弊端:沒有解決物件的辨識問題,也就是怎麼知道一個對象的類型。


#與工廠模式比較:
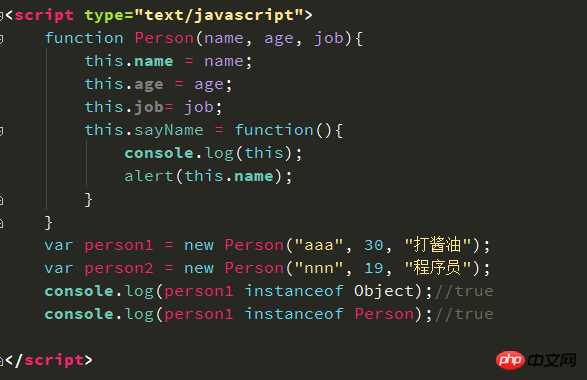
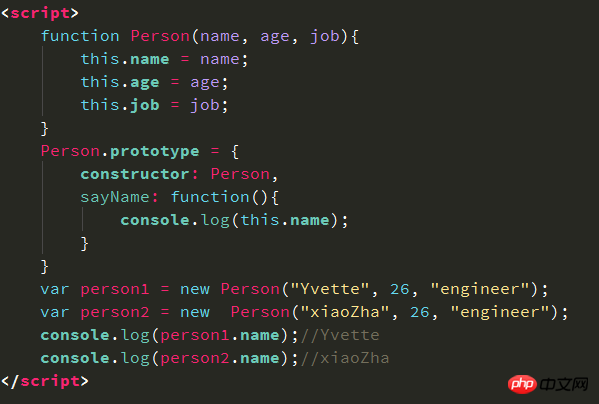
1、沒有明確的創建物件
2、直接將屬性和方法賦給了this物件
3、沒有return語句
要建立person的實例,必須使用new操作符,以這種方式呼叫建構函式其實會經歷4個步驟:
1、建立一個新物件
2、將建構函式的作用域賦給新物件
3、執行建構子中的程式碼
4、傳回新物件
建立自訂的建構函式可以將它的實例標識為一種特定的類型。
建構子的缺點:
每個方法都有在每個實例上重新建立一遍。 person1和person2都有一個sayName()的方法,但兩個方法不是同一個Function實例。不同實例上的同名函數是不相等的。
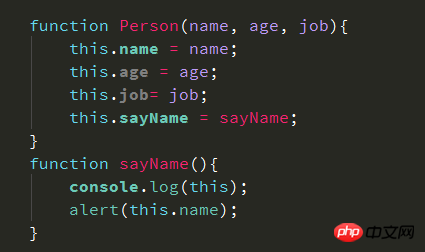
建立兩個完成同樣任務的Function實例沒有必要,而且還有this物件在,不需要在執行程式碼前就把函數綁定在特定物件上,可以像下面這樣。

把sayName屬性設定成全域的sayName函數,這樣,由於sayName包含的是一個指向函數的指針,因此person1和person2物件就共享了同一個函數。
但是,如果物件需要定義很多方法,那麼就要定義很多全域函數,自訂的參考型別也沒有封裝可言了。為了解決上述問題,引入原型模式。
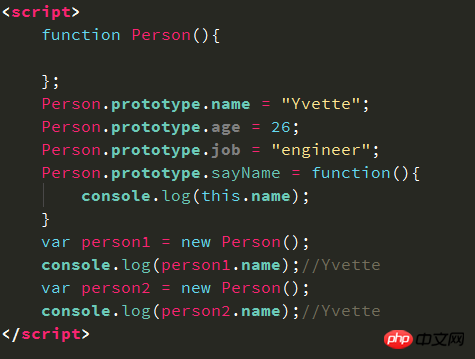
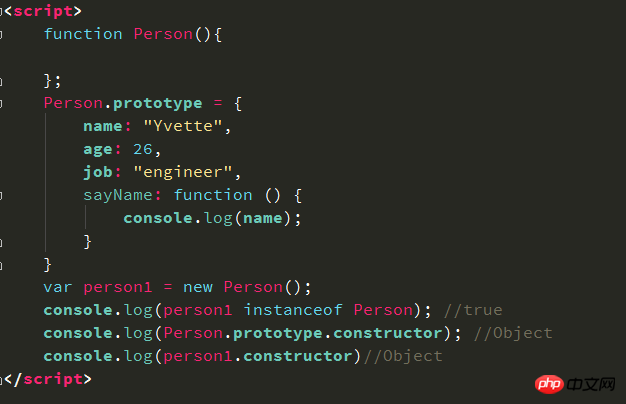
理解原型物件
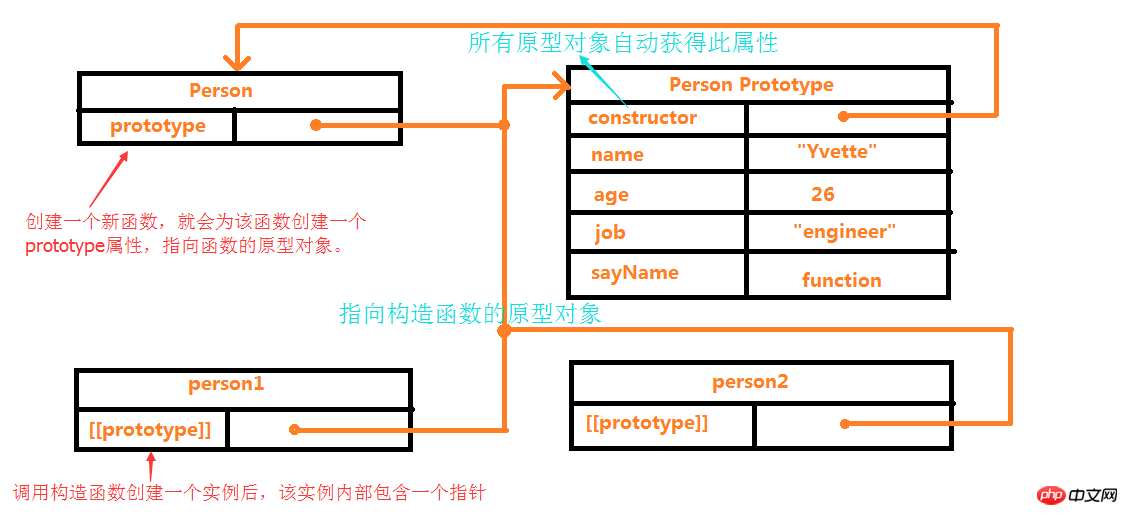
我們建立的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。 prototype是透過呼叫建構函式而創建的那個物件實例的物件原型,使用原型物件的好處是可以讓所有物件實例共享它所包含的屬性和方法。

首先,解析器會問實例person1是否有name屬性,如果有,就回傳。
如果沒有,就繼續去person1的原型中搜尋name屬性,如果有就回傳。
如果沒有,再繼續向person1的原型的原型中搜尋。

isPrototypeOf()確定實例和原型物件之間的關聯
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf( )傳回的是[[prototype]]的值
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”hasOwnProperty()方法可以偵測一個屬性是存在於實例中,還是存在於原型中,只有給定屬性存在於實例中,才會回傳true。
console.log(person1.hasOwnProperty(“name”));//false
原型與in運算子
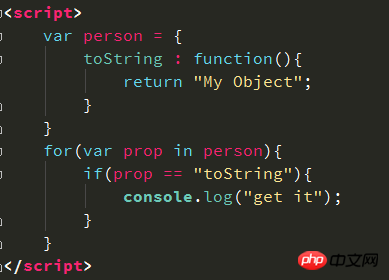
有兩種方式使用in運算子:單獨使用和在for-in循環中使用。單獨使用時,in操作符會在透過物件能夠存取給定屬性時傳回true,無論該屬性在於實例中還是原型中。
使用for in循環,傳回的是所有能夠透過物件存取的、可列舉的屬性,其中既包括實例中的屬性,也包括存在於原型中的屬性。如果實例中的屬性屏蔽了原型中不可枚舉的屬性,那麼也會回傳。 IE9之前的版本實作上有一個Bug,屏蔽不可枚舉屬性的實例屬性不會在for-in中傳回。

在IE9之前的吧按本中沒有log資訊。儘管person實例中的toString()方法屏蔽了原型中的不可枚舉的toString();
#原型簡寫


Object.defineProperty(Person.prototype, “constructor”, {
enumerable: false,
value: Person
});原型的動態性
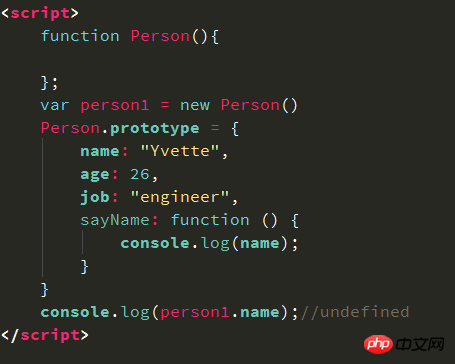
由於在原型中查找值的過程是一次搜索,因此我們對原型物件所做的任何修改都能夠立即從實例上反映出來。
如果重寫整個原型對象,情況就不一樣了。呼叫建構子時會為實例加上一個指向最初原型的[[prototype]]指針,而把原型修改為另外一個物件就等於切斷了建構子與最初原型之間的連結。實例中的指標僅指向原型,而不指向建構子。

person.prototype指向的是原本的原型對象,而不會指向新的原型對象。
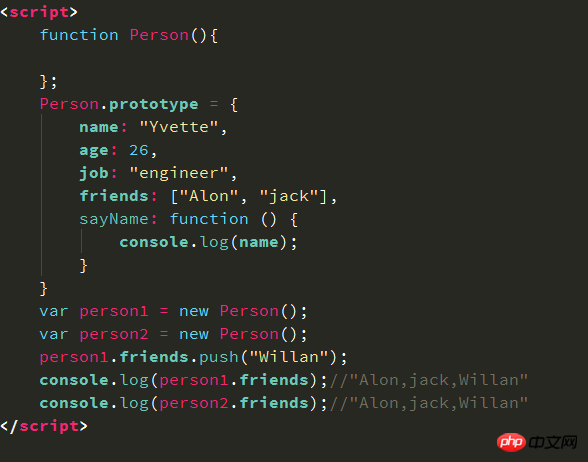
原型物件的問題
原型模式最大問題是由其共享的本質所導致的。
對於包含引用型別值的屬性來說,問題較為突出

本意只想修改person1的friends,但卻導致person2的friends屬性值也改變了。因此我們很少單獨使用原型模式。
創建自訂類型的最常用的方式,就是組合使用建構函式模式與原型模式。建構函數模式用於定義實例屬性,原型模式用於定義方法和共享的屬性,這樣每個實例都有自己的一份實例屬性的副本,又同時共享對方法的引用,最大限度的節省了內存。

除了以上幾種方式以外,另外還有動態原型模式,寄生建構模式和穩健建構模式,但是鑑於使用頻率較低,不再贅述。
以上是JavaScript建立物件4種方法圖文程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




