這篇文章本來應該在 2 個月前就出現了,但一直都沒有足夠的動力去寫。直到,我最近在玩知乎,也看到了一個類似的問題。加上這是一個無聊的小長假,就把這篇文章寫出來。
這篇文章分成四個部分:
基礎:3D 世界與四元數
一個Hello, World
應用程式篇-進階範例
因為我只玩過公司的Oculus DK2,所以這裡是以DK2 為內容而展開的。

實際上,要用JavaScript 來用VR 程式是很簡單的一件事:
使用Node.js 來讀取Oculus 上的感測器的數據,將這些數據用WebSocket 協定來提供一個服務。
尋找一個 3D 遊戲引擎,如 Three.js 來創造一個 3D 世界。
讀取感測器的值將其表示在 3D 世界中。
這一點也可以用在混合應用上,你只需要有一個 CardBoard 即可。使用 Cordova 讀取手機感測器的數據,再透過這些數據來改變 WebView 的狀態——除了發熱會比較嚴重,應該沒有別的影響。
在我們所熟知的3D 遊戲裡,點的位置由三個座標決定的(x,y,z),如下圖所示:

這三個座標只能表示我們在這個世界的位置,而不能上下的看這個世界。

Oculus DK2 用的是 MPU (Motion Processing Unit)晶片是 MPU6500,是第二個整合性 6 軸運動處理組件(第一個是 MPU6050)。它可以數字輸出 6 軸或 9 軸的旋轉矩陣、四元數(quaternion)、歐拉角格式(Euler Angle forma)的融合演算資料。
這時候,我們就需要歐拉角以及四元數來表示物體在虛擬世界的狀態。 (PS:原諒我只能簡單地提一下)
歐拉角是一組用來描述剛體姿態的角度,歐拉提出,剛體在三維歐氏空間中的任意朝向可以由繞三個軸的轉動複合生成。通常情況下,三個軸是相互正交的。
其對應的三個角度又分別成為 roll(橫滾角),pitch(俯仰角)和 yaw(偏航角)。

而四元數則是:
四元數可以用來表示三維空間裡的旋轉。它常用的另外兩種表示方式(三維正交矩陣和歐拉角)是等價的。人們用四元數來表示旋轉要解決兩個問題,一是如何用四元數表示三維空間裡的點,二是如何用四元數表示三維空間的旋轉。
之前玩過的6050 出來大概就是這樣子的,如果你玩四軸飛行器的話,你也應該這樣玩過:

Copy/Paste 完上面的內容後,你可能沒有啥概念,還是舉個hello,world 的例子。
讓我們在回到一開始說的那三步,我們將需要做三件事:
尋找一個Node 的Oculus 拓展-不過,這件事現在可以交給WebVR。
尋找一個 Web 的 3D 函式庫,及其對應的 Oculus 展示外掛程式。
讀取感測器數據,顯示到虛擬世界。
如下圖所示:

於是找至了對應的Node 函式庫有:Node-HMD,它可以讀取感測器的數據。
還有Three.js 和Oculus Effect 插件,可以顯示出下面的視圖:

這樣,我們DK2 Control 讀取感測器的數據,就可以到這個虛擬世界玩了~~。
更詳細的介紹可以見: //m.sbmmt.com/
上面的應用範例還是太簡單了,讓我們來看一個高級應用——這是我們在兩個月前做的另外一個Hackday Idea,這是另外一個“火星漫遊者”:
想像一下你想去看看火星,但是你又沒有錢去。而你可以租用這樣的一個機器人,然後你就可以在火星漫遊了。
因此,首先我們需要一個即時視訊通訊,這裡我們就用到了 WebRTC:

透過 WebRTC 我們就可以在電腦瀏覽器上實現即時通訊,再透過 Three.js 就可以將這個視訊轉為一個近似 3D 的視角。而捕捉這個影片即可以透過手機上的瀏覽器,也可以在手機上編寫對應的 Web 應用程式。
這裡有一個線上的Demo://m.sbmmt.com/
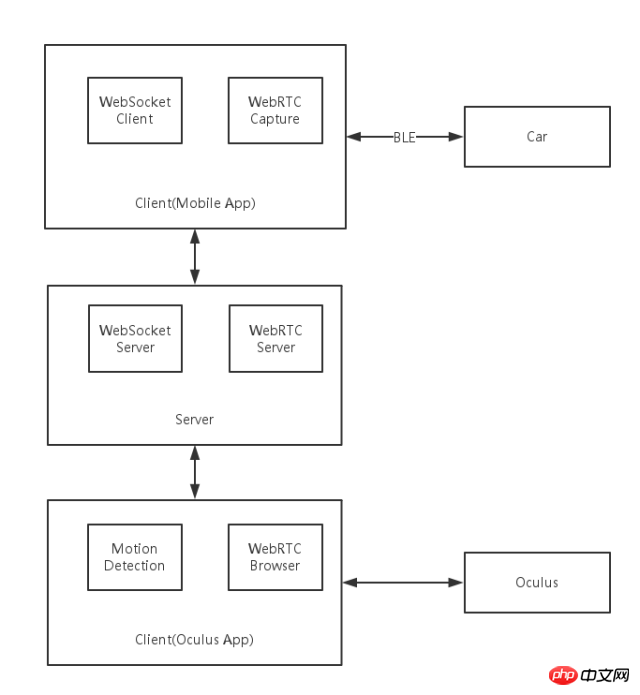
架構大致如下圖:

這樣我們就解決了即時視訊這個問題,然後我們還需要去控制硬體:
用WebSocket 協定來提供Oculus 的上、下、左、右運動的資料
在手機上讀取這個感測器數據,並將這個數據透過BLE 傳送到小車上。
小車以透過指示來做對應的運動。
關於這部分內容的可以看我之前的那篇文章《我是如何 Hack 一個機器人的? 》
與C坑坑(C++)相比,JavaScript 更適合建立原型-快速、直接、有效,畢竟 C++ 編譯需要時間的。運轉起來的效果也如預期的一樣,電腦風扇各種轉,不知道是不是 Mac 專有的。不過,我想這個效能問題是一直都有的。
以上是為何JavaScript也將征服VR世界的詳細內容。更多資訊請關注PHP中文網其他相關文章!




