現在我們常常會用到一些地圖應用,無論是在網頁上或手機App中,地圖似乎都是不可或缺的應用。本文將帶領大家一起來看看一些基於jQuery和HTML5的個人化地圖外掛,有幾款地圖比較實用,有些則是具有抽象的概念,很有個人化。
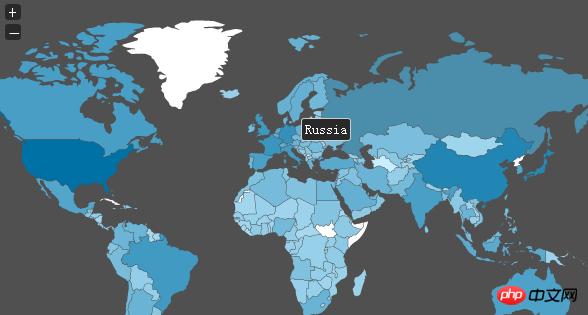
這是一個基於HTML5的世界地圖應用,它的特點是可以將地圖中的各個國家區域進行劃分,滑鼠滑過時即可顯示該區域對應的國家名稱,你也可以對彈出的標籤進行自訂文字和自訂樣式。

線上示範 原始碼下載
JVectorMap是一款基於jQuery的向量地圖插件,它是基於SVG結構的,和其他jQuery地圖插件不同的是,jVectorMap是向量地圖,但是它同樣支援地圖縮放和地圖平面移動等對應的功能。由於JVectorMap是基於jQuery的,所以支援大部分主流的瀏覽器,應用也相當廣泛。

線上示範 原始碼下載
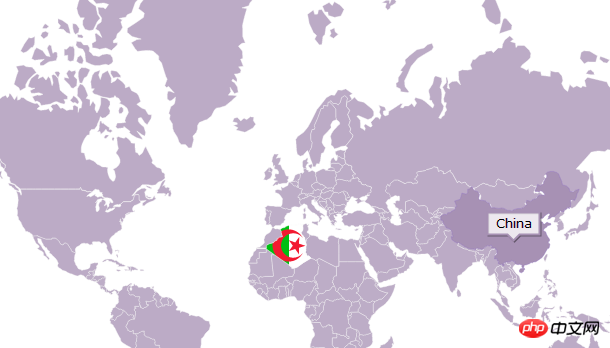
#今天要介紹一款相對更實用些的jQuery中國地圖插件,在該實例中,整張中國地圖都按各個省份切割,滑鼠滑過相應的省份時,即可彈出對應省份的具體介紹。

線上示範 原始碼下載
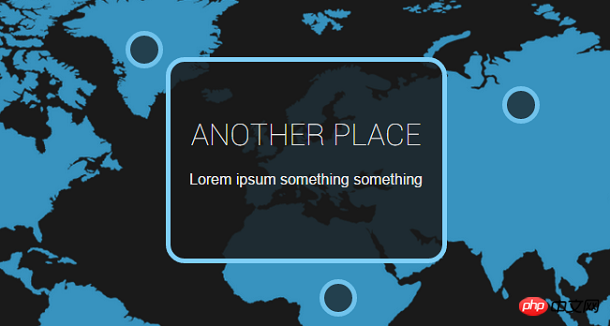
這款地圖應用的特點是地圖上有許多標註點,點擊標註點即可在頁面上彈出一個文字提示框,用來說明該標註點在地圖上的詳細信息。如果你需要有一個帶有標註功能的地圖應用,那麼這款CSS3地圖插件可以滿足你。

線上示範 原始碼下載
#今天要分享的這款HTML5地圖應用程式是一張世界地圖,地圖元素是使用SVG繪製的,並且地圖可以拖曳和局部縮放,效果非常不錯。

線上示範 原始碼下載
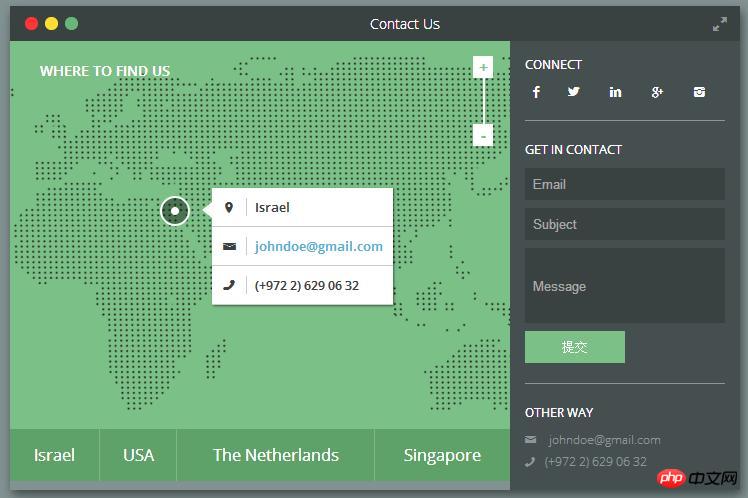
#今天我們要來分享一款功能更強大的HTML5/CSS3聯絡表單,它可以選取不同區域顯示對應的地圖,然後針對該區域填寫聯絡表單。

線上示範 原始碼下載
#今天我們來分享一款全新的HTML5 3D效果,是一款3D實景地圖,這款3D地圖截取了實景的房屋大廈,並且可以旋轉展示,非常酷。

線上示範 原始碼下載
以上是7款個人化jQuery/HTML5地圖外掛圖文詳細介紹的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!
#




