這篇文章主要介紹了XML中的樹形結構與DOM文檔物件模型,文中舉了JavaScript解析DOM物件的例子,需要的朋友可以參考下
樹結構
XML 文件始終是描述性的。樹狀結構通常被稱為 XML 樹,它在描述 XML 文件的過程中扮演一個重要的角色。
這個樹結構包含根(父)元素,子元素等等。透過使用樹狀結構,我們可以了解源自根元素的所有後續分支和子分支。解析從根元素開始,然後向下移動到指向某個元素的第一個分支,從這裡開始處理第一個分支及其子節點。
範例
下面的範例示範了簡單的XML 樹狀結構:
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
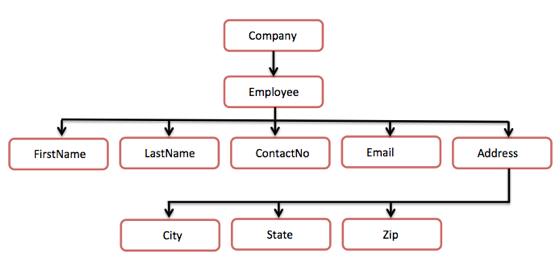
</Company>下面的樹狀結構表示上面的XML 文件:
圖中,有一個叫做
DOM文檔物件模型
文檔物件模型(DOM)是 XML 的基礎。 XML 文件有一個資訊層次結構單位,被稱作節點;DOM 是描述這些節點和它們之間關係的一種方式。
DOM 文件就是一個節點集合或依照層次結構組織的資訊區塊。這個層次結構允許開發人員導航這個節點樹來查詢特定的資訊。由於它是基於資訊層次結構,DOM 也被認為是_基於節點樹_的。
另一方面,XML DOM 還提供了一個 API,允許開發者在節點樹的任意位置添加,編輯,移動或移除節點,以便創建應用程式。
範例
下面的範例(sample.htm)將一個XML 文件("address.xml")解析為一個XML DOM 對象,然後用JavaScript 提取了一些資訊:
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>address.xml 的內容如下:
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>我們可以把這兩個文sample.htm 和address.xml 儲存到同一目錄/xml 中,然後透過在瀏覽器中開啟的方式執行sample.htm 檔案。它應該會產生如下所示結果:
這裡,可以看到我們提取了每個子節點並顯示了它們的值。
以上是XML中的樹狀結構與DOM文檔物件模型的範例程式碼(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




