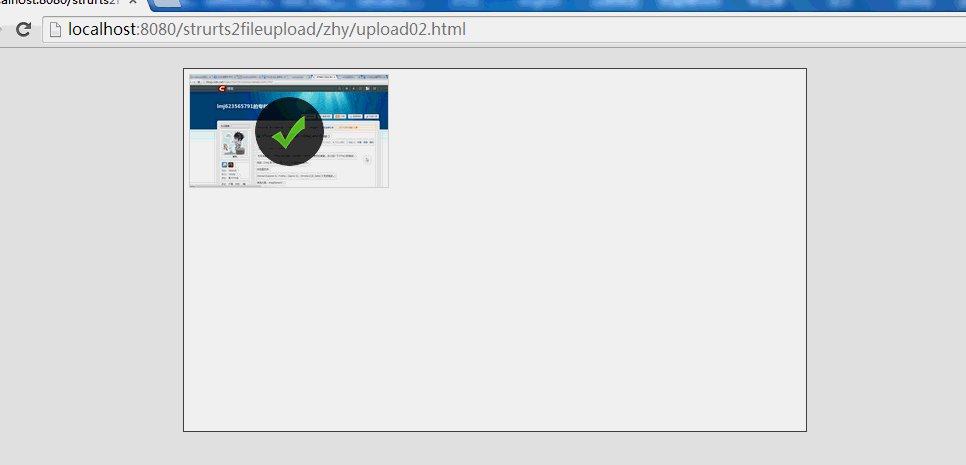
效果圖2:

由於本機上傳實在太快,錄了80M的gif,終於可以看到上傳的細節效果了,是不是還是很不錯的。
由於程式碼比較多:
這一片主要講一下HTML和CSS:
HTML程式碼:
##
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<p id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<p class="clearfix"></p>
</ul>
</p>
</body>
</html>height:0% -100%;
d、li span.percentage 用於在圖片中央顯示1% 到100 %數字,當到達100%時,顯示一個正確的圖片CSS:body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}
以上是HTML5+CSS3實作無外掛拖曳上傳圖片(支援預覽與批次)的詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




