本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計畫!
#
HTML5確實是一項改革瀏覽器乃至整個軟體產業的新技術,它可以幫助我們網路開發者很方便地在網頁上實現動畫特效,而無需臃腫的Flash作為支撐。本文分享7個頂級的HTML5 Canvas 動畫,都有非常好的效果。
1、3D HTML5 Logo動畫HTML5多視角3D旋轉動畫
HTML5 3D動畫實現起來非常方便,之前介紹過基於jQuery的3D旋轉插件是利用多張多視角圖片播放來實現的,而今天分享的這款HTML5 3D旋轉動畫是利用純HTML5技術實現的,該動畫實現了HTML5 Logo旋轉的效果。

線上示範 原始碼下載
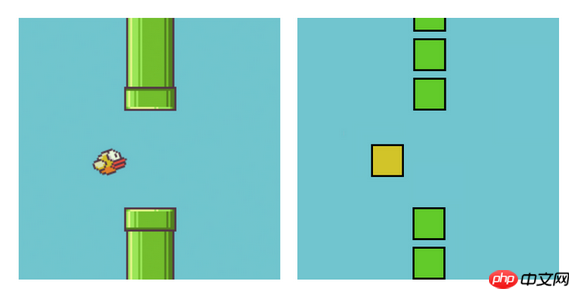
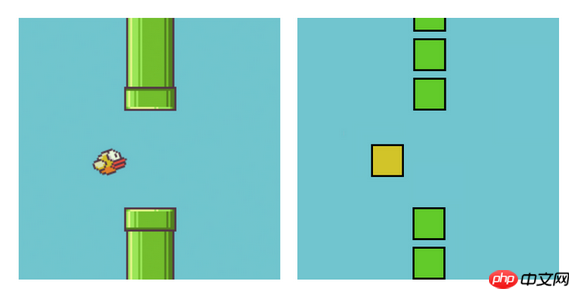
2、HTML5版Flappy Bird遊戲僅65行Javascript程式碼
Flappy BirdFlappy Bird了,2014年最熱門的手機遊戲之一。 Flappy Bird這款遊戲是一位來自越南河內的獨立遊戲開發者阮哈東開發,一種形式簡易但難度極高的休閒遊戲,很容易讓人上癮。今天我們用HTML5來重寫這款Flappy Bird遊戲,值得注意的是,利用Phaser框架,只需65行Javascript程式碼即可實現HTML5版的Flappy Bird遊戲。 按空白鍵控制小鳥
,試試看。

線上示範 原始碼下載
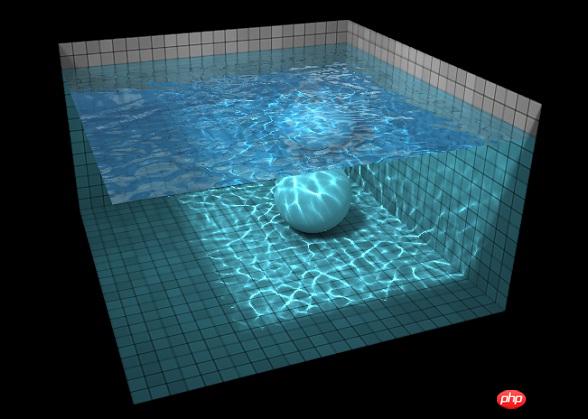
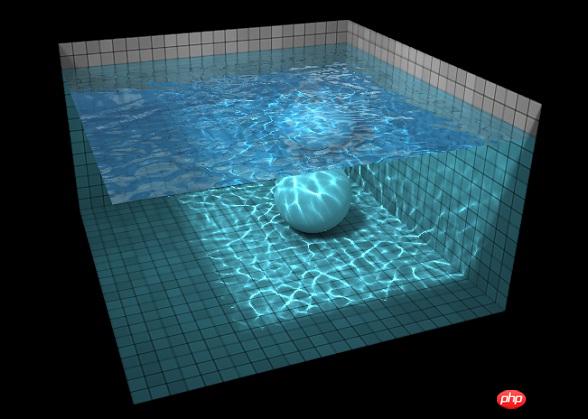
3、HTML5 WebGL水面水波蕩漾特效可多重視角展示超逼真
之前已經向各位分享過一款很逼真的HTML5水波蕩漾特效,效果還不錯。今天再跟大家分享一款更給力的HTML5水波動畫,畫面上是一個大水池,水池底部是一顆大石頭,在水面上點擊即可泛起水波,加上模擬光的照射,水波比上一款特效更加生動逼真。另外你也可以拖曳石頭讓其在池底滾動,也可以拖動畫面多視角觀看該HTML5水波動畫。

線上示範 原始碼下載
4、HTML5版切水果遊戲HTML5遊戲極品
這是一款由百度JS小組提供的HTML5版切水果遊戲,記得切水果遊戲當年非常火,今天我找到了一款基於HTML5實現的網頁版切水果遊戲。雖然和原版的切水果遊戲相比功能不怎麼完善,但是該HTML5切水果遊戲也算有聲有色,畫面也十分華麗。

線上示範 原始碼下載
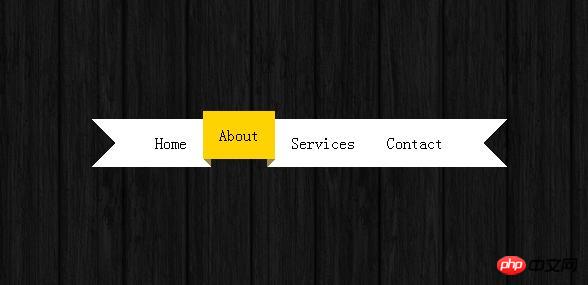
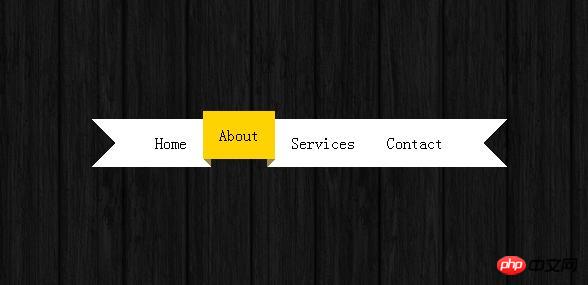
5、CSS3 飄帶選單超酷3D CSS3選單
之前我們分享過不少漂亮的CSS3選單,CSS3/jQuery創意盒子動畫選單、CSS3垂直選單選單有立體動畫視覺、CSS3多層下拉選單彈性展開下拉動畫。今天要分享的這款CSS3選單非常特別,選單是呈現飄帶狀的,滑鼠滑過選單項目時,選單項目會凸顯出來,表現的非常立體動感。

線上示範 原始碼下載
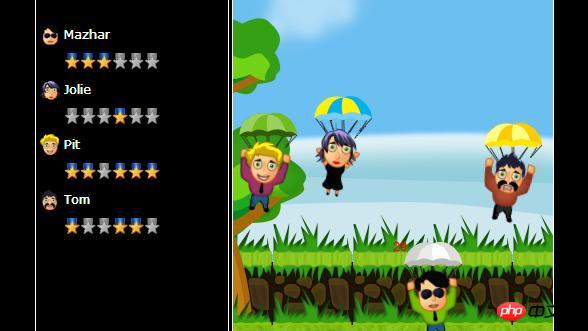
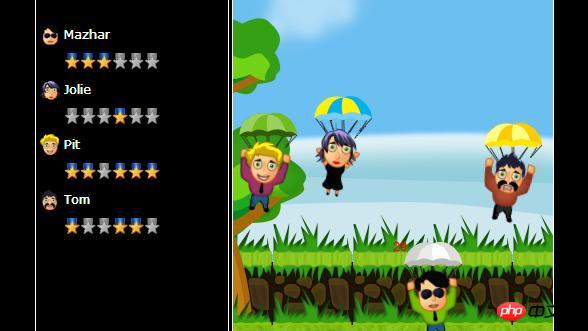
6、HTML5跳傘遊戲看誰先安全降落地面
#今天我再來分享一款有趣的HTML5遊戲,HTML5跳傘遊戲,是一款非常棒的HTML5休閒小遊戲,主要應用了HTML5的重力感應效果。遊戲總共四個玩家,主要是比誰先安全降落地面,綠燈燈亮時,按下“X”鍵開始降落,然後再按“X”鍵打開降落傘進行安全降落,你需要控制好時機來按下「X」鍵和對手們比誰先安全降落。大家也可以在下面下載原始碼學習分享。

線上示範 原始碼下載###
7、HTML5影片播放器Video.Js 播放器外觀可自訂
以前我們都是使用flash來製作影片播放器,現在HTML5逐漸發展起來了,我們也可以利用HTML5來製作播放器。今天要跟大家介紹一款HTML5播放器Video.Js,改HTML5影片播放器可以自行定義外觀,包含整體顏色,播放按鈕自訂等功能。整體來說,Video.Js是一款很不錯的影片播放器。

線上示範 原始碼下載
以上是關於7 個頂級的HTML5 Canvas 動畫圖文賞析的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!
#