JS.ORG透過比較過去12個月裡,在Github上增加的星標數,告訴你2016年的趨勢。
在2015年,React是社群之王,Redux在與Flux的大戰中獲勝。那麼,誰是2016年的JavaScript的新星?
以下圖表比較了Github在過去12個月中增加的星標數量。 JS.ORG分析了bestof.js.org的項目,這是與網路平台相關的最佳項目的精選清單。

# 概述
透過一年中最熱門的10個項目,由此可以很好地了解2016年的Web開發環境,因為您會發現:
3個UI框架:Vue.JS、React、Angular 2
新的node.js套件管理器:Yarn
#建立桌面應用程式的領先解決方案:Electron
快速啟動新的React專案的解決方案:Craste React App
#移動框架:React Native
最著名的CSS工具包:Bootstrap
基於函數概念的狀態管理函式庫:Redux
強大且靈活的圖表函式庫:D3
以上展現了2016年中,JavaScript展現了無所不在,功能多樣的特性。
而2016年的王者是…
Vue.JS專案在去年的Github上獲得了超過25,000顆星標,將包括React和Angular的其他框架甩在身後,一騎絕塵。
10月發布的Veu.JS的版本2,帶來了虛擬DOM的效能。
Vue.JS用於大公司(包括阿里巴巴,中國最大的電子商務公司)的生產,所以你可以認為它是一個安全的選擇。
它已經有一個相當成熟的生態系統,包括路由(vue-router)和狀態管理庫(Vuex)。
看來Vue.JS採用了最好的React(元件方法)和AngularJS(模板是html程式碼增強的框架特性)。

前端框架類別可能是2016年JavaScript最累的一個牌行榜,幾乎每個月都會出現一個競爭者,但是,這推動了創新的步伐。
確切地說,在這個類別中混合了兩種類型的項目:
的完整框架包含了所有功能,能夠創建一個現代的Web應用程序(路由、資料擷取、狀態管理)。 AngularJS、Angular 2、Ember或Aurelia都屬於這一類。
更輕量級的解決方案專注於UI層,如React、Vue.JS、Inferno……
我們已經提到了整體排名第一的Vue.JS,讓我們看看其他競爭者。
React及其競爭者
React整體排名第二,前端開發者沒有誰可以忽略React及其豐富的生態系統。
React如此受歡迎,它激發了許多其他程式庫,旨在採取最好的React,沒有臃腫,提高在瀏覽器的效能和建置時間。
Inferno是這個類別中最受歡迎的項目,它聲稱是React最快的替代品。
在我們的排名中,緊接在Inferno之後,Preact也是React的一個不錯的替代品。它的生態系統是相當成熟的,例如有一個具有離線功能的Bolierplates、路由、Compat模組,以便您可以使用Preact專案中的任何現有React程式庫。
Angular 1和2
Angular專案已經拆分為2個儲存庫,因為Angular 2是Angular 1的完全重寫,即使一些概念保持不變。
Angular 2是用TypeScript寫的,並且利用ES6提供一個現代和徹底的框架。
AngularJS專案是1.x的分支,它在許多專案中仍然使用,並將繼續流行一段時間。
值得一提的是,Ember雖然擁有龐大的生態系統,但它的社群並不前十名。
因此看起來,與其選擇「開箱即用」的所有功能的完整框架,2016年開發商更傾向輕量級的方案,並喜歡組成自己的方案——「點菜」。
在2016年調味的更輕的方法,並更喜歡組成自己的解決方案「點菜」。

2016年,使用以下解決方案建立和部署node.js應用程式從未如此簡單:
Now
Webtask.io
#Stdlib
像Gomix這樣的專案甚至降低了node.js世界的門檻,使得任何人都可以在瀏覽器中輕鬆點擊幾下來編寫和分享 node.js程式碼。
如果你必須建立一個web應用程序,你會選擇哪個框架?
當你使用node.js建立網路應用程式時,Express通常被視為事實上的網路伺服器。它的哲學(一個可以使用中間件包擴展的簡約核心)是大多數node.js開發人員熟悉的。
Koa的哲學接近Express,但它是使用ES6生成器,以避免有時被稱為回調地獄的問題。
Feathers是一個非常靈活的解決方案,創建一個「服務導向」的架構,它是一個很好的適合創建node.js微服務。
Nodal框架以目標無狀態和分散式服務連接到PostgreSQL資料庫。
Keystone是我所知得到一個管理客戶端並且運行得最好的解決方案之一,以便管理來自MongoDB資料庫的內容。管理介面自動從模型生成,具有所有CRUD操作和精細的過濾器。
Sails是一個完整的MVC框架,受Ruby on Rails的啟發(因此名為Sails!)。它已經存在了很長時間。它可以與任何類型的資料庫(SQL或無SQL)良好工作。
Loopback是另一個成熟的框架,內建許多函數,包括使用令牌和到任何類型的資料庫的連接器的認證。
它的殺手級功能是API瀏覽器功能,允許開發人員以直覺的方式檢查所有API端點,並能檢查任何使用者的令牌。如果你必須建立一個API,這絕對是一個不錯的選擇。

React是一個很棒的UI函式庫,但使用React和現代Web開發工作流程工具需要大量的設定。那麼如何開始創建一個應用程式呢?
這是React的「Boilerplates」和其他「Starter Kits」提供的答案:
Facebook透過提供一個稱為Create React App的輕量級方法來解決這個需求,這是一個非常方便的啟動一個新的React專案。
Dan Abramov(Redux的創造者,現在為Facebook工作)做了一個偉大的工作,在簡單性和功能找到了正確的平衡。例如,沒有花哨的樣式解決方案(只是簡單的CSS),沒有伺服器端渲染,但是所有的一切,都很好地打包了,開發人員的體驗非常棒。
與其競爭者的主要區別是,如果使用Create React App,它將成為專案的依賴項,所有的魔法是隱藏的,你看到的只是你的應用程式程式碼。您可以隨時升級依賴關係,它並非只是一個起點。
命名為React boilerplate具有您需要的一切,包括Redux和一些漂亮的離線功能,利用web workers技術。
它讓開發人員創建所謂的漸進式Web應用程式(Progressive Web Applications,PWA):離線運行的Web應用程序,使用一種名為Service Worker的技術,請閱讀NicolásBevacqua的這篇文章。
Next.js由Zeit創建,具有可用於創建通用應用程式的伺服器端呈現功能(或同構應用程序,如我們在2015年所說),也就是說客戶端和伺服器端運行的應用程式使用相同程式碼。

JavaScript無所不在,你可以使用技術網頁開發人員已知的任何技術(HTML、JavaScript、CSS)建立移動應用程式.
使用React Native,你可以從相同的程式碼庫使用React開發人員熟悉的概念來建立iOS和Android真正的原生行動應用程式。要了解有關構建iOS和Android應用程式的更多信息,請閱讀這本教程。
其他基於Cordova的解決方案,依靠Webview來渲染螢幕,並且不如原生解決方案那麼高效。 “一次編寫,隨處運行”,這是開發人員的夢想成真!
Ionic是「混合」應用程式概念的先驅。在後台中,它基於Cordova存取行動裝置功能。這是一個非常成熟的大型生態系。
NativeScript旨在實現與React Native相同的目標(使用網路技術建立真正的行動應用程式)。它有兩種種風格:NativeScript Core和NativeScript + Angular 2。
前瞻
在2017年密切關注的一個專案:Weex,一個建構在Vue.JS之上的行動跨平台UI框架。

我們在這裡談論產生任何語言(或JavaScript的任何變體)的JavaScript的編譯器(或“transpilers” )。它們將程式碼轉換為瀏覽器(或node.js)可以執行的「標準JavaScript」程式碼。
例如,編譯器允許開發人員使用最新版本的JavaScript(ES6)編寫程式碼,而無須擔心瀏覽器的支援。
最時髦的轉換器是TypeScript,它為網路開發人員提供了Java和C#開發人員使用的靜態類型。事實上,Angular 2使用TypeScript增加了更多的牽引力。在JavaScript中使用型別有優缺點,閱讀這些文章,讓自己的觀點:
你可能不需要TypeScript
TypeScript:缺少的介紹
Babel與Webpack一起,幾乎成為編譯ES5程式碼和標準JavaScript中的函式庫(如React(JSX))所使用的範本的標準。最初創建用於編譯ES6,它成為一個更通用的工具,可以完成任何程式碼轉換,拜一個系統的插件所賜。
Flow不是一個編譯器,它是一個用於「註解」JavaScript程式碼的靜態類型檢查器。基本上在程式碼庫中使用Flow意味著添加註解來描述期望的類型(點閱讀更多了解使用Flow編寫模組)。
它在Facebook專案的程式碼來源內使用。因為Facebook成為開源世界的主要角色之一(像是React、React Native、Flux、Immutable、Jest等專案),這意味著很多。
多年來,CoffeeScript由於其精簡語法(靈感來自Python和Ruby語法),成為最受歡迎的編譯器,但它在2016年不太流行,很多開發人員從CoffeeScript遷移到ES6與Babel。

在2016年,很難想像一個沒有任何建置過程的Web應用程式。通常需要一個建置過程來編譯模板和最佳化資源,以便在生產環境中執行Web應用程式。
Webpack是用於建立單頁應用程式的主要工具,它與React生態系統一起使用。新發布的版本2帶來了一些令人鼓舞的增強功能(請參閱這份介紹)。
Gulp是一個通用的任務執行器,可以用於任何涉及檔案系統的類型的自動流程,因此它不是Webpack或Browserify的直接競爭者。
就像Grunt一樣,Gulp透過聚合工作:你可以要求它縮小和連接資源列表,但是它不會像Webpack或Browserify那樣處理模組化JavaScript本身。
然而,它可以很好地與webpack一起工作,即使開發人員傾向於使用npm腳本。
Browserify由於其簡單性,受到了node.js開發人員喜愛。
基本上,它需要幾個node.js套件作為輸入,並為瀏覽器產生一個單一的「建置」檔案作為輸出。但是似乎一個更有見地的工具像Webpack是一個更好地適合Web應用程式工作流程。
前瞻
2017年的模組捆綁包,強調效能:總結(rollup)。
它使用ES6模組與一個稱為樹搖動(Tree shaking)功能來建立捆綁包,只包括您在程式碼中使用的功能,而不是搬運完整的庫。

最著名的兩個測試框架是Jasmine和Mocha,但最近的兩個項目在2016年有更多的牽引力:AVA和Jest。
AVA,由多產的Sindre Sorhus創建的強調性能(並行測試)和ES6。 AVA的語法接近標準測試框架,如Tape和Node-tap。
Jest,另一個Facebook項目,在過去的幾週裡得到了很大的牽引力。它在React社區中是眾所周知的,越來越多的人轉向Jest(閱讀這篇故事來了解),它可能成為2017年最受歡迎的測試框架。
Jest有內建的良好的模擬能力,而其他測試框架通常依賴像Sinon.JS這樣的函式庫。

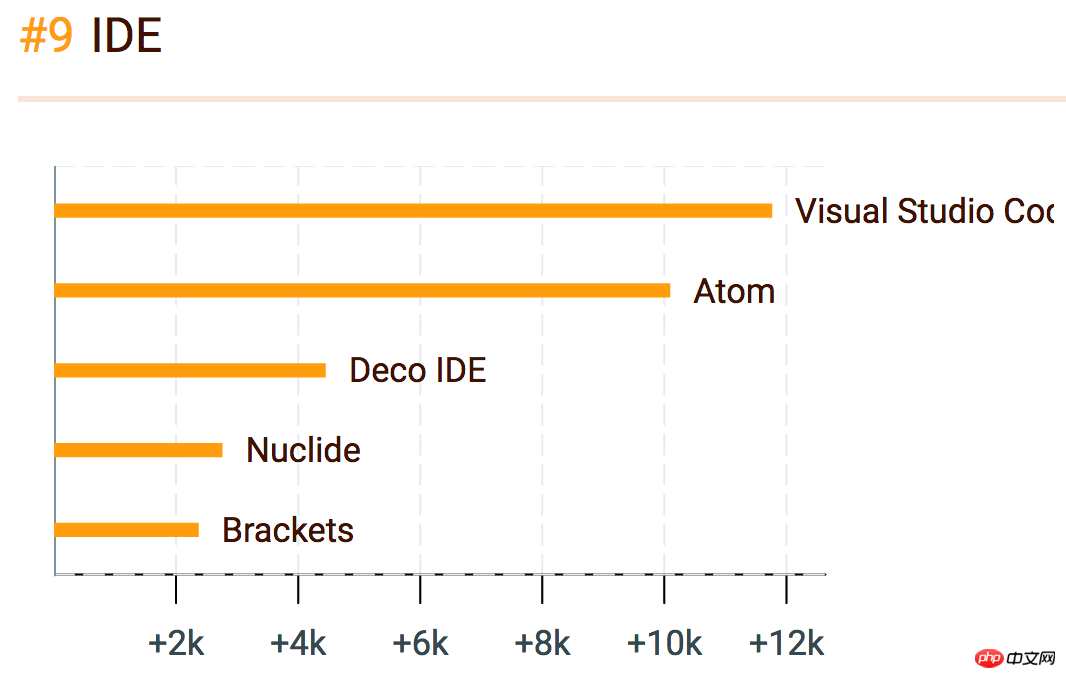
關於IDE(Integrated Development Environment,整合開發環境),值得一提的是,兩個最受歡迎的IDE是使用Web技術開發的開源專案。
在我們的結果中,Microsoft憑藉著Visual Studio Code遙遙領先。
它提供了一個與TypeScript和node.js的很好的整合。一些開發人員提到關於開發速度,很感謝IntelliSense功能(高亮和自動完成的混合)。
在同一句話中提到「開源」和「微軟」不再矛盾了!
Atom是由Github推動的、並由Electron建構(像其他一些桌面應用程序,包括Slack桌面客戶端),並非遠遠落後Visual Studio Code。關於Atom的一個有趣的事實:它的主要語言是CoffeeScript!

靜態網站產生器(Static site generators,SSG)是產生一系列.html、.css和JavaScript檔案的工具,您可以在任何簡單的Web伺服器(Apache或NGNX)上部署,而不必大驚小怪,或設定資料庫或任何網路框架。正如Gatsby網站所說:
就像1995年那樣建立網站。
靜態網站具備快速性、穩健性和易於維護性。
SSG非常受歡迎,因為有很多很好的解決方案來主持靜態網站免費:
#Github pages
Gitlab pages
Netlify
#Surge
#




