這個小小的留言板功能適合班級內或公司內部之間的討論,對話和留言,非常的方便,更重要的是無需網絡,對於公司管理層來說是非常樂於常見的,
下面是這個留言板的寫法:
1 首先是登入頁面:
<form action="chuli.php" method="post">
<p style="margin-left: 500px; margin-top: 200px;
height: 250px; width: 250px">/*为了把登录表放到页面中间,比较美观*/
<h1>公司内部留言板</h1>
<p style="margin-top: 20px">用户名:<input type="text" name="username"/></p><br/>
<p>密 码:<input type="password" name="password"/></p><br/>
<p><input type="submit" value="登录"/></p>
</p>
</form>2 登入頁面完成後要進入登入處理頁面了,也就是上面提交到的chuli .php
<?php
session_start(); // 登录之后要把所包含登录的页面连接起来,开启session
include("DADB.class.php");
$db=new DADB();
$user=$_POST["username"];
$pwd=$_POST["password"];
$sql="select password from yuangong where username='{$user}'";
$arr=$db->Query($sql);
if($arr[0][0]==$pwd && !empty($pwd))
{
$_SESSION["username"]=$user;
header("location:main.php");
}
else
{
echo"登录失败";
}
?>如圖所示,是登入頁面
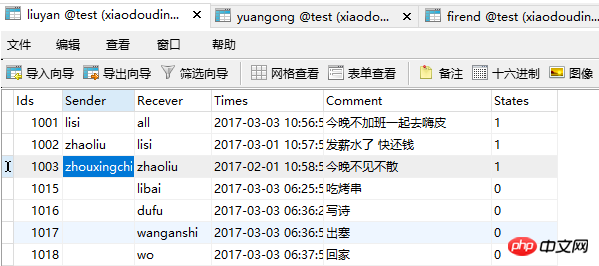
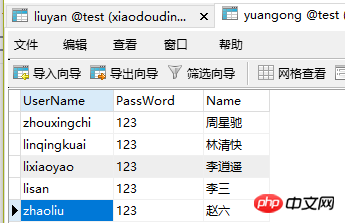
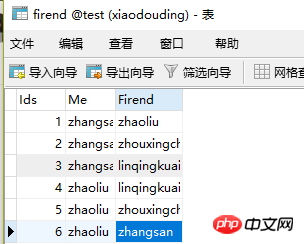
3.登入完成後是進入主頁面,也就是顯示自己收到的對話內容,以下是設計的資料庫的表格和主頁的程式碼:



<body>
<p><h3><a href="fabu.php">发布信息</a>
<a href="tuichu.php">退出系统</a></h3> </p>
<br/><br/>
<h2>留言信息:</h2>
<table cellpadding="0" cellspacing="0" border="1" width="60%">
<tr>
<td>发送人</td>
<td>接收人</td>
<td>发送时间</td>
<td>信息内容</td>
</tr>
<?php
session_start();
if(empty($_SESSION["username"]))
{
header("location:login.php");
}
$user=$_SESSION["username"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from liuyan where recever='$user' or recever='all' ";
$arr=$db->Query($sql);
foreach($arr as $v)
{ $fjr=uname($v[1]);
$jsr=uname($v[2]);
echo"<tr>
<td>{$fjr}</td> //发送人和接收人要用到姓名,所以这里我们调用了一个方法
<td>{$jsr}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
function uname($user) //运用了uname方法
{
global $db; //要想方法里面也可以用$db 这里用了全局变量
if($user=="all")
{
return "所有人";
}else
{
$sql1="select name from yuangong where username='{$user}'";
$att=$db->Query($sql1);
return $att[0][0];}
}
?>
</table>
</body>4程式碼寫到這裡,比較重要的部分就完成了,以下是要進入發布資訊頁面了,相當於之前寫的添加的頁面,其處理頁面也是和之前沒什麼區別的,差別在於現在的處理頁面是在用戶登錄的情況下操作的,需要用session把所有的登錄情況下的頁面連結起來

<h1>发布信息</h1>
<a href="main.php">主页面</a>
<br />
<br />
<?php
session_start();
if(empty($_SESSION["username"]))
{
header("location:login.php");
exit;
}
$user = $_SESSION["username"];
include("DADB.class.php");
$db = new DADB();
$shaoyou = "select * from firend where me='{$user}'";
$ahaoyou = $db->Query($shaoyou);
?>
<form action="fabuchuli.php" method="post">
<p>接收人:
<select name="jsr">
<option value="all">所有人</option>
<?php
foreach($ahaoyou as $v)
{
$name = uname($v[2]);
echo "<option value='{$v[2]}'>{$name}</option>";
}
?>
</select>
</p>
<br />
<p>
信息内容:<textarea name="neirong"></textarea>
</p><br />
<input type="submit" value="发送" />
</form>
<?php
function uname($user)
{
global $db;
if($user=="all")
{
return "所有人";
}
else
{
$sql1 = "select name from yuangong where username='{$user}'";
$att = $db->Query($sql1);
return $att[0][0];
}
}
?>
</body>
//这是发布页面的代码 和添加页面的代码相似
<?php
<?php
session_start();
$re=$_POST["jsr"];
$comment=$_POST["neirong"];
$time=date("Y-m-d H:i:s"); //获取当前时间
$_SESSION["username"]=$user;
include("DADB.class.php");
$db=new DADB();
$sql="insert into liuyan VALUES ('','{$user}','{$jsr}','{$time}','{$comment}',false)";
if($db->Query($sql,0))
{
header("location:main.php");
}
else{
echo"发布失败";
}
?>
?>
一个简单的留言板已经完成了,退出的时候需要清除session 并且返回到登录页面
//退出页面代码
<?php
session_start();
unset($_SESSION["username"]);
header("location:login.php");
?>以上就是php實作留言板功能的程式碼詳細介紹的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




