當涉及到Web開發時,JavaScript框架往往是一些開發人員和企業最受歡迎的平台。可能,你有機會嘗試過一兩個頂級的JavaScript框架,但你仍然有點不確定哪個是最佳的最值得掌握的,或者哪個值得你建議你的開發人員選擇用於下一個web開發專案。
其它語言框架推薦:
(2017年最受歡迎的5個php開發框架視訊教學推薦://m.sbmmt.com/toutiao-361828.html)
JavaScript正在以驚人的速度前進,並且添加新的技能到你的儲存庫變得有不斷的壓力。為了做到這一點,知道和了解更多的頂級JavaScript框架在現在看來是必要的。在ValueCoders進行了徹底的研究後,我們入圍了其中七個頂級框架,它們是:
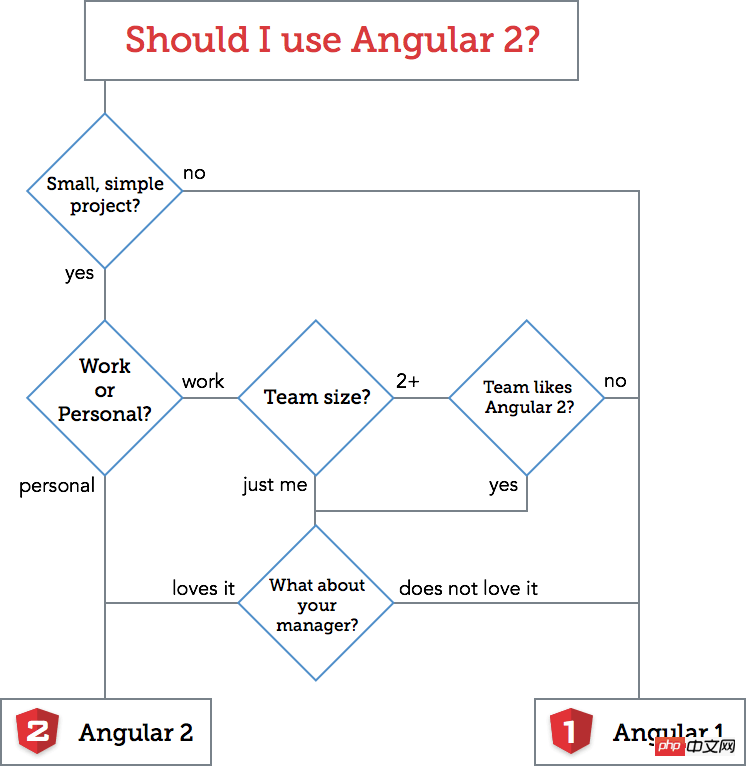
在最受期待的AngularJS 2.0正式發布之後,框架的普及已經達到了一個新的水平。然而,如果你不確定的話,跳到新版本仍然是一個冒險的決定。讓我們透過這個流程圖來幫助你做出決定:

無論你得到什麼結論,你必須承認AngularJS(由Google維護)具有建立web應用程式與眾不同的能力。具備了快速的開發步伐,容易的程式碼集成,以及做好了單元測試準備的AngulatJS當然可以成為你下一個專案的選擇。
其他頂級的JavaScript框架之一是ReactJS,且由知名的Facebook團隊維護。由於它能夠在SEO(令人驚訝的是JS系列的一部分)、更簡單的JSX、虛擬DOM或強大的JavaScript庫中表現良好,因此ReactJS是開發人員構建動態和高流量Web應用程式的選擇。

然而,與AngularJS相比,ReactJS在測試簡單性和元件結構方面略顯不足。此外,這並不使得ReactJS遜於AngularJS。
JavaScript被用作是客戶端瀏覽器的通用腳本語言。在後端也可以使用它來節省時間,並且建立專業化是Meteor.js背後的主要想法之一。因此,前端開發人員還可以在後端輕鬆地使用Meteor工作於後端,而無需切換Ruby / Java / Python / PHP等等語言與JavaScript之間的上下文。它提供了使用“one language everywhere”的靈活性。
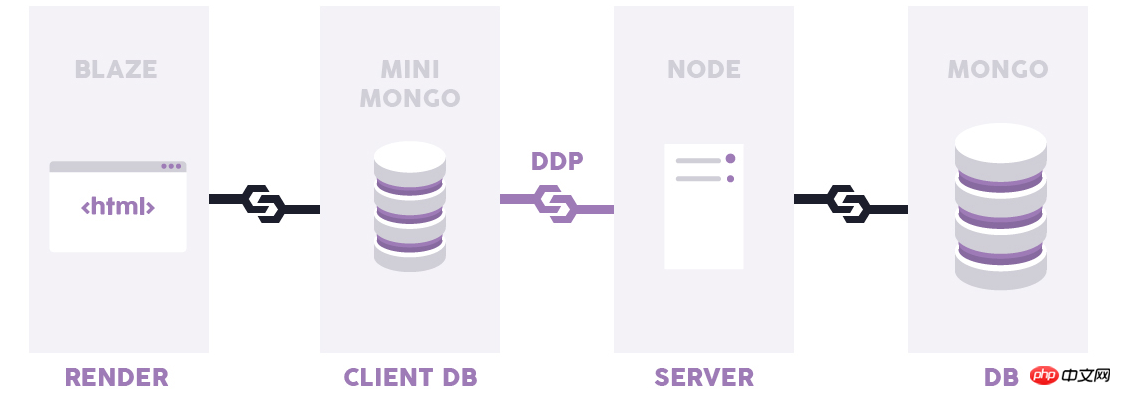
此外,Meteor特別適合那些想要建立即時web app的開發人員。所有從資料庫到範本的app層都會自動更新。這是它的工作原理——

因此,使用者不需要刷新頁面以查看更新。就像你在Linkedin貼文下面評論了之後就能看到那樣。
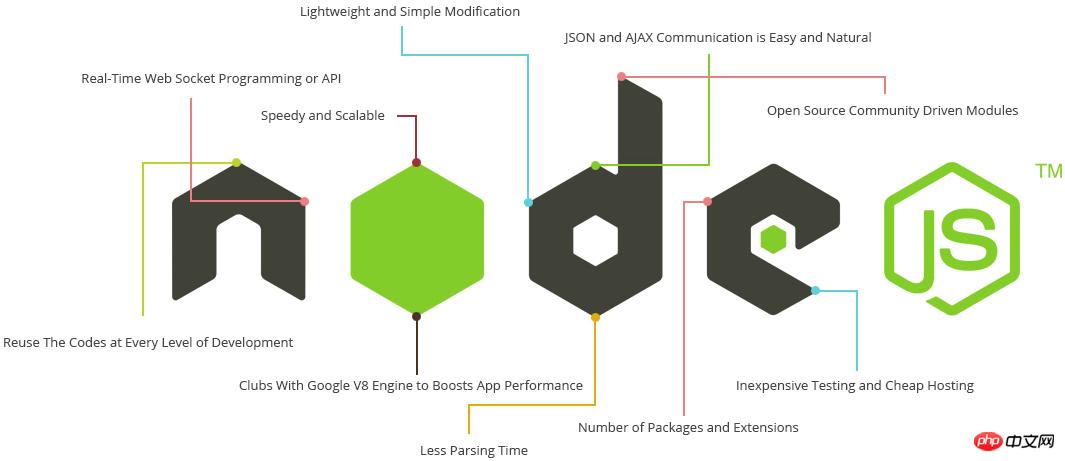
Node.js的主要想法是使用非阻塞、事件驅動I / O來保持在面對運行在分散式裝置上的資料密集型即時app的輕量級和高效率。更簡單的說就是,Node.JS用於在特定的原因下滿足具體的需求。

它有助於建立可擴展和快速的網路應用程序,因為它能夠處理大量高吞吐量的並發連接數,從而帶來高可擴展性。
一些令人驚訝的框架,如Ember.js,允許你輕鬆地以更快的速度開發web應用程式。 Ember.js因為許多原因成為了許多開發人員的首選。其中有一個原因是Ember.js的路由允許你停止阻塞web。使用Ember,你可以獲得URL和具備由你創建的每個路徑的預設後退按鈕,並且API易於使用。
此外,Ember.js和Rails的結合為你編寫更豐富、更互動的web app提供了更多的自由,靈活性和快樂。
Mithril.js與React.js幾乎沒有相似的功能。 Mithril為你提供了層次化的MVC元件和預設安全的模板,且具有用於高效能呈現,類似React的智慧DOM差異檢查功能。此外,可自訂的資料綁定和URL路由是Mithril.js令人印象深刻的兩個功能。
Polymer是另一個產自Google的JavaScript框架。毫無疑問,開發人員沉浸於Polymer得到的喜悅還遠低於React.js,但是最近有了很多改進。 Polymer自備的材料設計組件具有非常高的品質。
此外,Polymer具有作為HTML標準的一部分的web元件,比ReactJS承諾更長時間存在。因此,Polymer在未來被另一個框架取代的可能性很小。
選擇正確的JavaScript框架從來不是取決於特定框架可以提供的功能的數量。重點在於框架的實際功能,以及你如何在自己的開發專案中使用該功能。因此,根據你的專案需求選擇頂級的JavaScript框架可以節省時間和金錢。
【相關推薦】
以上就是2016 年7 個頂級JavaScript 框架的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




