img元素允許我們在HTML文件裡嵌入映像。圖片在HTML標記處理完畢後才載入! !
src屬性指定要嵌入影像的URL;
#alt屬性定義了img元素的備用內容(當影像無法顯示時呈現)。
width和height屬性指定img元素所代表影像的尺寸(單位是像素)。如果省略了該屬性,瀏覽器不知道該為圖像留出多大的螢幕空間,造成的結果是,瀏覽器必須依賴圖像檔案本身來確定它的尺寸,然後重定位螢幕上的內容來容納它,產生晃動。
範例:使用img和a元素建立伺服器端的分區回應圖
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>使用img和a元素创建服务器端的分区响应图</title></head><body><a href="otherpage.html">
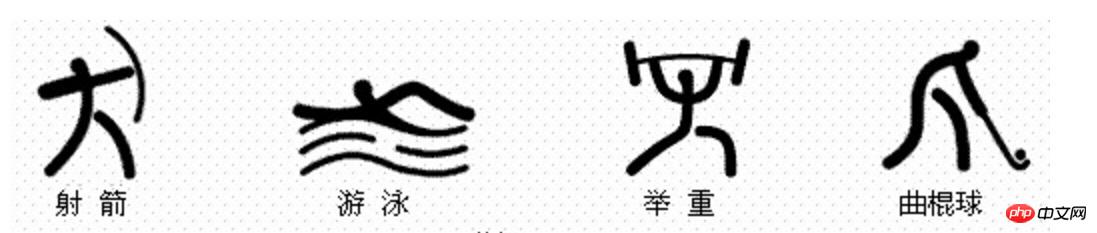
<img src="../images/sport.jpg" ismap alt="奥运会运动项目" width="520px" height="131px"></a></body></html>http://localhost:63342/html_test/public/embeddedContent_Chapter15/otherpage.html?466,39
新增ismap屬性就建立了一個伺服器端分區回應圖,URL位址中會包含滑鼠點擊的座標。
建立一個客戶端分區回應圖,透過點擊某張圖片上的不同區域讓瀏覽器導覽到不同的URL上。
map元素包含一個或多個area元素,它們各自代表了影像上可點擊的一塊區域。
area元素的屬性可以分成兩類:第一類處理的是area所代表的圖像區域被使用者點擊後瀏覽器會導航打的URL;第二類包含shape和coords屬性標明使用者可以點選的各個影像區域。
表與目標位址相關的area元素屬性
| 屬性 | #說明 |
|---|---|
| href | 此區域被點擊時瀏覽器應該載入的URL |
| alt | 替代內容 |
| target | 應該用來顯示URL的瀏覽上下文 |
| rel | 描述了目前文件和目標文件之間的關係 |
| meida | #此區域適用的媒介 |
| hreflang | 目標文件的語言 |
| type | #目標文件的MIME類型 |
表格shape和coords屬性的值
| #屬性 | coords值得性質與意思 |
|---|---|
| #rect | |
| #circle | |
| poly |
default 預設區域,即覆寫整數圖片
預設區域,即覆寫整數圖片
範例:建立分區回應圖
<p>
<img src="../images/sport.jpg" usemap="#sportmap" alt="Sport image"></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>
1. 在img元素中加入usemap屬性;將其與map元素關聯起來。
2. 無需使用a元素來顯示建立超連結。  二、 嵌入名一張HTML文檔
二、 嵌入名一張HTML文檔
iframe元素允許我們在現有的HTML文檔中嵌入另一張文檔。
範例:HTML5-嵌入內容的詳細介紹
| 表格其他屬性 | |
|---|---|
| 屬性 | ##說明|
| 指定iframe一開始應該載入並顯示的URL | |
| #定義一張用於內嵌顯示的HTML文件 |
object和embed元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
示例:嵌入视频
<embed src="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349" allowfullscreen="true"><object data="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349">
<param name="allowFullScreen" value="true">
<b>Sorry!</b>We can't display this content</object>示例:用object元素嵌入一张图像
<object data="../images/sport.jpg" type="image/jpg"></object>
示例:用object元素创建一张客户端分区响应图
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><object type="text/html" name="myframe" width="300" height="100"></object>注意:chrome和Safari目前不支持用object元素创建客户端分区响应图
示例:用object元素创建浏览器上下文
<p>
<object type="image/jpg" data="../images/sport.jpg" usemap="#sportmap"></object></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>progress元素可以用来表现某项任务逐渐完成的过程。
value属性定义了当前的进度,它位于0和max属性的值所构成的范围之间。当max属性被省略时,范围是0至1。
示例:使用progress元素
<progress id="myprogress" value="10" max="100"></progress><p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button></p><script>
var buttons = document.getElementsByTagName("button");
var progress = document.getElementsByTagName("progress")[0];
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value; // 千万不能通过 buttons[i].value 获取值
}
}</script>meter元素显示了某个范围内所有可能值中的一个。
min和max属性设定了可能值所处范围的边界,它们可以用浮点数表示。
meter元素的显示可以分为三个部分:过低、过高和最佳。
low属性设置一个值,在它之下的所有值都被认为是过低;
high属性设置一个值,在它之上的所有值都被认为是过高;
optimum属性则指定了“最佳”的值。
<meter id="mymeter" value="90"
min="0" max="100"
low="40" high="80" optimum="60"></meter><p>
<button type="button" value="30">30</button>
<button type="button" value="60">60</button>
<button type="button" value="90">90</button></p><script>
var buttons = document.getElementsByTagName("button");
var meter = document.getElementById("mymeter");
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
meter.value = e.target.value;
}
}</script>以上是HTML5-嵌入內容的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




