Stack OverFlow 的聯合創始人傑夫·阿特伍德(Jeff Atwood)曾提出著名的“Atwood定律”,即:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何能夠用JavaScript 實作的應用,最終都必將以JavaScript 實作。
毫無疑問,JavaScript 已經然成為當下最受歡迎的程式語言之一,這點已經不需要爭論了,不服的話前後端乃至全棧工程師肯定跟你急。最近,hackereart 就發表過一篇博文,文中描述了2016年主流程式語言的使用情況:




他們因此預測今年最受歡迎的語言將會是:
JavaScript
Java
Python
#PHP
R
Matlab
Arduino
#Swift
作為編程語言界的當紅辣子雞,JavaScript 已將其觸角延伸到了很多領域,變換出了很多新奇的玩法,下面的內容我試圖探索一些JavaScript 很少為人所知的玩法:
Espruino 是專為微控制器(MCU)設計的JavaScript 解譯器,最低資源開銷128KB Flash & 8KB RAM,使用MPL-2.0 協定開源。
作者 Gordon Williams 簡直就是個全才,最近也設計了一個硬體 Puck.js 來支援 Espruino。
在這位巨人的肩膀上,我做了一些修改,讓其能夠兼容我自己開發的硬件,修改後的代碼我已經提交GitHub 了,感興趣的小伙伴可以克隆下來玩玩。
$ git clone //m.sbmmt.com/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino 還有一個配套的開發工具 Espruino Web IDE,可以用來編輯程式碼、下載程序,甚至可用於圖形化程式設計。以下是簡單實作LED 閃爍的程式碼,有沒有一種似曾相識的感覺:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
有趣的是,Espruino 硬體上跑著JavaScript 的解釋器,上傳給它的JavaScript 程式碼只是保存在RAM 中,掉電就沒有了,這點跟瀏覽器的做法居然如出一轍,也正好體現了其具備動態解析的特點。
如果說 Espruino 有點玩具化,那麼 JerryScript 應該說就比較產品化了,而且 JerryScript 的資源開銷也不高,RAM 可小於 64KB,ROM 可小於 200KB。
一說到 JerryScript 就一定離不開 IoT.js 和三星,他們的「三角關係」是這樣的:
IoT.js 是使用JavaScript 寫的物網路應用平台;JerryScript 是一個適用於嵌入式裝置的小型JavaScript 引擎;而三星開源了IoT.js 和JerryScript。
整個內部架構如下:

下面這一小段程式碼可以顯示JerryScript 的基本工作流程:初始化引擎→ 解析JavaScript 程式碼→ 執行程式碼→ 結束運行,釋放記憶體。
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}查看 JerryScript 的源碼,發現已經能夠在一些 RTOS(如 Zephyr、mbed OS 等)上運行了。去年在深圳舉行的 mbed Connect Asia 2016 大會上,Jan Jongboom 說他已經將 JerryScript 帶到 mbed OS 5 上來了,也介紹了幾個簡單的範例。

既然已經支援mbed OS 5 了,那事情就好辦多了,可以輕鬆支援自己開發的硬件,至於開發環境的搭建可以參考 README,不難實現。
$ git clone //m.sbmmt.com/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin //m.sbmmt.com/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
再來看下 JavaScript 所寫應用的原始碼,是不是有種既陌生又親切的感覺:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
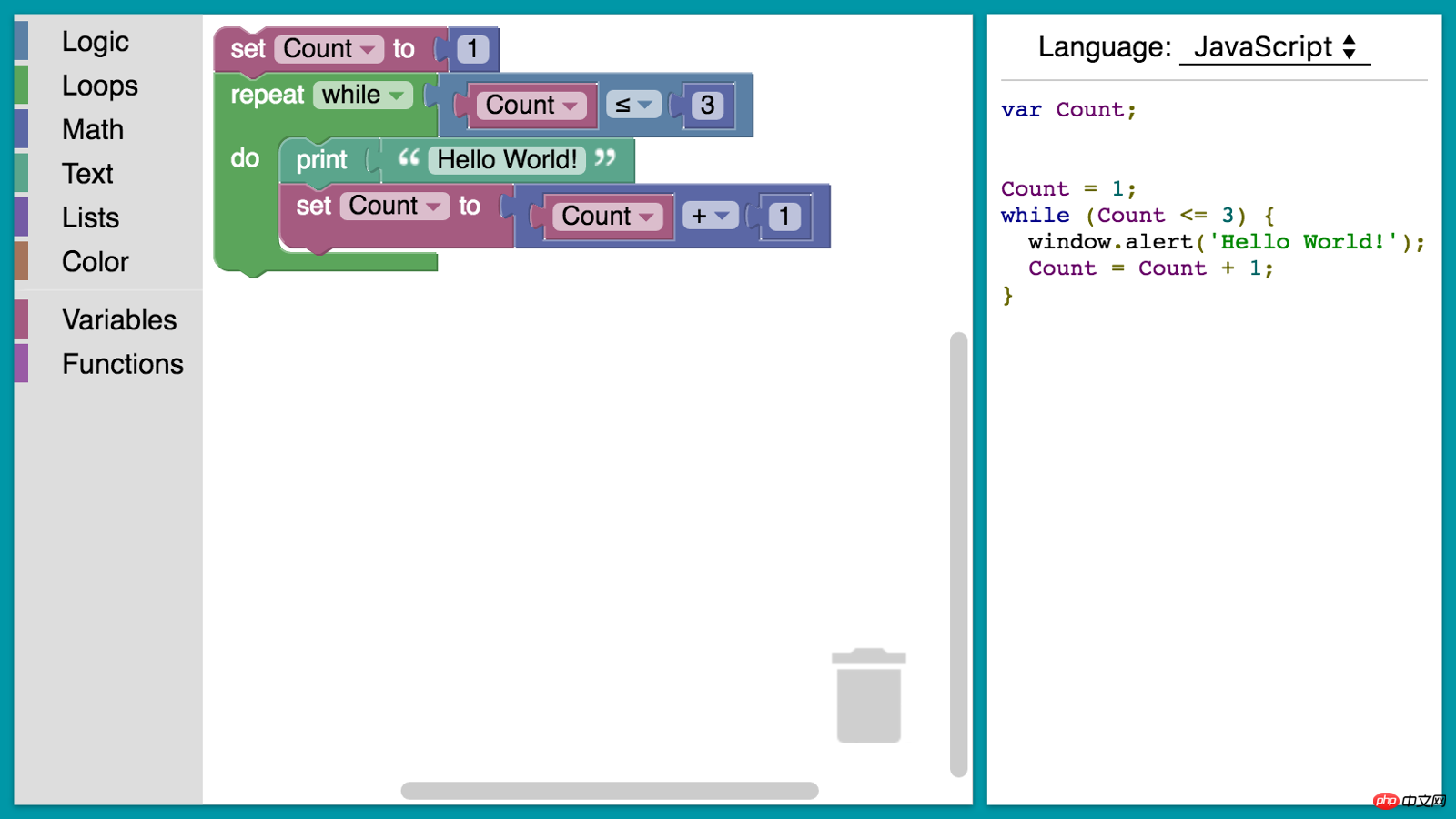
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




