在現代網頁中,我們已經越來越習慣使用大量的CSS3元素,而現在的瀏覽器也基本上都支援CSS3,所以很多時候我們不妨思考一下是否可以用純CSS3製作一些有趣或實用的網頁。本文要分享8個超酷的純CSS3動畫,有幾個很經典,像是大像走路的那個,如果你對CSS3有興趣,趕快來看看吧。
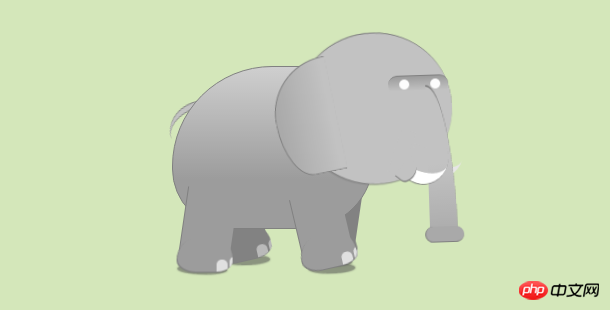
之前我們分享過一款純CSS3人物行走動畫,效果相當震撼。這次要跟大家介紹的是一款純CSS3實現的大像走路動畫,大像走路時的形態表現的十分逼真,你可能不會想到,這麼給力的動畫居然是用純CSS3實現的,很可愛的大象,下載原始碼自己去研究吧。

線上示範 原始碼下載
#今天我們又要用CSS3來繪製一些有趣的東西,這次要繪製的是全套的蘋果設備,包括iPhone、iPad、iMac及iWatch,配合各自的界面壁紙,顯得非常逼真,同時跟現實中的設備一樣,螢幕同樣有切換的效果,只不過這個是定時切換,並不能滑動切換,有興趣的同學可以自行實現一下。

線上示範 原始碼下載
今天分享的依然是一款以純CSS3實現的動畫,是一個變形金剛組裝動畫特效,這種組裝動畫將人物的各部位以某種順序組合起來,顯得非常酷。

線上示範 原始碼下載
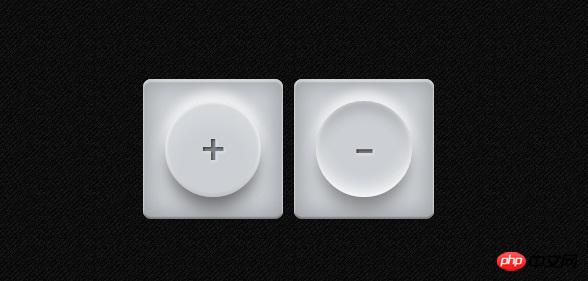
#CSS3按鈕一般都可以設計的非常漂亮,利用投影、漸變等CSS3屬性特效可以把按鈕渲染的十分動感。今天分享的這款CSS3按鈕外觀非常特別,它看起來酷似晶瑩剔透的牛奶,而且在點擊按鈕時出現3D效果的動畫,按鈕按下時,按鈕會輕輕的彈動一下,非常逼真。

線上示範 原始碼下載
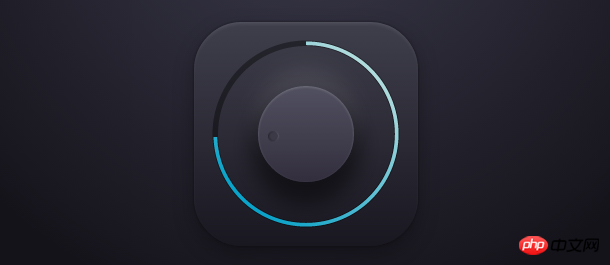
之前我們分享過很多可以調整音量的HTML5影片播放器,大部分音量調整按鈕都比較普通,沒有特色。今天要分享一款基於CSS3的音量調整旋轉按鈕,只要按住滑鼠即可旋轉按鈕來調整音量。這是一款很有特色旋轉按鈕。

線上示範 原始碼下載
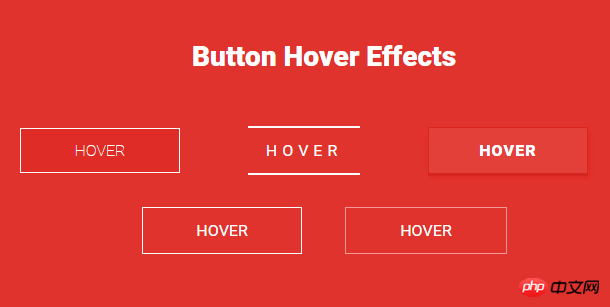
#今天要分享一款基於純CSS3實現的滑鼠滑過按鈕動畫,一共有5組動畫風格。和之前分享的CSS3按鈕發光動畫相比,這款按鈕動畫更有質感,而且也更實用。這5款風格的按鈕動畫,有發光的特效,也有3D立體的效果,你可以選擇一款適合你的按鈕應用在網頁中。

線上示範 原始碼下載
#我們經常使用GIF圖片來實現Loading載入動畫,確實利用GIF圖片來實現也非常方便,但需要我們一定的製圖功底,我們作為程式設計師很多對製圖一竅不通,那麼今天就讓我們用CSS3程式碼來實現漂亮的Loading載入動畫吧,下面的12款非常有創意的CSS3 Loading載入動畫肯定會讓你喜歡上CSS3,喜歡上HTML5。

線上示範 原始碼下載
這又是一款基於純CSS3的動畫特效,先是用CSS3繪製了一個「可愛」的幽靈,沒用用圖片,其實用CSS3繪製一些簡單的線條和圖形非常簡單。然後透過CSS3的動畫屬性對幽靈進行上下的漂浮,動畫效果還是非常好的。

線上示範 原始碼下載
欣賞完上面的CSS3動畫,你是否更愛上了CSS3和HTML5,如果你有其他的CSS3案例需要分享,歡迎在評論中與我們聯繫。你也可以閱讀之前發布的10個強大的純CSS3動畫案例分享,有更多的CSS3動畫源碼等著你。
以上就是關於8 個超酷的純 CSS3 動畫及原始碼分享的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




