最近做專案需要用到圖片上傳與預覽功能,由於是用於手機端,所以研究了下H5的實現方式。
首先,解決圖片預覽問題。在html5中,提供了FileReader來讀取本機文件,使我們可以實現圖片預覽功能。
屬性,所有屬性都是唯讀的:
FileReader.error,讀取檔案時,出現的DOMError。
FileReader.readyState,讀取狀態;0,沒有資料載入;1,資料正在載入;2,讀取已經完成。
FileReader.result,檔案內容;此屬性只在讀取作業完成後才有效,且格式取決於讀取時所使用的方法。
事件:
#FileReader.onabort,讀取操作中止。
FileReader.onerror,讀取出現錯誤。
FileReader.onload,讀取成功完成後。
FileReader.onloadstart,讀取開始。
FileReader.onloadend,讀取完成,無論是否讀取成功。
FileReader.onprogress,當讀取Blob內容時。
方法:
#FileReader.abort()
中止讀取。然後readyState變為2。
FileReader.readAsArrayBuffer()
將檔案讀取成ArrayBuffer。
FileReader.readAsBinaryString()
讀取成二進位字串。
FileReader.readAsDataURL()
讀取成DataURL。
FileReader.readAsText()
讀取成文字。
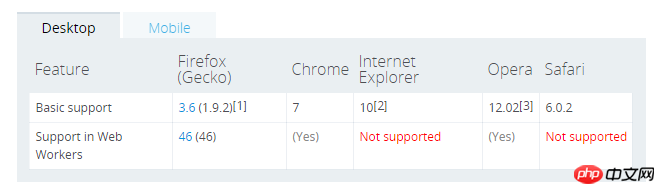
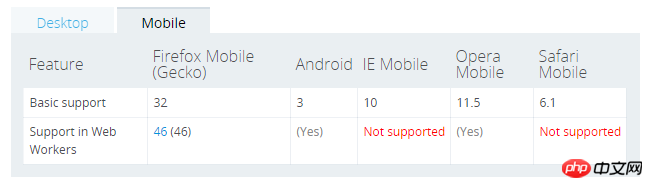
瀏覽器相容性如圖: 

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>图片上传预览</title><script type="text/javascript">
function imgPreview(fileDom){
//判断是否支持FileReader
if (window.FileReader) { var reader = new FileReader();
} else {
alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!");
} //获取文件
var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片
if (!imageType.test(file.type)) {
alert("请选择图片!"); return;
} //读取完成
reader.onload = function(e) {
//获取图片dom
var img = document.getElementById("preview"); //图片路径设置为读取的图片
img.src = e.target.result;
};
reader.readAsDataURL(file);
}</script></head><body>
<img id="preview" / alt="透過html5實現圖片上傳與預覽功能" >
<br />
<input type="file" name="file" onchange="imgPreview(this)" /></body></html>效果預覽:
function upload() {
var xhr = new XMLHttpRequest(); var progress = document.getElementById("progress")
progress.style.display = "block";
xhr.upload.addEventListener("progress", function(e) {
if (e.lengthComputable) { var percentage = Math.round((e.loaded * 100) / e.total);
progress.value = percentage;
}
}, false);
xhr.upload.addEventListener("load", function(e){
console.log("上传完毕...")
}, false);
xhr.open("POST", "upload");
xhr.overrideMimeType('text/plain; charset=x-user-defined-binary');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText); // handle response.
progress.style.display = "none";
progress.value = 0;
}
}; var file = document.getElementById("imgFile"); var fd = new FormData();
fd.append(file.files[0].name, file.files[0]);
xhr.send(fd);
}以上是透過html5實現圖片上傳與預覽功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




