這篇文章主要介紹了js點擊按鈕實現帶遮罩層的彈出視頻效果,需要的朋友可以參考下
本文實例講解了js點擊按鈕實現有遮罩層的彈出視訊效果,涉及css以及JavaScript,分享給大家供大家參考,具體內容如下
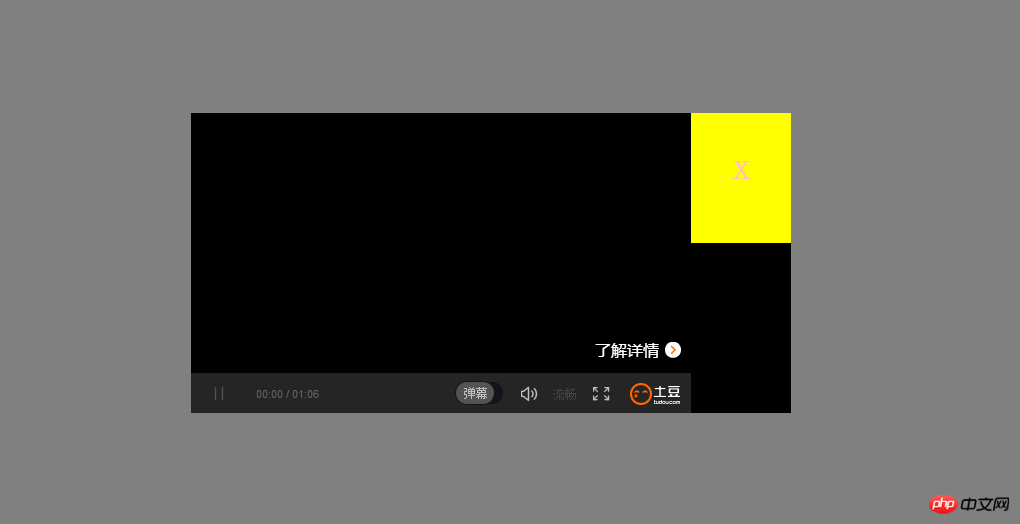
最終顯示效果:點擊紅色按鈕,會有視屏彈出並帶有遮罩層

點擊黃色區域可以關閉視頻並回到最初的狀態。

頁面主要代碼:main主要包含一個a,控制顯示的按鈕。設定有id值。
<p class="main"> <a href="javascript:;" class="video" id="video"></a> </p>
以下程式碼就是用來控制影片的顯示效果,.video-btn 包含了視訊顯示區域以及右邊黃色關閉按鈕(雖然黃色關機按鈕有點醜)。
id="shadow"用來控制遮罩層。主要是對各元素設定id的值 後面js就可以方便的呼叫各元素。
<p class="video-btn" id="video-btn"> <p class="video-area" id="video-area"></p> <a class="video-shut" id="video-shut">x</a> </p> <p id="shadow"></p>
下面來看一下有關css
先設定video-btn區域。
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
}然後設定遮罩層的css
#shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}重點1:此處一定把兩個p設為絕對定位,讓其脫離文檔流。
重點2:遮罩層要設定bottom,left,right,top值為0 這樣遮罩層就可以平鋪整個螢幕了。
重點3:一定要把這兩個p設為display:none。讓使用者一開始是看不到這兩個p ,否則一進去就看到這兩個會很醜。
重點4:要設定z-index的值,黃色按鈕和顯示影片那個p的優先權一定要比遮罩層的優先權大,不然點不了。
現在開始js:前面五個取得id賦值。然後在點擊黃色按鈕時響應事件。
點選事件1:將影片所在的p設定display:block。將遮罩層所在p設定display:block。 同時,視螢幕p內顯示馬鈴薯影片。 此連結為馬鈴薯網的分享連結。
點擊事件2:點擊黃色x按鈕時,應該將這兩個p隱藏起來。即設定兩個p的display:none。
<script>
var obtn=document.getElementById('video');
var ovideo=document.getElementById('video-btn');
var oatn=document.getElementById('video-area');
var oshut=document.getElementById('video-shut');
var oshadow=document.getElementById('shadow');
obtn.onclick=function () {
ovideo.style.display='block';
oshadow.style.display='block';
oatn.innerHTML='<embed src="http://www.tudou.com/v/Bs_lZPxcoRs/&
rpid=818231113&autoPlay=true&resourceId=818231113_04_05_99/v.swf" allowFullScreen="true"
quality="high" width="500" height="300" align="middle" allowScriptAccess="always"
flashvars ="isAutoPlay=true" type="application/x-shockwave-flash">
</embed>';
}
oshut.onclick= function () {
ovideo.style.display='none';
oshadow.style.display='none';
}
</script>



