本篇文章主要介紹了HTML5-WebSocket實作聊天室範例,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
在傳統的網頁實現聊天室的方法是透過每隔一段時間請求服務器獲取相關聊天資訊來實現,然而html5帶來的websocket功能改變這了這種方式.由於websocket在連接伺服器後允許保持連接來進行資料交互,因此伺服器可以主動地向客戶端發送相應的資料.對於html5的處理只需要在連接創建完成後在websocket的receive事件中處理接收的數據即可.下面通過實現一個聊天室來體驗一下伺服器可以主動地向客戶端發的功能.
功能
一個簡單的聊天室主要有以下幾個功能:
1)註冊
註冊要處理幾個事情,分別是註冊完成後獲取當前伺服器所有用戶列表,服務把當前註冊成功的用戶發送給其他在線的用戶.
2)發送訊息
伺服器把目前接收的訊息傳送給線上的其他使用者
3)退出
伺服器把斷開的使用者通知其他使用者
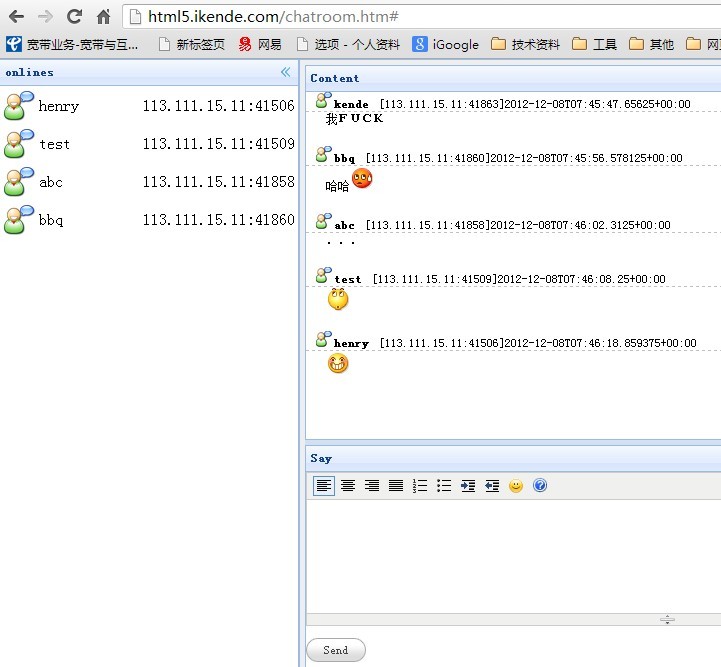
聊天室完成的功能預覽如下:

C#服務端程式碼
服務端的程式碼只需要針對幾功能定義幾個方法即可,分別是註冊,取得其他使用者和傳送資訊.具體程式碼如下:
/// <summary>
/// Copyright © henryfan 2012
///Email: henryfan@msn.com
///HomePage: //m.sbmmt.com/
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
}只需要以上簡單的程式碼就完成了聊天室服務端的功能,對於用戶退出可以透過連線釋放事件來做處理具體程式碼:
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
}這樣聊天定的服務端程式碼就已經完成了.
JavaScript程式碼
對於html5程式碼首先要做的一件事就是連接到伺服器,相關javascript程式碼如下:
function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
}透過Receive回呼池數來處理不同訊息的情況,如果是接收到其他使用者的註冊訊息,則把使用者資訊加入到清單中;如果收到的其他使用者的退出訊息則在使用者清單種移走;直接收到訊息加入訊息顯示方塊即可.有jquery的幫助以上事件都變得非常簡單.
用戶註冊呼叫過程:
var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}取得線上使用者清單過程:
var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}發送訊息過程:
var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}#總結
經過程式碼封裝後websocket的處理變得非常簡單,如果你有興趣完全可以在此程式碼上擴展出一個更多功能的聊到室,如聊天室分組,發送信息圖片共享等等.
以上是HTML5 WebSocket實作聊天室的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




