當你開發基於HTML5的遊戲時,你有很多選擇。使用什麼樣的編輯器?是否用到Canvas 2d、WebGL?採用什麼樣的呈現框架與遊戲引擎?這些選擇大部分由開發者的個人經驗和遊戲將要發布的平台決定。
幸運的是,有關HTML5遊戲開發的指南現在已經有很多了。而這篇文章則是要告訴開發者在開發HTML5遊戲以前應該具備的一些全域概念。你能從這篇 文章學到什麼?這裡會介紹HTML5遊戲開發的一些框架,你將知道如何讓你設計的遊戲能夠在更多的平台上運行,了解如何管理線上遊戲的狀態,如何處理性 能問題。
話不多說,現在就開始介紹HTML5遊戲開發的幾個實用建議。
如果只是用HTML5寫一些小程式其實非常簡單,但如果想在你的遊戲中加入更豐富的功能,那麼就有許多其他的事情需要處理了。
例如,如果你的遊戲中有大量的圖片、音效或其他的資源,那麼瀏覽器需要從你的遊戲伺服器上下載這些資源,這往往需要花費很多的時間。如果你在 寫程式的時候沒有考慮這些問題,那麼你也許會對最後的結果感到驚訝。由於圖形和聲音檔案都是非同步下載的,也許在你的資源下載好以前你的 JavaScript腳步已經開始運作了。這就是所謂的「爆音」現象(影像顯示異常),而聲音也可能在錯誤的時間播放。一個好的解決方法就是創建一個預先 下載機制,確保所有的資源下載完以後才允許腳本執行。
另一個你可能碰到的問題就是你的遊戲在不同的機器甚至是瀏覽器中運行的速度有所不同。雖然這也許在你的控制範圍以外,但你還是可以盡量讓你的動畫或是動作的速度不依賴遊戲運行框架的速度。
其實,現在有許多的遊戲模板程式碼,裡面實現了大多數遊戲需要的功能。這樣,開發者不需要從頭到尾編寫一個完整的遊戲程式。現在有許多框架可以幫助開發者設計遊戲,開發者只用專注於特定的遊戲邏輯,而不用擔心如何讓遊戲順暢地運行這些細節問題。
使用框架時唯一需要注意的一點就是如何從眾多的框架中挑選一個合適的框架。像ImpactJS這樣的框架功能非常強大,幾乎可以在各個 方面為開發者提供幫助;而像EaselJS的框架則主要是處理圖形方面的工作。最後,還是需要由開發者決定使用哪種框架比較適合。這看起來似乎很簡單,但 在JavaScript的世界裡面,選擇一個框架時也意味著你選擇了特定的程式設計風格。
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}Monster=ig.Entity.extend({eyes : 42});});ImpactJS就是一個很好的例子,它不僅提供了影像顯示和音效處理的方法,還在實作中插入了自己的物件和模型。

Ascended Arcade三個月內發開了三款遊戲,全部使用的是ImpactJS的框架
雖然現在已經有很多HTML5遊戲使用了一些框架,但還是有很多開發者不嫌麻煩地選擇不依賴任何框架來完全自己開發。如果你想在合理的時間內完成 成任務,使用框架當然是最有效的方法。 Ascended Arcade就是一個很好的例子,在短短三個月的時間裡,他們就開發了三個遊戲,全部使用了ImpactJS框架。
HTML5最大的賣點之一就是它既能在桌上型PC上使用,也能在筆記型電腦、平板裝置甚至是智慧型手機上運作。 (這裡有IE9在Windows Phone 7 Mango上的運行效果示範)。
HTML5與生俱來就具備了跨平台的特性,通常為開發者節省了許多工作。然而,有些事情是需要開發者考慮的…

SpyChase在Windows Phone 7 Mango上的運作效果
首先也是最重要的一點,不同的裝置螢幕的尺寸也有所不同,螢幕的寬高比以及解析度可能有很大的差別。如果你想讓你的HTML5在行動裝置上擁有良 好的效果,確保它支援多種解析度並且不超過WVGA的800×480框架大小。此外,由於大多數的行動裝置無法在一個螢幕上顯示所有的頁面內容,他們常常 採用精確的縮放和平移技術,而這些技術通常並不適用於遊戲的編寫。可以在程式設計的時候使用viewport meta標誌來停用這些功能。下面的程式碼片段可以用來使你的遊戲視圖根據螢幕的實際水平寬度自動調整。行動瀏覽器上的縮放功能常常與觸控遊戲控制功能產生衝 突,可以將“user-scaleable”參數設為“no”,從而停用瀏覽器的縮放功能。
現在你已經能夠將你的遊戲視圖很好地呈現在小螢幕裝置上了,接下來就該考慮如何處理使用者輸入的問題了。大多數觸控螢幕裝置都有一個虛擬鍵盤,但在 玩遊戲的時候顯示一個虛擬鍵盤實在太浪費空間了。你應該開發一個有限的虛擬鍵盤,只提供遊戲中使用到的按鍵(例如箭頭)。當然,最好是盡可能在遊戲中不需 要使用額外的元素。 Spy Chase在這方面做得很好,用戶只用一個手指就能控制遊戲中的汽車了。
使用 site pinning,web瀏覽器試圖讓Web Apps可以像桌面apps一樣運作。但是,讓網站像Apps一樣運作的想法還比較新鮮,同樣的,讓Web頁面保存客戶端的狀態也尚未成熟。使用者在關閉 Microsoft Word的文件時可能會思考內容是否已經儲存,而在關閉Web頁面時往往不會這麼仔細了。通常這並不會帶來什麼問題-大多數的Web頁面是沒有狀態 的,或是將使用者的記錄保存在了伺服器上。
但如果是處理瀏覽器遊戲,情況就完全不同了。通常在客戶端執行的是JavaScript程式碼,HTML5遊戲通常將遊戲的狀態快取在記憶體中(RAM)。一旦關閉瀏覽器窗口,用戶辛苦贏得的高分就永遠失去了。
你可以要求使用者小心一點,不要將正在進行的遊戲視窗關閉,但是意外總是會發生的,尤其是當使用者開了多個視窗或電池沒電的時候。
長話短說:在編寫HTML5遊戲時,最好是經常將遊戲玩家的進度狀態保存一下,當用戶重新打開關閉的web頁面時,應該讓用戶可以繼續之前沒有結束的遊戲而不是重頭來過。
你應該將使用者的記錄保存在哪裡呢?過去,答案往往是伺服器端的資料庫或是客戶端的cookie。但這兩個都不是最佳的選擇。如果是在伺服器 端,則會產生額外的HTTP請求開銷。如果是cookie的話,則可以保存記錄的空間非常有限,並且cookie的壽命取決於瀏覽器的配置。
一個更有效的方法是使用HTML5 DOM storage。 DOM Storage提供了一個key-value儲存(或是JavaScript定義的物件)的接口,可以為每個網站保存幾兆的資料。使用起來非常方便,但 在HTML5遊戲中,你可能想要記錄一些更複雜的資料結構——這些DOM storage本身可能並不支援。幸運的是,現在的JavaScript提供了一套機制來幫助開發者將一組物件壓縮成一些緊湊的符號,這就是JSON機制。 使用這套機制,DOM storage可以儲存任何格式的資訊。下面的兩個函數展示如何使用HTML5 DOM storage保存遊戲狀態以及ECMAScript5中的JSON功能:
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}遊戲開發中最大的挑戰是在加入許多功能以後,如何保證遊戲仍具有高的幀顯示頻率。
好的消息是近年來,瀏覽器的速度越來越快了,基於HTML5的遊戲已經可以達到每秒60幀了。
這是非常了不起的。對IE9來說,這意味著開發了一個全新的JavaScript引擎,能夠利用多CPU核心以及基於Direct2D的硬體渲染管道。換言之,如果你配備了高配置的遊戲平台,IE9就能充分利用這些硬體平台。

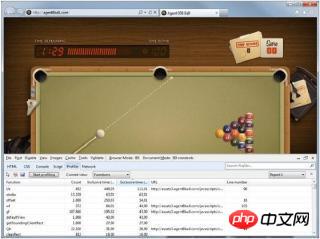
IE9整合了JavaScript分析器,能夠發現效能瓶頸
對於簡單的遊戲,這意味著你不必擔心它的效能問題。但由於HTML5可以運行在任何平台上,這意味著你發開的HTML5遊戲應該能夠運行在任何 一個設備或是瀏覽器上,其中有些設備或瀏覽器的處理能力可能並沒有你希望的那麼快。即使你的應用程式只針對高效能的PC,遊戲的效能也是一個不得不考慮的問題。
如果你要求你的遊戲達到每秒60幀,這意味著每一幀的渲染時間不能超過16毫秒。也就是說,在你一眨眼的時間裡面,你需要完成至少6幀的渲染工作。現在聽起來可能有點難以想…但是有些非凡的遊戲確實能夠做到。
幸運的是,這裡有些工具可能可以幫助你。在IE9(或IE10)上,透過按下F12按鍵可以開啟開發工具面板。選擇“Profile”選項然後選取“Start profiling”。
現在在你覺得效能需要提升的地方停留30秒,profiler會收集相關數據,然後選擇「stop profiling」。你將看到你的遊戲中的每個功能的累積執行時間。通常,你會發現某些功能佔據了大部分的時間。這樣你就能有針對性地優化那些特別耗時的功能了。
不要過度相信自己的直覺——有些程式碼可能看起來效率很低,但在某些JavaScript引擎上執行起來速度卻很快。最好的方法就是時常地反覆分析程序,對於修改過的程式碼,需要反覆進行測試確保你的修改確實能夠提升程式的效能。

遊戲變得越來越社會化:Warimals是基於HTML5的遊戲,用戶可以與Facebook上的好友一起參與遊戲
能夠開發出在瀏覽器中運行的遊戲是一件很棒的事情,而更酷的是可以使用HTML5在瀏覽器上開發遊戲應用程式!從技術的角度來看,HTML5是非常棒的,而瀏覽器也是非常理想的遊戲平台。
想想看…各種不同的裝置上都有瀏覽器,它們通常是時時在線上的,它是人們接收郵件、聊天和社群網路的工具。瀏覽器遊戲的開發者,可以利用自己開發的遊戲將來自世界各地的人們連結在一起。
身為一個HTML5遊戲開發者,你必須了解很多很酷的開發工具,在Mozilla社群中我們已經介紹了許多為Firefox開發者提供的開發工具,包括JavaScript Debugger, Style Editor, Page Inspector , Scratchpad, Profiler, Network Monitorand Web Console.
以下繼續介紹一些HTML遊戲開發的工具。
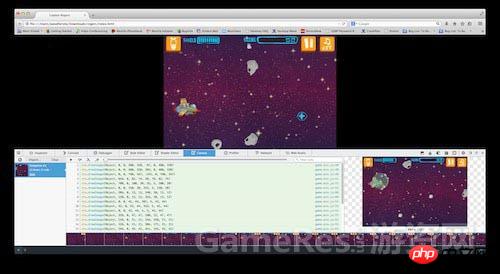
在最新版本的firefox中,我們在瀏覽器中加入了Canvas偵錯。 Canvas Debugger允許你追蹤所有的canvas上下文調用, 像繪製元素和使用特定的調色器一樣,它會根據特定的要求調用顏色編碼。它不僅在開發基於WebGL的遊戲時有用,它同時也可以用來測試基於Canvas 2D的遊戲。 在下面的遊戲中,你可以看到動畫被分解成很多個靜態圖,你可以點擊任何一行直接查看那一部分的回應。

當你創建一個基於WebGL的遊戲時,如果能在遊戲運行時測試和修改著色器程式將是非常酷的一件事。使用Shader Editor就可以做到這麼酷的事。你不需要重新載入介面就可以修改頂點和片段著色器,還可以查看其對輸出結果的影響。
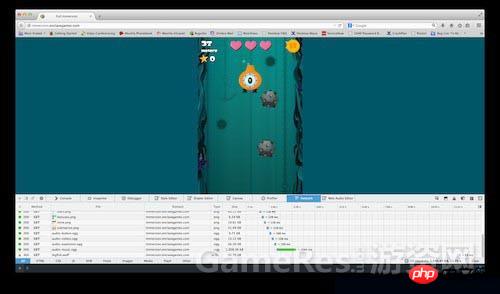
在Firefox Aurora(32)版本中有一個Web Audio Editor,這個編輯器透過圖表展示了所有的音訊結點和當前AudioContext的連接。你可以透過它查看每個結點的特定屬性。 Web Audio API提供了更多混音的創建,對音訊的操作和處理比HTML5的Audio標籤強大得多。
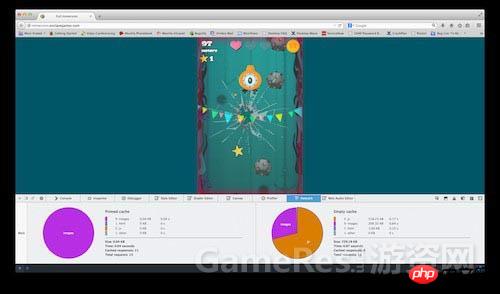
對於HTML5遊戲開發者來說,需要花費昂貴的程式碼來對遊戲進行繁瑣的測試。如果遊戲是在手機設備中運行,可以使用Network Monitor直觀地看到所有的網路請求,系統耗時且類型大小等屬性。

除此之外,你還可以透過Network Monitor直覺地看到遊戲的效能分析。

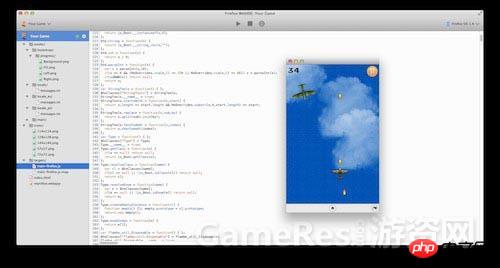
開發遊戲之前你必須先選擇一個開發環境,同樣,你有很多種選擇(Sublime,Eclipse,Dreamweaver,vi等等),重要的是你肯定已經有一個常用的開發環境了。如果你對瀏覽器端的開發環境有興趣,你可以試試看Web IDE,它已經在Firefox的最新版本中上線了。

Web IDE不僅提供開發者進行正常的編碼,還可以遠端發布、偵錯、框架管理等。
以上就是詳細介紹HTML5遊戲開發5個建議及開發工具分享的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




