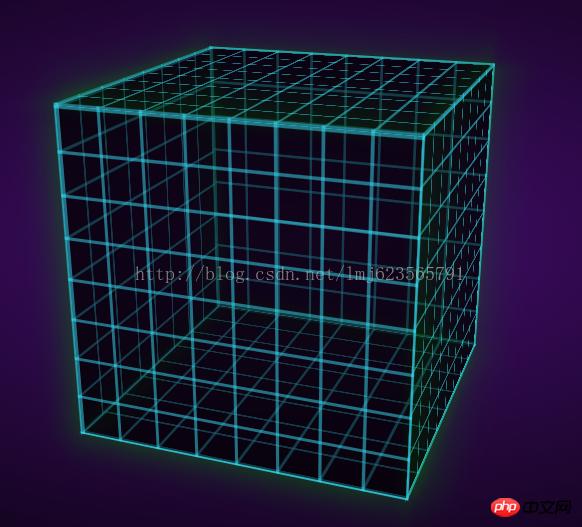
效果圖:

知識點:
1、perspective ,transform 的複習
2、css3 backgroud實現格格背景,即面上的小格格
3、 @-webkit-keyframes 實作動畫
HTML:
<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>
前面的3D商品展示中已經說過如何製作立方體,而那個上面還有數字,理論上說比這個複雜,雖然木有這個炫~這裡就不多說了。
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}
同上:stage作為舞台,cube設定子元素的效果為3d,然後每個面都旋轉並設定translateZ然後形成立方體。
為每個面設定backgroud設定小格格的程式碼:
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;#背景設置,從左到右的3像素的條條,從上到下的3像素的條;然後設定背景大小為2.5em 2.5em ,然後將背景重複顯示,效果如下(我添加了邊框):

現在的完整效果:

#可以看到立方體已經成型了,最後添加上動畫就行了,不要覺得動畫很複雜,其實很簡單~
定義一個動畫影格:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}
名字為spin,開始時 translateZ(-10em) rotateX(0) rotateY(0deg); 結束時: translateZ(-10em) rotateX(360deg) rotateY(360deg); 即同時繞著x,y軸360度旋轉。
最後給我們的立方體加上此animation屬性:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
設定時間為動畫時間6s , 動畫spin , 速度為勻速linear , 無限循環infinite ;
關於更細緻的參數設置,可以參考w3cSchool~以後我也會寫單獨介紹CSS3的屬性的博客~
好了,最終的效果就已經完成了~
對於原始網站的樣子,有點細微的差別:
因為它額外為每個面添加了一個徑向漸變,那麼我們添加上:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}以上是HTML5/CSS3 3D立方體旋轉動畫經典案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




