隨著web 發展,前端應用變得越來越複雜,基於後端的javascript(Node.js) 也開始嶄露頭角,此時javascript 被寄予了更大的期望,同時javascript MVC 思想也開始流行起來。 javascript 模板引擎作為資料與介面分離工作中最重要一環,越來越受開發者關注,近一年來在開源社群中更是百花齊放,在Twitter、淘寶網、新浪微博、騰訊QQ空間、騰訊微博等大型網站中都能看到它們的身影。
本文將以最簡單的範例程式碼描述現有的 javascript 模板引擎的原理,包括新一代 javascript 模板引擎 artTemplate 的特性實作原理,歡迎共同探討。
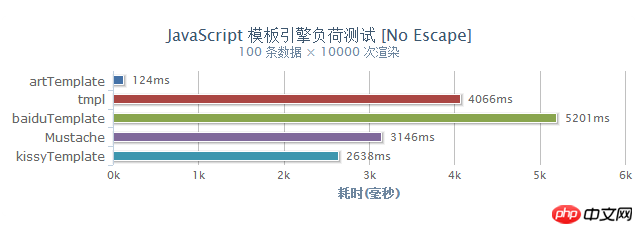
artTemplate 是新一代javascript 模板引擎,它採用預編譯方式讓性能有了質的飛躍,並且充分利用javascript 引擎特性,使得其性能無論在前端還是後端都有極為出色的表現。在 chrome 下渲染效率測試中分別是知名引擎 Mustache 與 micro tmpl 的 25 、 32 倍。

除了效能優勢外,調試功能也值得一提。模板調試器可以精確定位到引發渲染錯誤的模板語句,解決了編寫模板過程中無法調試的痛苦,讓開發變得高效,也避免了因為單個模板出錯導致整個應用崩潰的情況發生。
artTemplate 這一切都在 1.7kb(gzip) 中實作!
雖然每個引擎從模板語法、語法解析、變數賦值、字串拼接的實作方式各有所不同,但關鍵的渲染原理仍然是動態執行javascript 字串。
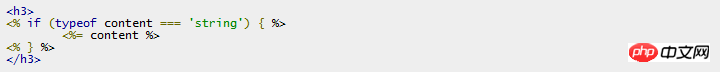
關於動態執行javascript 字串,本文以一段模板程式碼舉例:

#這是一段非常樸素的模板寫法,其中,」 為clo seTag (邏輯語句閉合標籤),若openTag 後面緊跟著「=」 則會輸出變數的內容。
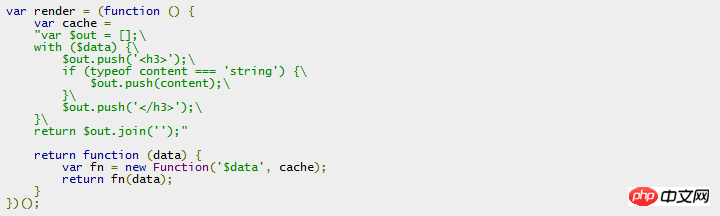
HTML語句與變數輸出語句直接輸出,解析後的字串類似:



ender 方法中,模板變數賦值採用了with 語句,字串拼接採用陣列的push 方法以提昇在IE6、7 下的效能,jQuery 作者john 開發的微型模板引擎tmpl 是這種方式的典型代表,參見: //m.sbmmt.com/
由原理實作可見,傳統javascript 模板引擎中留下兩個待解決的問題:1 、效能:模板引擎渲染的時候依賴Function 建構器實現,Function 與eval、setTimeout、setInterval 一樣,提供了使用文字存取javascript 解析引擎的方法,但這樣執行javascript 的效能非常低下。
2、偵錯:由於是動態執行字串,若遇到錯誤偵錯器無法捕捉錯誤來源,導致模板 BUG 偵錯變得異常痛苦。在沒有進行容錯的引擎中,局部模板若因為資料異常甚至可以導致整個應用崩潰,隨著模板的數目增加,維護成本將會劇增。 artTemplate 高效率的秘密1、預編譯#
在上述模板引擎实现原理中,因为要对模板变量进行赋值,所以每次渲染都需要动态编译 javascript 字符串完成变量赋值。而 artTemplate 的编译赋值过程却是在渲染之前完成的,这种方式称之为“预编译”。artTemplate 模板编译器会根据一些简单的规则提取好所有模板变量,声明在渲染函数头部,这个函数类似:

这个自动生成的函数就如同一个手工编写的 javascript 函数一样,同等的执行次数下无论 CPU 还是内存占用都有显著减少,性能近乎极限。
值得一提的是:artTemplate 很多特性都基于预编译实现,如沙箱规范与自定义语法等。
2、更快的字符串相加方式
很多人误以为数组 push 方法拼接字符串会比 += 快,要知道这仅仅是 IE6-8 的浏览器下。实测表明现代浏览器使用 += 会比数组 push 方法快,而在 v8 引擎中,使用 += 方式比数组拼接快 4.7 倍。所以 artTemplate 根据 javascript 引擎特性采用了两种不同的字符串拼接方式。
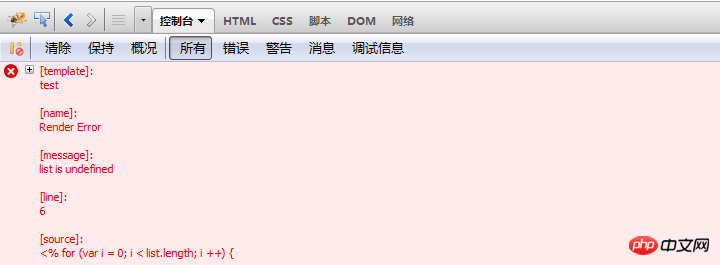
前端模板引擎不像后端模板引擎,它是动态解析,所以调试器无法定位到错误行号,而 artTemplate 通过巧妙的方式让模板调试器可以精确定位到引发渲染错误的模板语句,例如:

artTemplate 支持两种类型的错误捕获,一是渲染错误(Render Error)与编译错误(Syntax Error)。
1、渲染错误
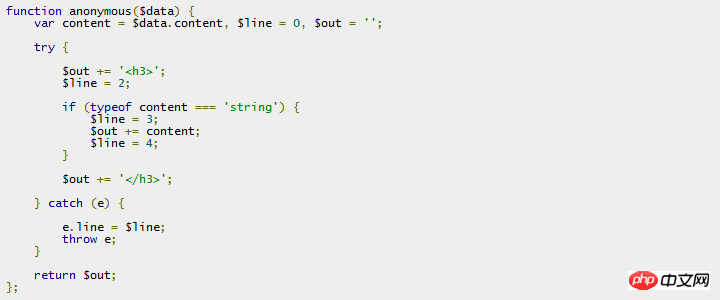
渲染错误一般是因为模板数据错误或者变量错误产生的,渲染的时候只有遇到错误才会进入调试模式重新编译模板,而不会影响正常的模板执行效率。模板编译器根据模板换行符记录行号,编译后的函数类似:

当执行过程遇到错误,立马抛出异常模板对应的行号,模板调试器再根据行号反查模板对应的语句并打印到控制台。
2、编译错误
编译错误一般是模板语法错误,如不合格的套嵌、未知语法等。由于 artTemplate 没有进行完整的词法分析,故无法确定错误源所在的位置,只能对错误信息与源码进行原文输出,供开发者判断。
artTemplate 基于开源协议发布,无论是商业公司还是个人都可以免费在项目中使用,欢迎共同完善。
以上是詳細介紹高效能JavaScript模板引擎原理(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




