JavaScript視覺化圖表庫MetricsGraphics.js的詳情介紹
MetricsGraphics.js也是一個基於JavaScript的響應式圖表庫,和Chartist.js類似,MetricsGraphics.js同樣支援幾乎所有類型的圖表,包括折線圖、長條圖、圓餅圖等。同時MetricsGraphics.js是基於視覺化圖表庫D3上面的,因此開發者可以自訂許多強大的圖表功能。
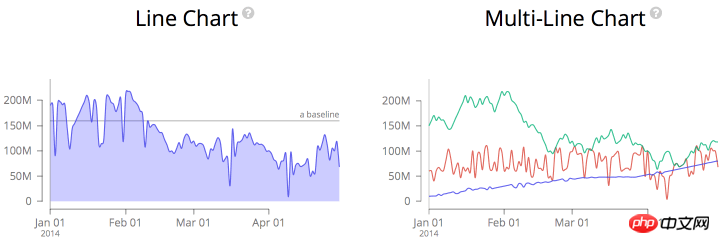
先來看看效果圖:


MG.data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})以上是JavaScript視覺化圖表庫MetricsGraphics.js的詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




