在WEB-APP 中一般應用於:登入、註冊、買某票、秒殺等場景,大家都接觸過這個驗證碼操作,今天小編透過實例程式碼跟大家講解javaweb實現驗證碼功能,需要的朋友參考下
驗證碼不用多說,在WEB-APP 中一般應用於:登入、註冊、買某票、秒殺等場景。大家都接觸過~可以說是千奇百怪,各式各樣。
DEMO 目標功能
驗證碼頁面輸入。
頁面更換驗證碼(非同步實作)。
後台驗證並傳回驗證結果。
開工
頁:demo1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>验证示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style type="text/css">
img {
width: 87px;
height: 33px;
border: 1px solid gray;
}
#msg {color: red;} /* 后台返回的验证信息显示为红色 */
</style>
</head>
<body>
<form action="${pageContext.request.contextPath}/check" method="post" enctype="application/x-www-form-urlencoded">
验证码:<input type="text" name="code" size="4" maxlength="4" id="code" />
<img id="code-img" src="" alt="验证码" style="display: none;"/>
<a href="javascript:void(0)" rel="external nofollow" id="changeCode">看不清?换一张</a> <br/><br/>
<input type="submit" value="验证"/> <span id="msg">${msg}</span>
</form>
</body>
</html> javascript:void(0) 是為了防止頁面刷新,這裡的更換功能交給AJAX 非同步完成。
/**
* 获取 XMLHttpRequest Object
* @returns XMLHttpRequest Object
*/
function getXHR() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) { // Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Sorry, 您的浏览器不支持 AJAX!");
return false;
}
}
}
return xmlHttp;
}<script type="text/javascript" src="${pageContext.request.contextPath}/js/util.js"></script>
<script type="text/javascript">
var xhr = getXHR(); // 获得 XMLHttpRequest 对象
// 页面加载时加载验证码,但验证码初始为隐藏状态
window.onload=function() {
// 为 onreadystatechange 事件注册回调函数。由于 xhr 为全局变量,所以注册后就不用管啦
xhr.onreadystatechange=function() {
if(xhr.readyState==4 && xhr.status==200) {
document.getElementById('code-img').src="data:image/png;base64,"+xhr.responseText;
}
}
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
// 验证码输入框获得焦点时,验证码状态更改为显示
document.getElementById('code').onfocus=function() {
document.getElementById('code-img').style.display="inline";
}
// 异步请求,更换验证码
document.getElementById('changeCode').onclick=function() {
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
</script>package com.leo.web.captcha;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leo.util.ImageUtil;
import cn.dsna.util.images.ValidateCode;
@WebServlet("/captcha/code")
public class CaptchaCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
// 生成验证码(构造参数分别代表:宽度,高度,字符数,干扰线条数)
ValidateCode code = new ValidateCode(87, 33, 4, 23);
// 将验证码保存到 session 中,用于验证
request.getSession().setAttribute("code", code.getCode());
// 响应返回验证码图片 base64 编码后的数据给浏览器
response.getWriter().write(ImageUtil.encodeImg2Base64(code.getBuffImg(), "png"));
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doGet(request, response);
}
}##說明:
這裡使用了
Servlet3.0的新特性-用註解配置 url-pattern(用起來挺爽的),也就是說簡單的項目不再需要web .xml 了,但Tomcat 要7.0+。
其次產生驗證碼我用了一個小工具:ValidateCode.jar。工具十分簡單,不合心意完全可以自己寫。但也就是因為功能太少,所以又寫了一個
。我也有打算自己開源一個驗證碼工具出來。 ImageUtil.java
package com.leo.util;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import sun.misc.BASE64Encoder;
public class ImageUtil {
/**
* 将图片二进制数据进行 base64 编码
* @param bufImg
* @return base64 编码后的字符串
*/
public static String encodeImg2Base64(BufferedImage bufImg, String formatName) {
ByteArrayOutputStream outputStream = null;
try {
outputStream = new ByteArrayOutputStream();
ImageIO.write(bufImg, formatName, outputStream);
} catch (IOException e) {
throw new RuntimeException("Base64 编码失败!"+e.getMessage());
}
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(outputStream.toByteArray());
}
private ImageUtil() {} // 工具类私有化构造方法是常见的做法
}#說明:
為什麼要把圖片二進位資料進行 Base64編碼 呢?因為
標籤雖然可以直接設定src 屬性值為${pageContext.request.contextPath}/captcha/code#請求對應的Servlet來得到二進位資料直接顯示,但在AJAX 非同步請求中回應傳回的是xhr.responseText 。當把資料直接給 img 標籤的 src 屬性時,用 Chrome-tool 查看只會是一堆二進位當作文字解析的亂碼字符,所以才要多這一步。
或許我作為萌新不知道一些其它的方便技巧。但若不想使用異步,那麼直接
設定為請求位址將是最簡單的選擇,更換驗證碼無非是監聽事件 img src 重新設定為該位址(再來一次請求)。 詳細的資料:JS在瀏覽器中解析Base64編碼映像
Base64圖片編碼解析及瀏覽器的兼容性處理
#後台驗證碼:CheckServlet
package com.leo.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = -6588625852621588221L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String encoding = "UTF-8";
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset="+encoding);
/* 验证码验证 */
String inputCode = request.getParameter("code");
// 获得 session 中的正确验证码
String realCode = (String) request.getSession().getAttribute("code");
System.out.println("input: "+inputCode+"\nreal: "+realCode); // 用于 Debug
if(!(inputCode!=null && realCode!=null &&
inputCode.equalsIgnoreCase(realCode))) {
// 若验证码不正确:回到页面并提示错误
request.setAttribute("msg", "验证码错误!请重新输入");
request.getRequestDispatcher("/demo1.jsp").forward(request, response);
return;
}
// 验证码正确,响应一句话表示 OK
response.getWriter().write("验证成功!");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doGet(request, response);
}
}說明:
# doGet() 方法一開始是對中文亂碼進行處理,編碼統一設為UTF-8 。在實際專案中,程式設計問題通常交給一個 Filter 完成,達到一勞永逸的效果。
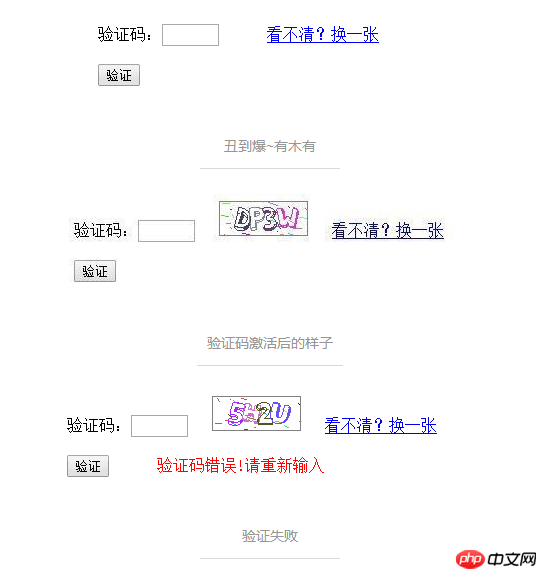
效果
警告!警告! !顏控請速速撤離! ! !

以上就是JavaWeb 驗證碼小DEMO 的全部內容啦,最好是把驗證提交也搞成異步的,這裡就不整了。 WEB 專案中還沒試過新增驗證碼功能的夥伴可以動手搞囉!實際專案中利用 JQuery 等框架處理 AJAX,再配上一個漂亮的前端頁面就完美啦。
#
以上是JavaWeb 實作驗證碼功能(demo)的程式碼詳情的詳細內容。更多資訊請關注PHP中文網其他相關文章!




