說起HTML5,可能會讓你印象更深的是其基於Canvas的動畫特效,雖然Canvas在HTML5中的應用並不全都是動畫製作,但其動畫效果確實讓人震驚。本文收集了7個最難忘的HTML5 Canvas動畫,包括畫板、文字、圖表等,希望你會喜歡。
HTML5 Canvas還有一個比較實用的應用,那就是網路畫板,這樣我們就可以在網頁上直接進行畫圖操作。今天要分享的這款HTML5 Canvas畫圖工具就可以簡單實現網頁畫圖的功能,我們可以自訂筆刷的類型、粗細、顏色,也可以定義畫布的大小和背景顏色等。我們也可以對這款HTML5畫圖工具進行擴展,讓它的畫圖功能更加完善。

線上示範 原始碼下載
##2、HTML5 Canvas瀑布動畫超逼真 #這次我們來分享一款很酷的HTML5 Canvas瀑布動畫,瀑布動畫非常逼真。整個瀑布動畫像是從石頭縫裡流出來的溪水,然後沿著懸崖飛落下來,效果非常好。
線上示範 原始碼下載##3、HTML5 Canvas可拖曳的彈性大樹搖擺動畫

線上示範 原始碼下載##4、HTML5統計圖表資料初始動畫
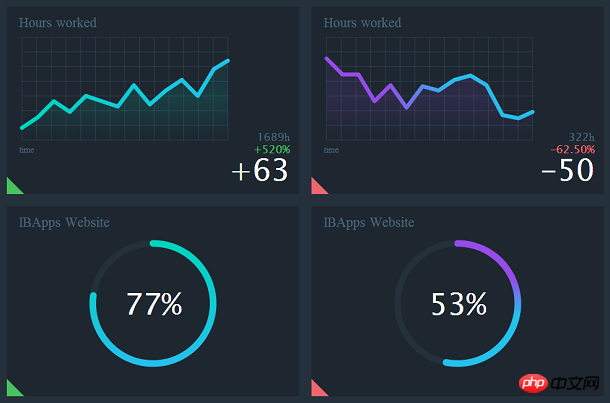
#之前我們已經跟大家分享很多HTML5圖表了,像是這款HTML5 Canvas折線圖表和長條圖就比較經典。今天要介紹的也是一款HTML5圖表,這個統計圖表的特點是圖表資料在初始化的時候會出現很酷的動畫特效,特別是環形百分比應用還會出現百分比數的動態更新。
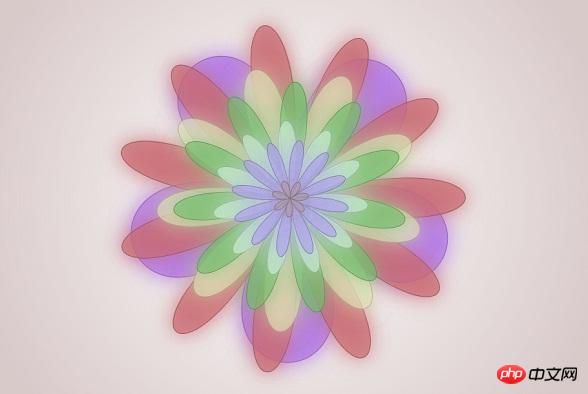
##5、HTML5 Canvas花朵產生器可產生多種樣式的花朵HTML5非常流行,利用HTML5製作動畫也非常方便,今天要分享一款利用HTML5 Canvas製作的花朵產生器,我們只需要在Canvas畫布上點擊滑鼠,即可動態產生各種顏色樣式的花朵,並且每一朵花都可以緩慢地旋轉,非常酷。
 線上示範 原始碼下載
線上示範 原始碼下載
##6、HTML5 Canvas繪製灰太狼超級可愛 #HTML5 Canvas相當於一個畫板,你可以在Canvas繪製任意的東西,今天要分享一款利用HTML5 Canvas繪製的灰太狼形象,個人以為,這個灰太狼繪製得十分逼真形象,小伙伴們都要驚呆了。以後我們再來弄一個HTML5 Canvas的喜洋洋如何?
線上示範 原始碼下載
##7、HTML5動感的火焰燃燒動畫特效這又是一款以HTML5為基礎的超炫動畫特效,是一款動感的火焰燃燒動畫效果。這款HTML5動畫火焰燃燒非常逼真,之前我們也分享過一些其他的HTML5火焰燃燒動畫,例如:HTML5 Canvas火焰燃燒動畫和純CSS3實現打火機火焰動畫。一般像這樣的HTML5動畫都是基於Canvas的,今天的這款也不例外。 線上示範 原始碼下載