本篇開始,會介紹lufylegend-1.4.0的新功能,怎麼結合box2dweb創造一個物理世界以及這個物理世界裡的各種剛體
#準備工作
首先你需要下載html5開源程式庫件lufylegend-1.4.0
http://blog.csdn.net/lufy_legend/article/details /7644932
box2dweb你可以到這裡下載
http://code.google.com/p/box2dweb/downloads/list
準備三張圖片,



分別用來建立圓形,矩形和三角剛體。
準備結束,現在開始製作。
下面是利用lufylegend.js中的LLoadManage類別來讀取圖片
LGlobal.setDebug(true);是開啟debug模式,這樣在創建剛體的時候,會將box2dweb所創建的debug剛體也一起顯示出來,發布成品的時候,應該關閉debug模式。
LLoadManage類別有三個參數,$list,$onupdate,$oncomplete,
$list是要讀取的圖片數組,$onupdate是讀取中需要呼叫的函數,$oncomplete是讀取完成時呼叫的函數
LoadingSample3類別是lufylegend.js庫件中的進度條顯示功能,除了LoadingSample3類別之外,還有LoadingSample1類別和LoadingSample2類別
在建立剛體之前,先建立上下左右四面牆,來控制之後將要建立的剛體的移動範圍。
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}不知道LSprite的用法的童鞋請翻閱我之前的文章,這裡不囉嗦了。
addBodyPolygon(w,h,type,density,friction,restitution)是給LSprite加上一個矩形body,參數分別是,(寬,高,靜態或動態,密度,摩擦,彈性)
如果第3個參數設定body為靜態,則後面的參數可以省略,這裡是將四面牆設為靜態。
然後,給backLayer加上滑鼠點擊事件,準備在滑鼠點擊的時候,加入一個剛體
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
在add方法中加入剛體,先來個最簡單的,加入一個圓形剛體,加入圓形剛體程式碼如下
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
addBodyCircle(radius,cx,cy,type,density,friction,restitution)是為LSprite加上一個圓形body ,參數分別是,(半徑,圓心座標x,y,靜態或動態,密度,摩擦,彈力)
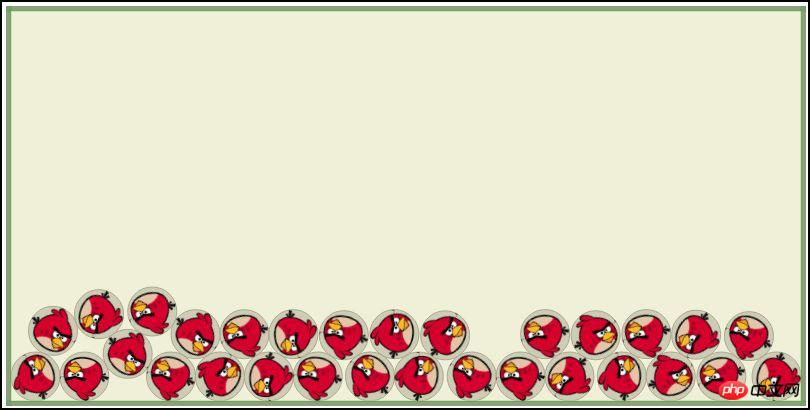
好了,運行程式碼後,不斷點擊滑鼠得到下面結果

測試URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index.html
#接下來,修改add方法,除了加入圓形剛體的同時,有一定幾率加入矩形剛體,如下
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyPolygon方法上面已經介紹過了,是給LSprite加入矩形剛體。
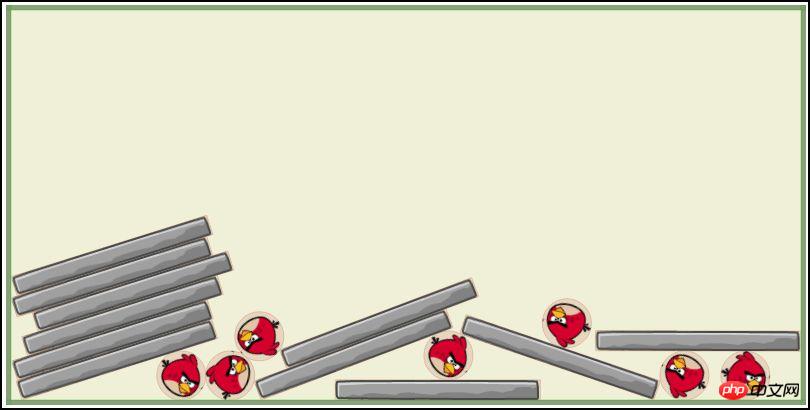
執行程式碼後,不斷點擊滑鼠得到下面結果

#測試URL
#http://lufy.netne.net/lufylegend -js/lufylegend-1.4/box2d/sample01/index2.html
#最後,是加入三角剛體,起始可以是任意多邊形剛體,用到的是LSprite的addBodyVertices方法,
addBodyVertices(vertices,cx,cy,type,density,friction,restitution)是根據頂點數組來添加任意多邊形剛體,參數分別為(頂點數組,中心坐標,靜態或動態,密度,摩擦,彈性)
要提的是這個方法有個小bug,就是令LSprite的座標變成(0,0),所以需要用SetPosition方法重新給LSprite設定一下座標,這個bug在lufylegend.js下次更新的時候會解決,這次加入三角剛體程式碼如下
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
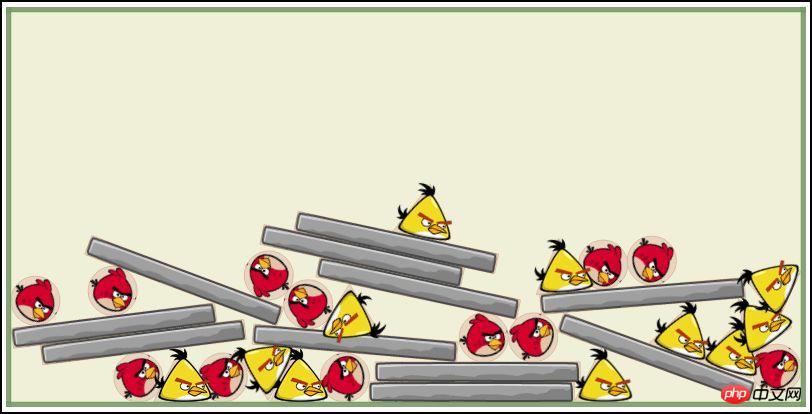
}執行程式碼後,不斷點擊滑鼠得到下面結果
測試URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index3.html
本篇結束,奉上最終程式碼,請期待下一篇教學
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
以上是HTML5遊戲開發-Box2dWeb應用(一)-創建各種各樣的剛體 的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




